これまでの記事
・webエンジニアになる為にどんなwebサイト・アプリを作ったらいいか?
・【webアプリを作る】データベースの考え方・テーブル設計のやり方編
にて、練習で作るサイトの機能設計や画面設計、データベース設計などの下準備を行ってきました。
今回はより実践的な、実際にwebアプリを作っていく為の最初の工程になります。使用するのはPHPです。
開発環境を構築する
PHPでの開発を行っていきますが、何もしなければお使いのパソコンでPHPが動いたりwebアプリを動かしたりはできません。
お使いのPCでPHPを利用したwebアプリを作成するには、色々とインストールや設定を行う開発環境を構築する必要があります。
開発環境の構築方法ですが二つ方法があります。
- windowsならXAMPP、macならMAMPを利用する
- VirtualBoxを利用してLinuxで開発環境を構築する
1.windowsならXAMPP、macならMAMPを利用する
一番簡単な方法です、PHPを動かすのに必要な一式がまとまっているのでインストールするだけでPHPを動かすことが可能になります。
欠点は実際にwebアプリを公開して動かす環境はLinuxというOSがインストールされたサーバーになりますが、その環境と違うので利用するモジュールや挙動などに差異が出ることです。
2.VirtualBoxを利用してLinuxで開発環境を構築する
こちらは実際に稼働する環境のLinuxにて開発ができるので、より実践的です。
もしあなたがwebエンジニアとしての転職を目指しているということであれば最終的にはこちらの方法でやる方がいいです。
ただLinuxを動かせても、そこからPHPやApache、MySQLなどをコマンドラインから自分でインストールするなど作業のハードルは上がります。
今回はwindows+XAMPPで
というわけで最初の今回は一番難易度が低いであろうwindows+XAMPPでの開発環境の構築を行っていきます。
macの型でもMAMPでほぼ際はないと思うので同じようにできると思います。
XAMPPのインストール
まずは以下のページからインストールファイルをダウンロードします。アクセスしてすぐ目に付くところにダウンロードリンクがあります。
https://www.apachefriends.org/jp/index.html
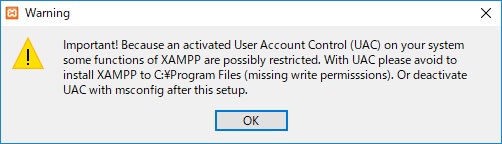
ダウンロードしたexeファイルを実行すると最初に以下のようなwarinigが出ますがOKを押して進んでOKです。

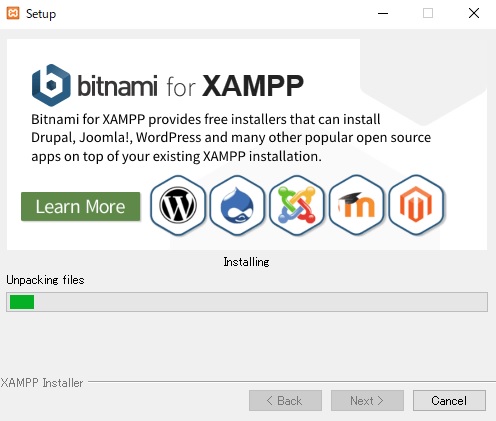
とりあえず何もいじらずNextを押して進んでいけばインストールが開始します。途中サイトが開くとこがありますがサイトを閉じてまたNextを押せば進みます。

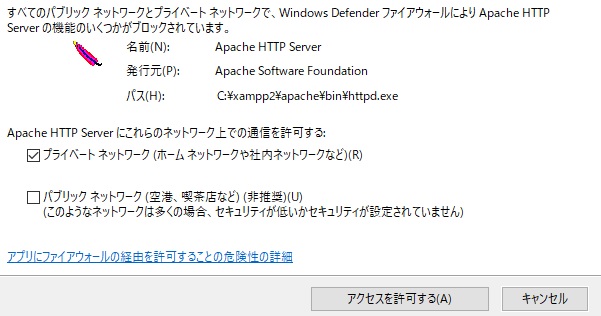
途中以下のような画面が表示されたら、プライベートネットワークにチェックしてアクセスを許可するを選択すればOKです。

