前回の記事で、CentOSにセットアップしたLaravelのソースをローカルのフォルダに同期しました。
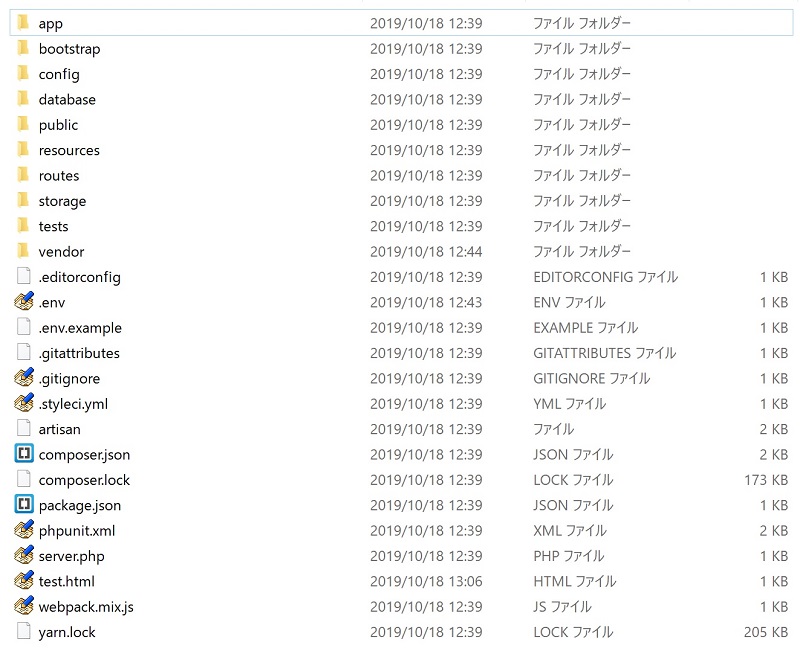
同期したフォルダの構成はこんな感じです。

さらにフォルダ毎にもっと色々と枝分かれしていくので、ただのテキストエディタでこれらを編集してくのは相当しんどい作業になります。
そこで便利なのは総合開発環境(IDE)です。
総合開発環境(IDE)とは
開発に必要なソフトウェアの集合体ということらしいですが、開発の時に便利なツールだと思っておくくらいで良いと思います。
IDEには無料のものと有料のものがありますが、始めは無料のものの中で使えるものを探せばOKです。無料でも十分使えます。
PHPで無料で使える物の中ではEclipseが代表的なのではないかなと思います。
Eclipseのインストール
言葉で説明されても何のことやらわからないと思うので、とにかくインストールして使ってみましょう。
Eclipse自体は英語ですが、日本語化されているものがあるのでそちらを使ってみましょう。以下のページより最新版のPHPのものをダウンロードします。
Full EditionとStandard Editionがありますが、Full Editionじゃないとjava関連のエラーが出ることがあるのでFull Editionを利用します。
zipがダウンロードされますので、解凍したものをC:\pleiadesとかに設置し、中のeclipseフォルダに中にあるeclipse.exeを実行します。
いくつかダイアログがでるかもしれませんが、ひとまずそのままOKを押してすべて進めます。
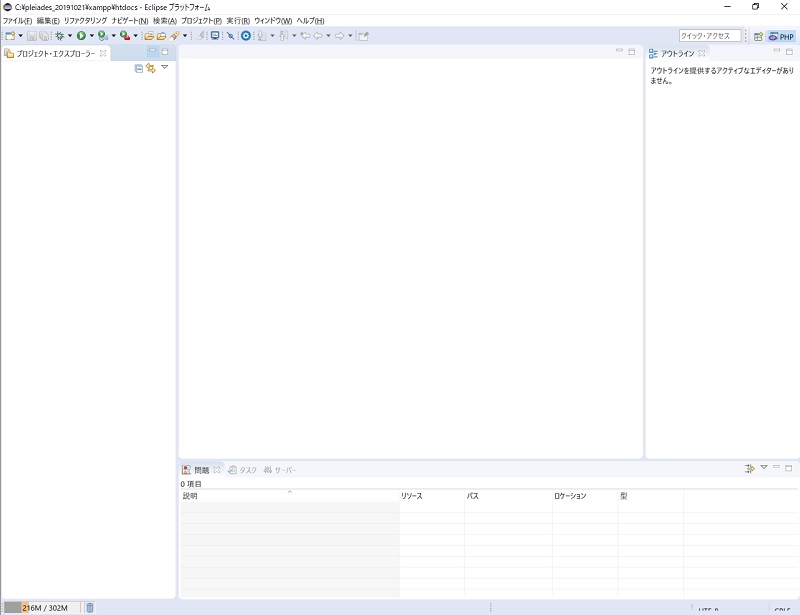
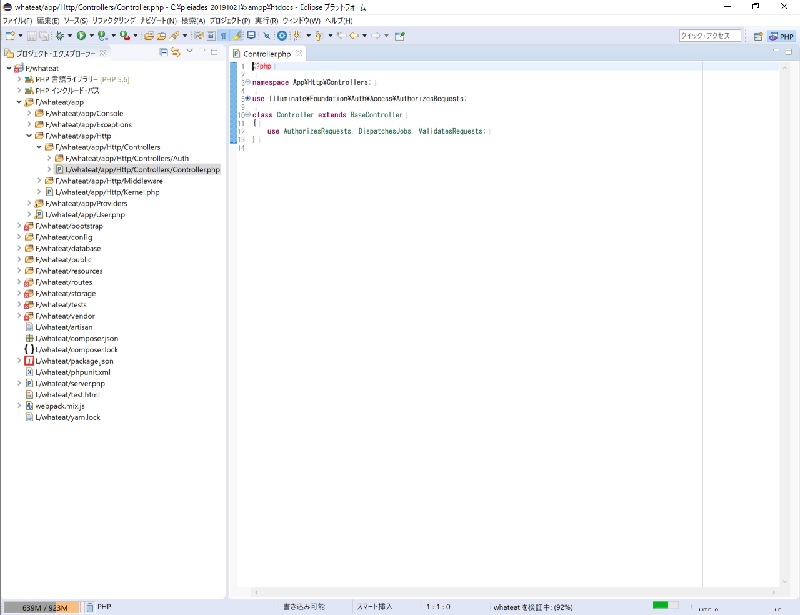
以下のような画面が表示されます。

