置き換え元のベースとなる機能はこちら。
今回はこの部分をLaravel6に置き換えていきます。
入力フォーム
こちらは前の記事でレイアウトを整えつつ作成済みですので、そちらを参考にしてください。
まずフォームの送り先=actionを以下のように変更し、formの下にcsrfの記述をします。これはセキュリティ対策になりますので必須です。
<form action="{{ route('signup_add') }}" method="post">
@csrf
どんな名前でも付けられますが今回はこの名前として、次にこのURLでアクセスした場合のコントローラーのアクセス先をroutes/web.php内の最後に追記します。
Route::post('signup_add','SignupController@add')->name('signup_add');
SignupController内にaddメソッドも作っておきます。requestを扱うので「Request $request」の記述も忘れずに。
public function add(Request $request)
{
// 送られてきた値のバリデーションと登録処理
}
これでひとまず入力から値の受け取りまでのルーティングは完了です。
バリデーション処理の実装
それでは早速addメソッド内でバリデーションの処理を実装していきます。まずは項目email・password・nicknameすべてに対し必須入力のチェックを記載します。
public function add(Request $request)
{
$validatedData = $request->validate([
'email' => 'required',
'password' => 'required',
'nickname' => 'required',
]);
}
これで三つの項目は必須入力のチェックが入り、入力されていない場合は自動的に入力画面に戻されます。
戻された入力画面でエラー表示をする方法は、ひとまず公式チュートリアルの通りに記載すると以下の通りです。pタグとformタグの間に入れています。
<p>こちらは新規登録ページです</p>
@if ($errors->any())
<div class="alert alert-danger">
<ul>
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endif
<form action="{{ route('signup_add') }}" method="post">
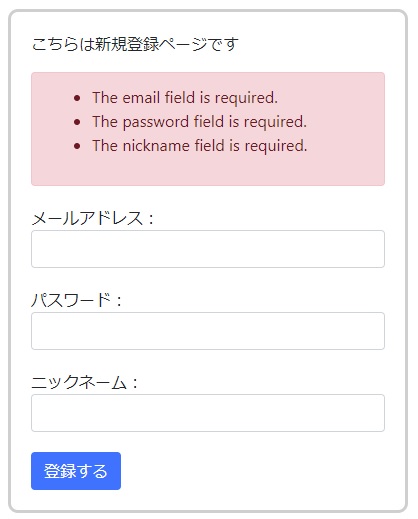
これで何も入力せず進むと以下のようなエラー画面が表示されます。

英語がデフォルトなので日本語に修正します。まずconfig/app.php内のlocaleをenからjpに書き換えます。
'locale' => 'jp',
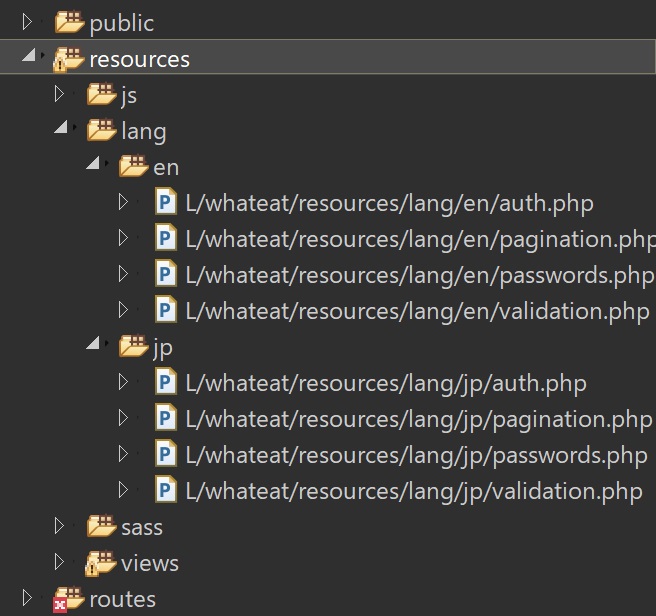
次にresources/lang/enフォルダを中身毎コピーして同じ場所にjpフォルダを作成します。

次にjpフォルダ内のvalidation.php内のrequiredのエラーメッセージ部分を以下のように修正します。
'required' => ':attributeは必須入力です',
またこのままだと項目名が英語のままなので、最後の方のattributes部分で各項目のnameに対応する日本語部分も指定します。
'attributes' => [
'email' => 'メールアドレス',
'password' => 'パスワード',
'nickname' => 'ニックネーム',
],
これでエラーメッセージが日本語化されました、その他のチェックや項目の場合でも同様に修正すれば各メッセージを日本語化できます。
また先ほどのエラーメッセージは上部分に3項目分まとめて表示されていましたが、エラーメッセージはそれぞれ各項目の直下に表示したい場合は以下のようにテンプレートを修正します。
<form action="{{ route('signup_add') }}" method="post">
@csrf
<div class="form_item">メールアドレス:<input type="text" name="email" class="form-control"></div>
@error('email')
<div class="alert alert-danger">{{ $message }}</div>
@enderror
<div class="form_item">パスワード:<input type="password" name="password" class="form-control"></div>
@error('password')
<div class="alert alert-danger">{{ $message }}</div>
@enderror
<div class="form_item">ニックネーム:<input type="text" name="nickname" class="form-control"></div>
@error('nickname')
<div class="alert alert-danger">{{ $message }}</div>
@enderror
<div class="form_item"><input type="submit" value="登録する" class="btn btn-primary"></div>
<form>
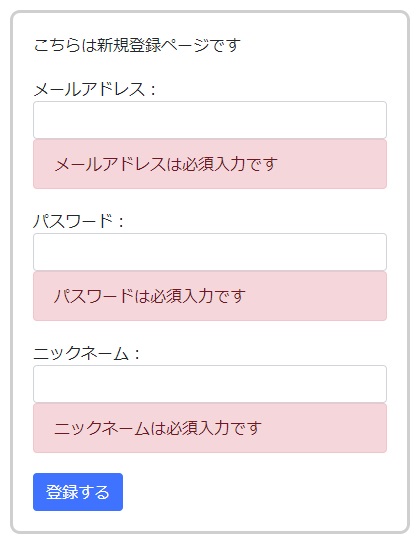
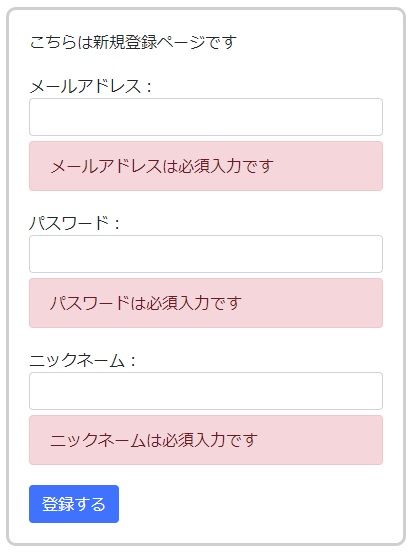
項目とエラーメッセージの間にマージン取れてませんが表示すると以下のような感じです。

エラー部分は独自のcssのクラスを当ててもいいですし、今のクラスに何か追加してそちらでmarginを設定してもいいでしょう。
<div class="alert alert-danger alert_box">{{ $message }}</div>
CSS追記
.alert_box {
margin-top:5px;
}
これで以下のような表示になります。最初のまま、まとめて上に表示した方が見た目上は良さそうな気もしますね。

まとめ
今回はここまでになります、次回はバリデーションをもう少しカスタムし、無事に問題ない値が送信されてきた場合のデータベースへの登録処理を実装していきます。