
まずコーディングに必要なことは以下の4点です。
- 画像のスライス(書き出し方法)
- 要素の幅・高さを取得する
- 要素間の余白を取得する
- フォント情報の取得
PSD(フォトショップ)とAI(イラストレーター)でそれぞれ4つの処理のやり方をみていきましょう。
PSDのデザインカンプから情報取得
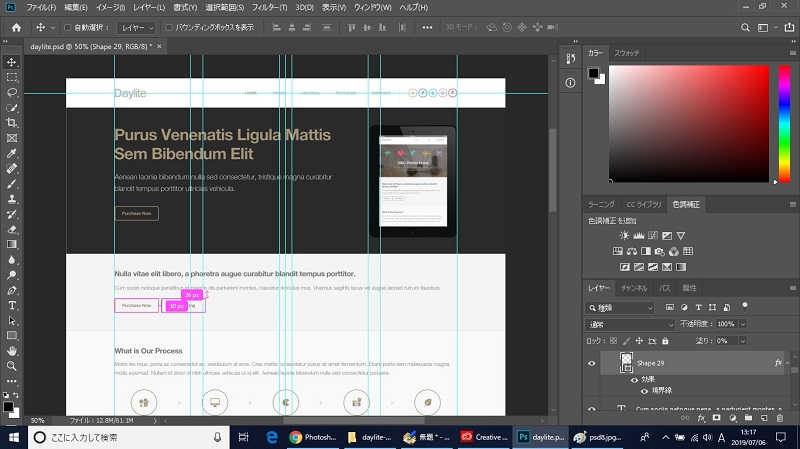
まずデザインの元となるファイルを開きます。そうすると以下の画像のように全体が見えるよう縮小されて小さくて見づらいという場合があると思います。
拡大のショートカットはCtrlと+(プラス)で可能です。逆に縮小は-(マイナス)で可能です。
もう一つ、webでの値の取得のために定規と文字の単位をpixel(ピクセル)に変えておく必要があります。

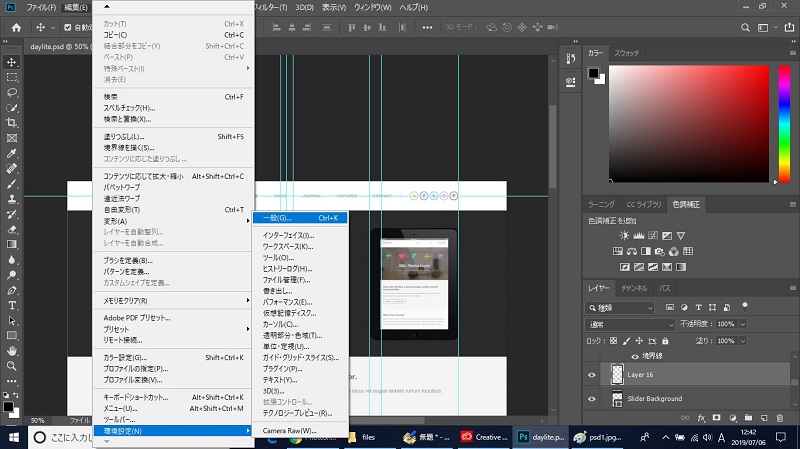
メニューの編集→環境設定→一般を選択。

単位・定規を選択し二つの値をPixelに変えて右上のOKを押す。

これで準備は完了です。
画像のスライス(書き出し方法)
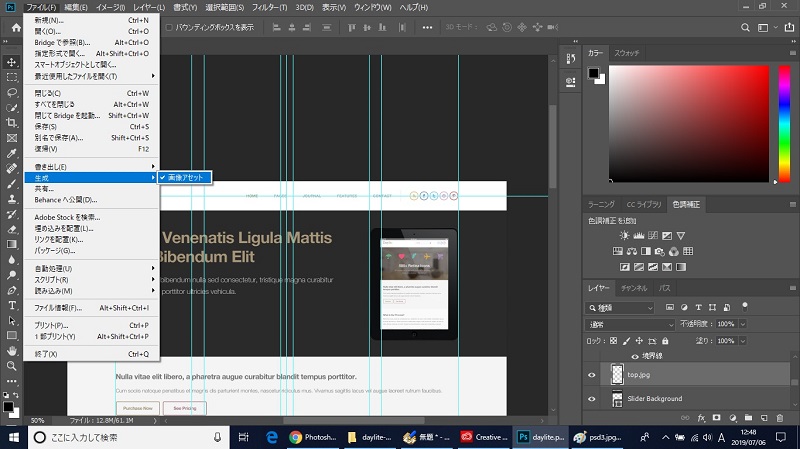
メニューのファイル→生成→画像をアセットを選択。

