XDで作成されたデザインカンプからHTMLコーディングする方法です。
XDは無料で使える?
まずはXDファイルを開くためにAdobeXDをインストールする必要があります。Photoshopやイラストレーターと違いXDは無料プランがあるのでそちらをインストールすればOKです。
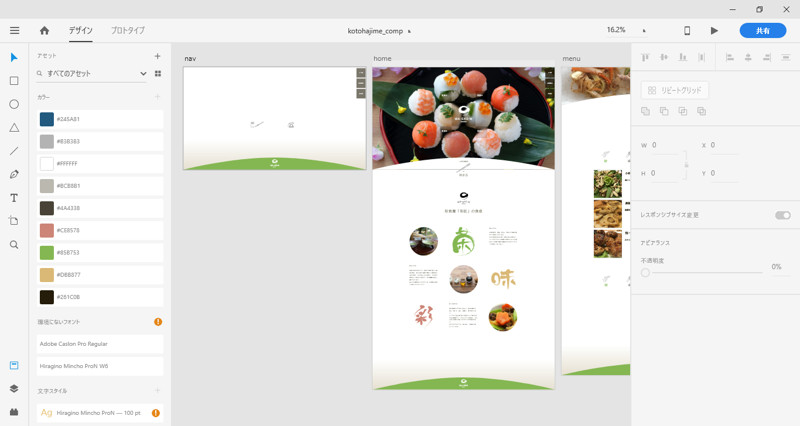
インストール後にXDファイルを開くと以下のような形でデザインカンプを開くことができます(Adobeのサイトで公開されている練習用ファイルを利用しています)

XDで横移動ができない!
上下のスクロールはマウスのスクロールで可能なのですが、横移動がまったくできずに他の画面をデザインを見ることができないという状態にはまってしまう方がいると思います。
横移動の方法はノートPCであればトラックパッドを指二本でスワイプすることでスマホのように操作できます。ピンチイン・アウトで拡大縮小も可能です。
それ以外にはスペースを押すとカーソルが画面をつかんだ状態になるので、この状態だとマウスで上下左右の移動が可能になります。
画像のスライス(書き出し方法)
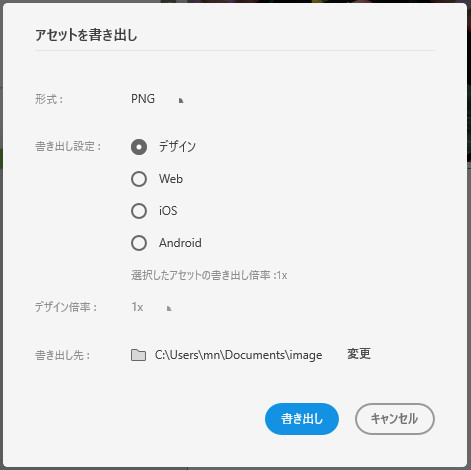
画像を選択した状態でwindowsであればctrl+Eで、macであればcommand+Eで以下の書き出しのダイアログが開きます。

まずは画像の形式を選択します。
- ロゴなど透過イラストであればPNG
- 写真であればJPG
を選択しておくのが基本となります。ヒーロー画像など大きな写真画像はPNGで出すととんでもない容量になるので、JPGで出すように注意しましょう。
あとは書き出し先を選択して「書き出し」をクリックすると画像が出力されます。
要素の幅を取得する
画像の書き出しの次は各要素の横幅(ピクセル)を取得してコーディングの参考にしていく必要があります。
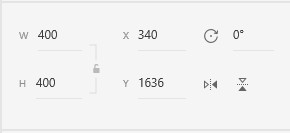
こちらもかく要素を選択すると右側中段より上あたりに以下のプロパティが表示されます。

Wが幅、Hが高さとなります。上記の画像の例でいくと選択した要素は幅400px、高さ400pxとなります。
要素間の余白を取得する
次に要素間の余白(マージン)を取得する方法です。これもコーディングを行っていくには重要な情報ですね。
まずは起点となる要素を選択します。次にその要素とのマージンを調べたい要素にカーソルを合わせて(選択はしない)altキーを押します。
すると以下の画像のようにマージンが赤字で表示されます。

上の画像はまず左の画像を選択し、右の文字イラストとのマージンをはかった形になります。
フォント情報の取得
コーディングでは文字入力されている部分にどんなフォントが使われているのかを把握する必要があります。
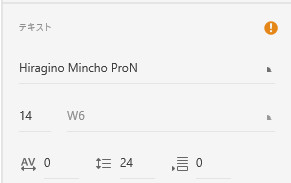
こちらも簡単に取得可能で、文字部分を選択すると右下に以下の画像のようなプロパティが表示されます。