インストールが完了し、Finishを押すとするとLanguageを選択する画面が出ますがアメリカの方のままsaveを押します。
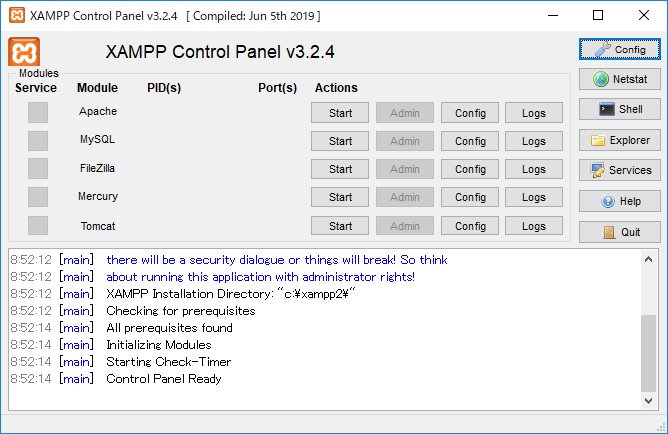
そうすると以下のような管理画面が立ち上がります。

ここから一番上のApacheとMySQLをstartを押して起動すればPHPを動かすための準備は完了です。
MySQLの起動時にまたプライベートネットワークにチェックしてアクセスを許可するを選択する必要がある場合もあります。
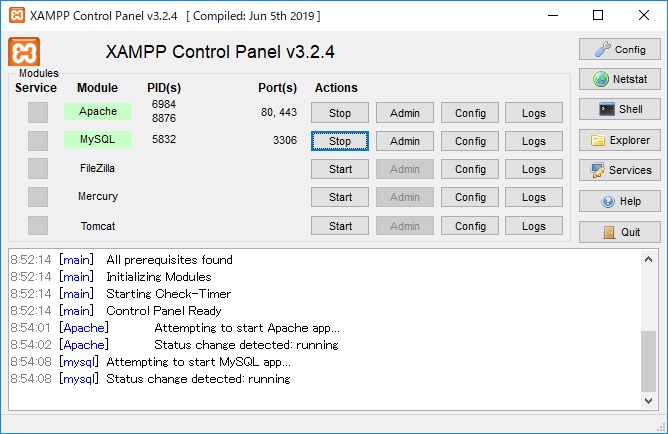
起動すると以下のような表示になります。