移動ツールを選択

書き出したい画像を選択し、レイヤーの名前をダブルクリックして出力したいファイル名を入力する。

これでPSDファイルと同じ場所にフォルダが作成され、画像が格納されています。画像は形式は以下の4つに対応しています。
gif
png
svg
要素の幅・高さを取得する
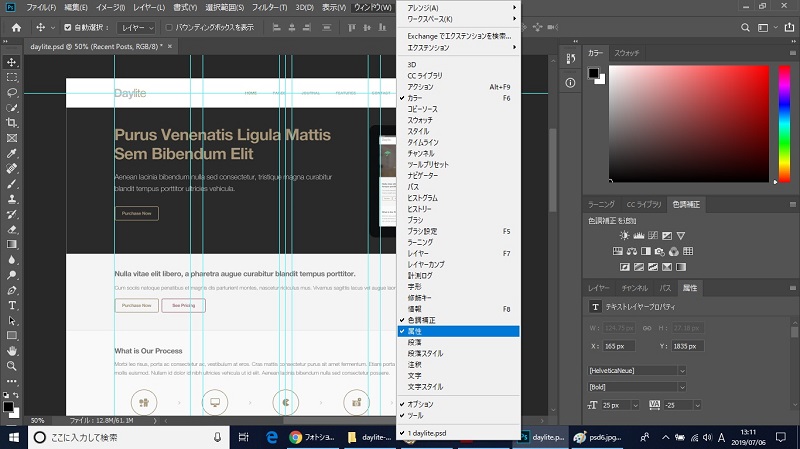
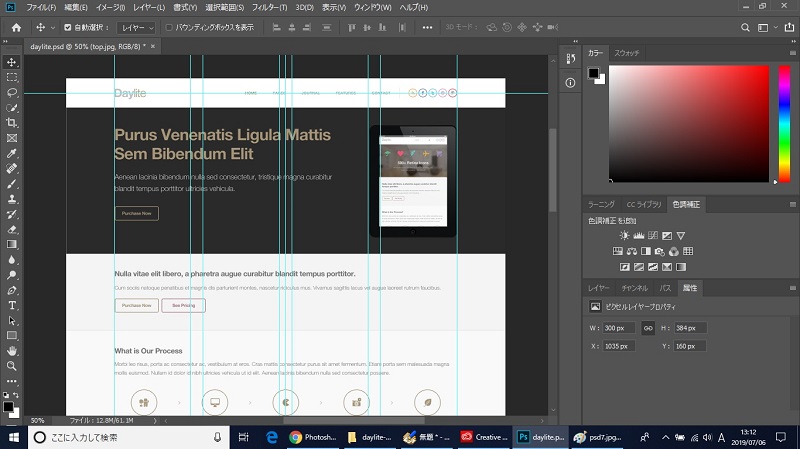
メニューのウインドウ→属性にチェックをつけ属性ウィンドウを表示させます。突然中間あたりに出てきますが、選択して右下部分にもっていけば他のレイヤータブなど同様の部分にジョインしてくれます。

つぎに幅や高さを知りたい要素を選択すると、以下の画像のようにW=幅、H=高さの値が表示されます。

要素間の余白を取得する
まずは起点となる要素を選択します。次に余白を測りたい要素にカーソルを合わせ、その状態でCtrlキーを押すとピンク色の文字で要素との余白(マージン)が表示されます。