一番上が利用されているフォント、次が文字サイズ(px)、下の真ん中にあるのが行送りとなります。
コーディングの際はline-heightを指定することになりますが「行送り÷文字サイズ」で算出可能です。
上の画像の例で行くと24÷14なので小数点第一位くらいでまとめて大体1.7くらいになります。
入力内容のコピペ
入力されている文字を目で見て自分で打ち直すのは間違いのもとですし面倒です。
文字の要素を選択するだけではコピペできませんが、ダブルクリックすることで文字が選択された状態になります。
これで入力内容をコピペすることが可能です。
フォントなのか画像なのか
イラストに含まれる文字が画像なのかそれとも入力された文字なのかの判定は要素を選択した際に、先ほどのようにテキストに関するプロパティが表示されるかされないかで判断すると良いでしょう。
ただしグループ化されている要素などで一度選択しただけでその要素を選択できない場合は、ダブルクリックで一つ中に進んでから該当の文字要素を選択する必要があります。
実際のコーディング
XDからの情報取得はおおむね上記の通りです。ここからは実際にコーディングを行う際に迷いそうな部分の解説を行います。
サイトの横幅はどうやって決めたらいい?
まず最近ではTOPに大きな画像を使うヒーローヘッダーを利用する場合が多いです。この画像はサンプルでも1920pxとフルHDサイズの画像になっていました。
とはいえこのサイズで作り始めてしまうとノートパソコンなど解像度がフルHD無い端末で見ると一画面に収まらないということになるので注意です。
横幅を決める際はコンテンツ部分の最低幅を見ておけばOKです。
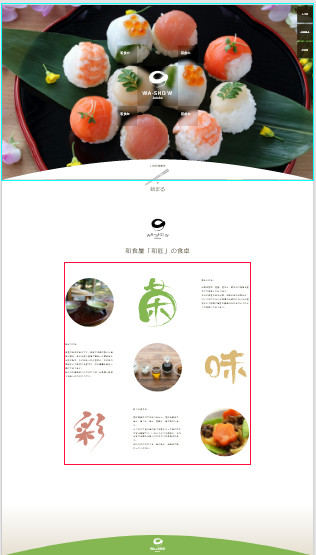
画像で説明しますね。

上の水色で囲んだ部分(ヒーローヘッダー)は1920pxありますが、そこではなく赤枠で囲んだコンテンツの部分横幅で決めます。
この例では幅400pxのブロックが3つで1200px、各要素のマージンが20pxだったので両端にも20pxマージンをとって合計1280pxといったところでしょう。
400pxの中には50pxのpaddingが設定されているようなので、両端のマージンは取らずに1240pxでもいいかもしれません。
divの中央寄せと文字の中央寄せ
画像などを配置したdiv要素を画面中央に寄せたいときはCSSで以下の指定を行います。
文字の要素は以下の指定で中央寄せ可能です。
divの背景透過
背景の画像を透過してdivを配置したいという場合があると思います。例えば以下の画像のような例です。

こちらは背景色を黒にしたdiv要素です。透過の指定方法は以下になります。
background-color:rgba(0,0,0,0.5);
最後の0.5で50%透過としていますが、ここの数字を調整すれば80%透過といった具合に変更可能です。
bodyへのCSS指定
使用するフォントが統一されている場合、または大部分で同一のフォントが指定されている場合はbodyに対してfont-familyを指定しておけば一括で指定できるので楽です。
ところがbodyにfont-familyを指定したのに反映されない!という場合があります。それが以下の指定です(例は明朝体の指定)
.body {
font-family: "Hiragino Mincho ProN", serif;
color: #4A4338;
}
他のclassへの指定と同様に先頭が「.body」と打ち間違えてしまっています。これではclass=”body”と指定した部分にしか反映されないというわけです。
「.body」を「body」と修正してあげればbody全体へと反映されます。うっかりクセでクラス指定と同じようにしてしまうことはよくありそうです。
ページ上部に余白ができる
特にヒーローヘッダーでは画面いっぱいに画像を広げたはずなのに、なぜか画面上や両端に微妙な白い余白ができることがあります。
これはブラウザがデフォルトで設定しているマージンのようです、CSSで以下の指定をしておけば解除できます。
* {
margin: 0px;
padding: 0px;
}
jpgの圧縮方法
美しい画像を見せる必要がある場合は、どうしても画像サイズが重くなりがちです。
しかしあまり美しさは重要ではない部分の画像の場合は、圧縮作業を行って画像サイズを軽くしておくとページの表示も早くなります。
web上で圧縮してくれるサービスを使うのも良いですし、AzPainterやGIMPといったフリーの画像ソフトで圧縮率を設定して圧縮するのも良いでしょう。
結果できた画像次第ですが80%くらいまでの圧縮が見られる限界の圧縮率かなと個人的には感じています。
まとめ
以上、XDからコーディングを行う際に必要なことと、実際のコーディングでつまずきそうな部分の解説でした。
最初はこんなのどうやって組めばいいんだーと悩むかもしれませんが、大抵のことは検索すれば出てきますので、そちらを参考に組んでみるだけで意外といけます。
意味もわからずコピペはまずいので、各指定の意味は調べたうえで模倣し自分のモノにしましょう。