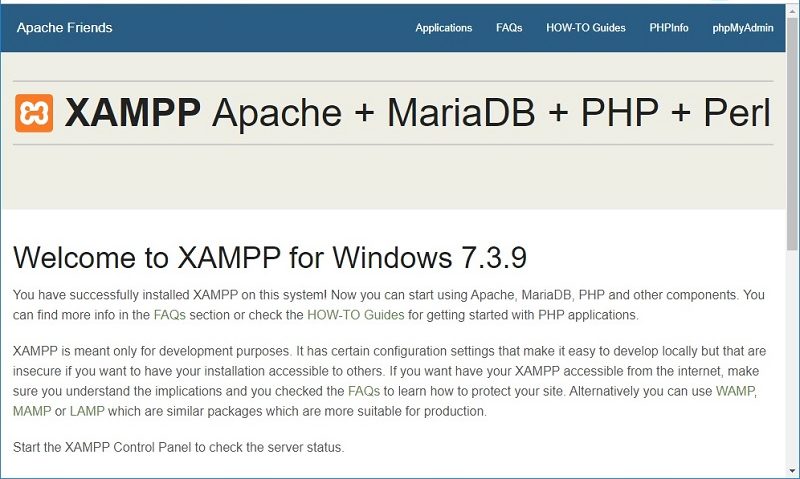
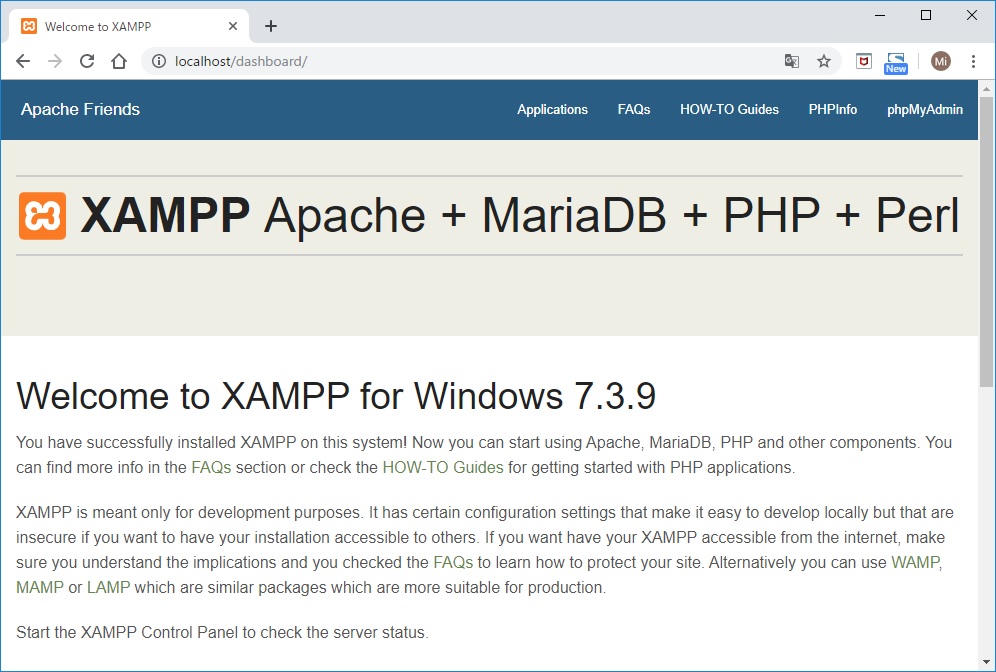
ブラウザを立ち上げてURLのところに「localhost」と入力してアクセスし、以下のページが表示されれば正常に稼働しています(localhostは自分のPCのことです)

ちなみに管理画面は起動後閉じてしまってもApacheやMySQLは起動したままなのですが、PC自体の電源を切って再起動すると停止してしまっています。
管理画面は「C:\xampp」にある「xampp-control.exe」を実行することで起動できます。
PHPを動かしてみる
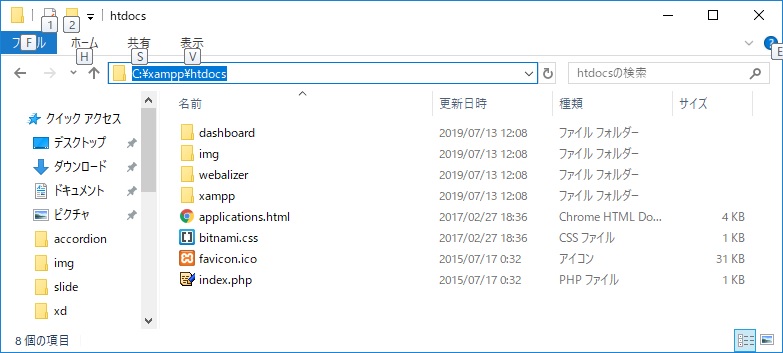
まず最初に、「localhost」でアクセスした場合に見られる場所はデフォルトで「C:\xampp\htdocs」となっています。
そしてさらにその場所にある「index.php」がデフォルトで見られて実行され、表示されるという形です。

ここにtest.phpというファイルを作り、中身は以下の様にします。
<?php
for ($i = 1; $i <= 10; $i++) {
echo $i . '<br />';
}
?>
1~10までの文字を繰り返し表示するというコードですが、こんなものは実践では使わないので今はそうなんだくらいで流していただいて大丈夫です。
ブラウザから「http://localhost/test.php」にアクセスし、以下の様に表示されればPHPの稼働確認はOKです。

まとめ
以上にてPHPを動かすための開発環境の構築は完了です。
次回以降は実際にサイトを作っていく過程を解説していこうかと思いますので、よろしくお願いいたします。