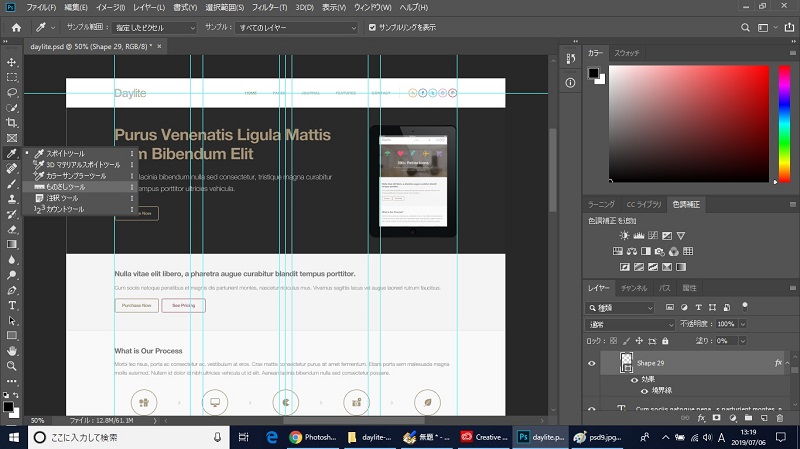
うまく余白の値が表示されない場合は、スポイトツールを右クリックで出てくるツールの中からものさしツールを選択して要素間の余白をざっくり手作業ですが測ることができます。

フォント情報の取得
メニューのウインドウ→文字にチェックをつけ文字ウィンドウを表示させます。
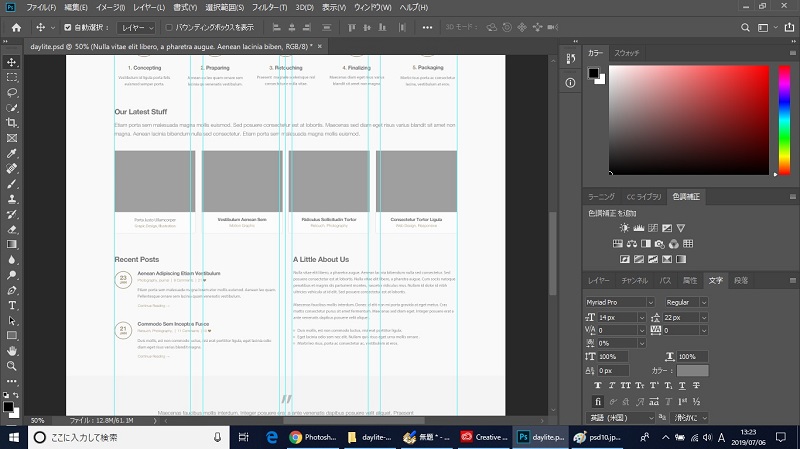
そのあとに文字部分を選択すると以下の画像のように文字関連の情報を取得できます。

これにてPSD(フォトショップ)からコーディングに必要な値の抜き出し方法は終了です。
AIのデザインカンプから情報取得
続いてAI(イラストレーター)での操作方法を見ていきましょう。写真よりもイラストを多用したフラットデザインなどのデザインカンプはAIで上がってくることも多いです。
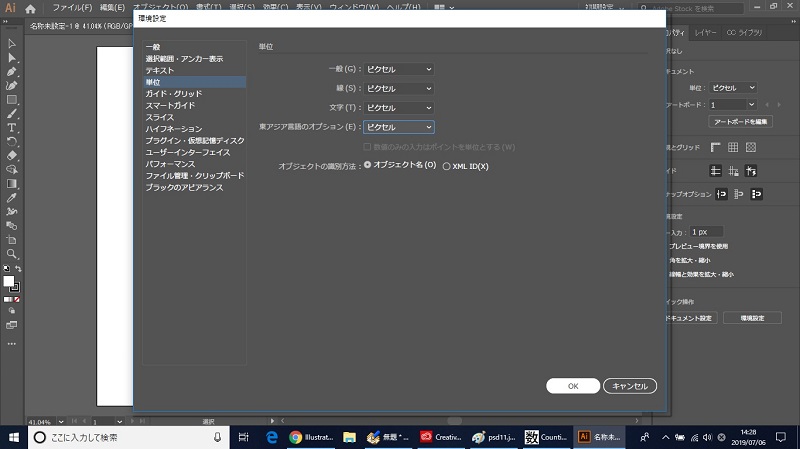
PSDと同様まずは単位をすべてピクセルに変更します。メニューの編集→環境設定→単位ですべてピクセルに変更します。