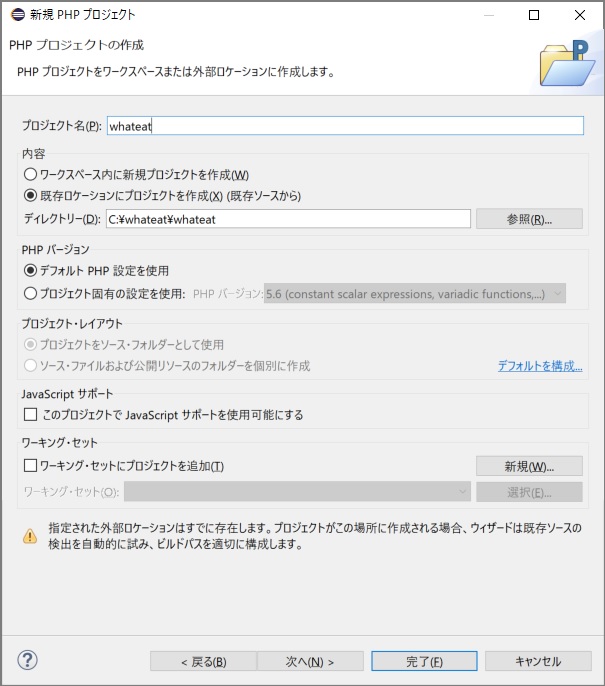
次に左のプロジェクト・エクスプローラーというところを右クリックして新規⇒プロジェクト⇒PHPプロジェクトと選び今回の例で行くと以下のように設定します。

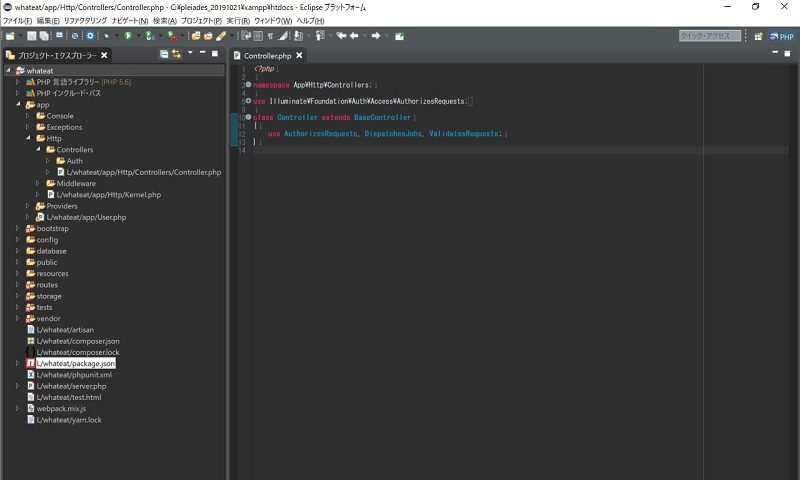
これで以下のようにフォルダ構成が一式エクスプローラーに表示され、該当ファイルを編集しやすくなります。