画面の拡大縮小はフォトショップと同様Ctrlと+-キーのショートカットで実行可能です。
左右への移動はノートパソコンのトラックパッドをスワイプするか、スペースキーを押したままマウスで移動可能です。
画像のスライス(書き出し方法)
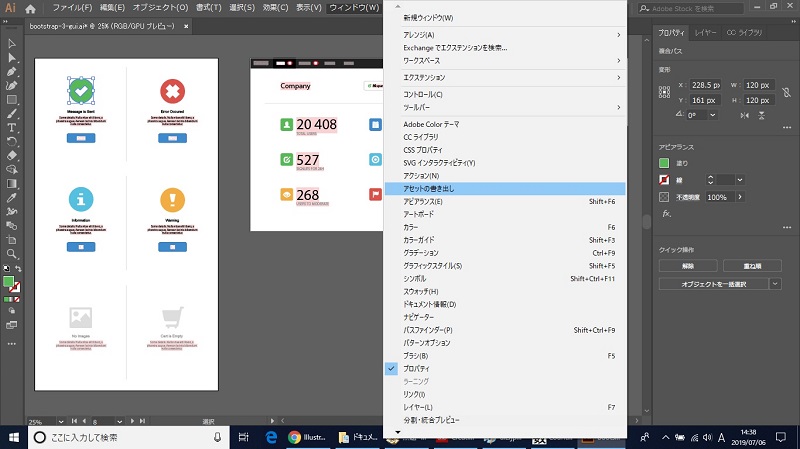
メニューのウィンドウ→アセットの書き出しを選択します。

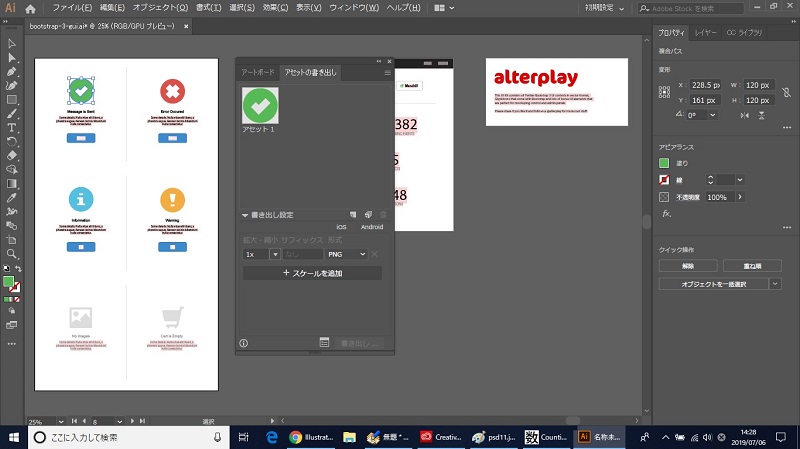
するとアセットの書き出しウィンドウが表示されるので、そこへ書き出したい要素をaltを押しながらドラッグ&ドロップして持っていきます。あとはそのアセットを選択し、出力形式を選択して出力すれば完了です。

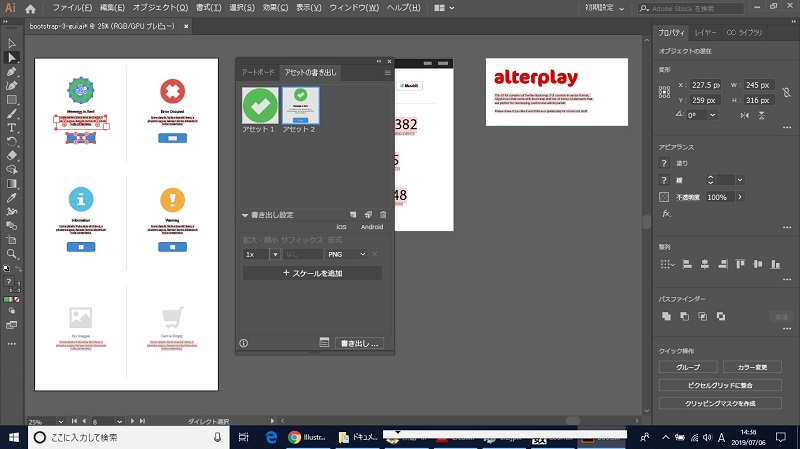
メニューのダイレクト選択ツールから複数範囲を選択して、その後に選択範囲をaltを押しながらドラッグ&ドロップして持っていくことでまとまった範囲を一つの画像として出力することも可能です。

要素の幅・高さを取得する
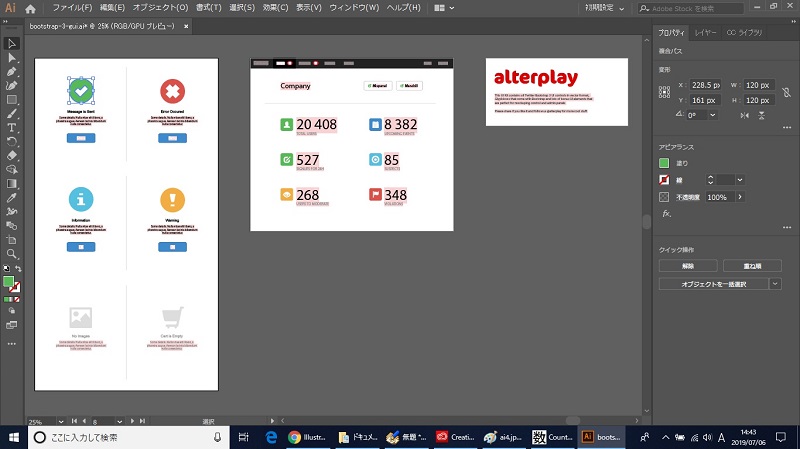
幅と高さなどのプロパティを取得するのは簡単で、選択ツールで調べたい要素を選択すれば右上のプロパティという部分に表示されます(W=幅、H=高さ)

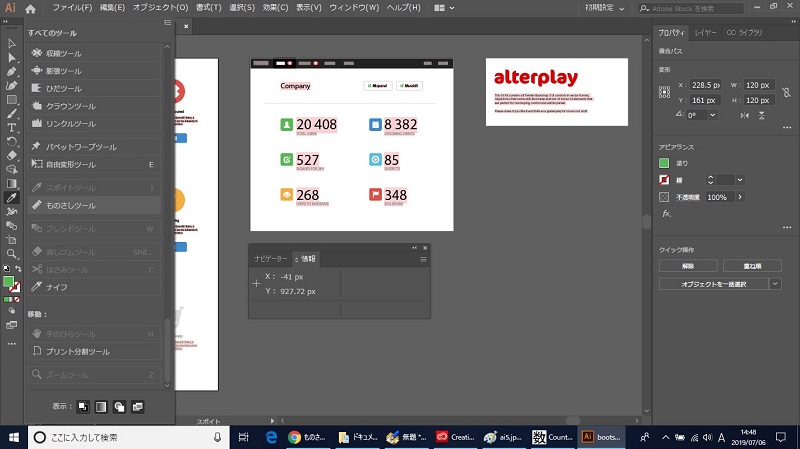
要素間の余白を取得する
ものさしツールを利用する必要があります、スポイトツールを右クリックで出てくるはずなのですが、なぜか出なかったのでツールメニューの一番下の「…」からすべてを開きものさしツールを選択しました。