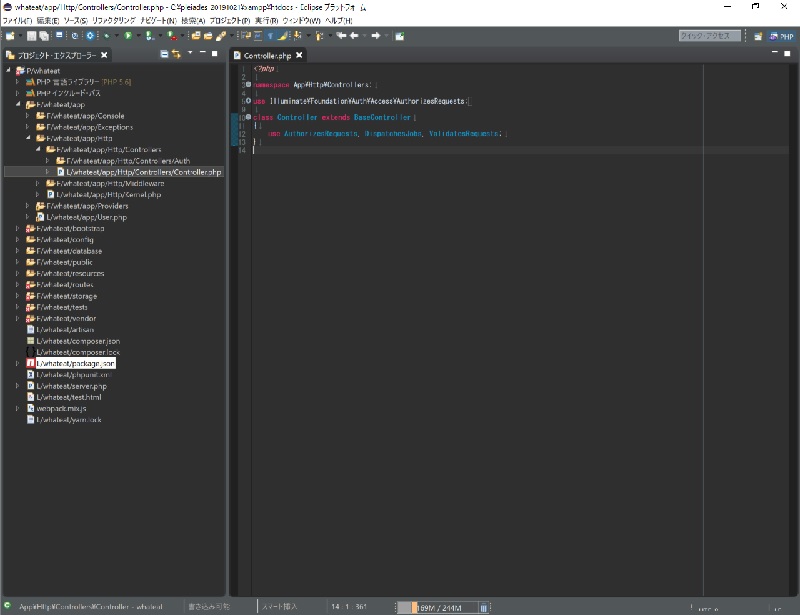
背景が白で見にくいのでテーマをダークに変更しておきます。ウィンドウ⇒設定⇒一般⇒外観でテーマをライトからダークに変更して再起動します。

フォルダ名とファイル名だけ表示するように設定変更できるのかと思うのですが見つけられず、もし我慢できなければその辺調べてみてください。
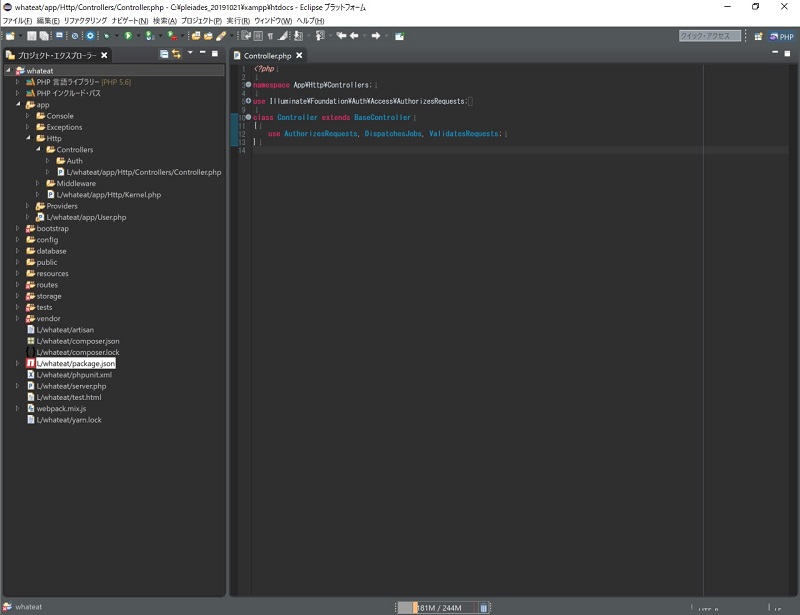
※調べたところウィンドウ⇒ナビゲーション⇒ビューメニューの表示⇒プロジェクト表示をフラットから階層に変更すると以下のようにすべてにパスがつかずフォルダ名とファイル名のみの表示になりました。

これで開発の準備は完了です。app/http/controllersがコントローラーの場所なので、ここを起点に色々と修正していくことになります。
次回はまずはトップページともう一つページを作成してwebサイトを表示させるところまでをLaravelで作成していこうと思います。