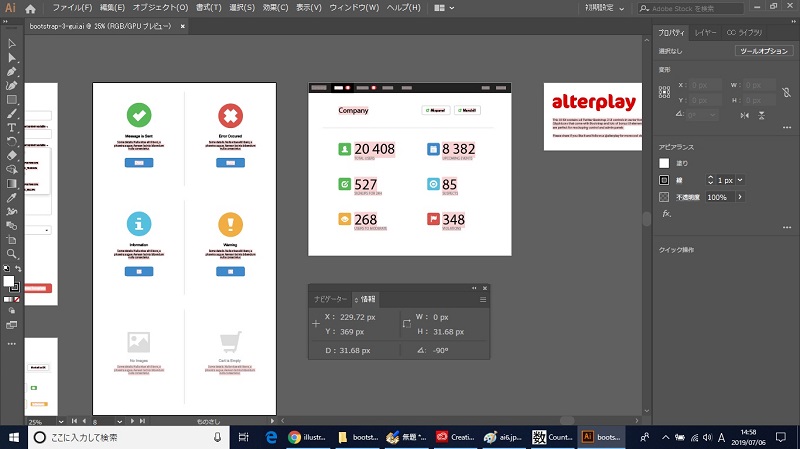
次にメニューのウィンドウ→情報をクリックして情報ウィンドウを表示させます。
その状態で起点となる部分をクリック、終点となる部分をクリックするとその間の余白が情報ウィンドウに表示されます。

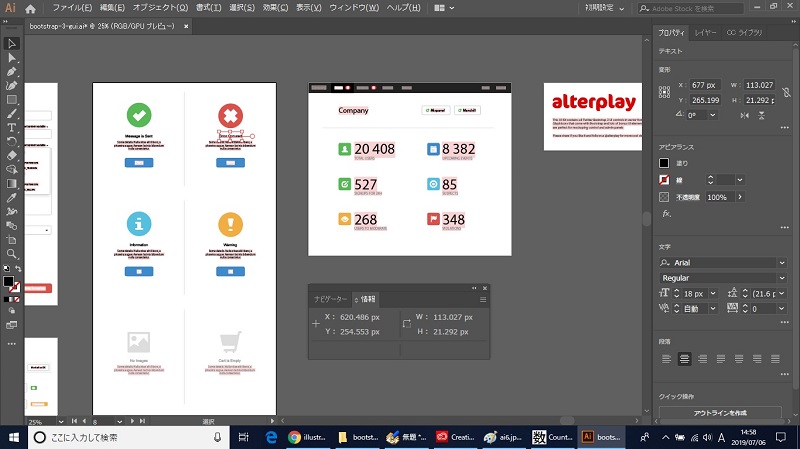
フォント情報の取得
選択ツールで文字部分を選択するだけで右側の「文字」部分にフォントやサイズ、文字送りの値などが表示されます。

文字自体をコピペするには、文字部分をダブルクリックで文字を選択・コピーできるようになります。こちらも勢い余っておかしな編集をしてしまわないように、オリジナルのデザインファイルは別途コピーして持っておいた方がいいでしょう。
AI(イラストレーター)でのコーディングに必要な値の取得方法は以上です。
フォトショップとイラストレーターの利用
PSDファイルを開くにはフォトショップ、AIファイルを開くにはイラストレーターというソフトが必要です。
こちらはどちらもAdobeのソフトなんですが、なんと普通のソフトのように1本買い切って終了というスタイルではなく、月額を払い続けて使い続けるスタイルになります。
フォトショップは月額980円のフォトプランに含まれるもので通常のものと変わりなく利用できます。なぜか単体で利用すると月額2480円~かかります。
安く済ませたいならフォトプランで大丈夫です、ストレージサイズが100GBより少ない20GBとなったりしますがほぼ影響ないかと思います。
イラストレータの利用料
ついでイラストレーターですが安いプランがなく、最低でも月2480円からかかります。しかもこちらは途中解約で違約金のかかる年間契約での値段です。
さらに税抜きなので税込み額2678円×12で年間32136円かかります。これにフォトショップの分も合わせると年間44832円です。
消費税が上がるので今後もっと高くなる可能性もあります。
途中解約で違約金のかからない単月プランではなんとどちらも月3480円、なかなかの出費になってしまいます。
学生版の利用
社会人でもオンライン上のスクールに加入することで学生版の価格で利用することが可能です。
デジハリオンラインやヒューマンアカデミーのたのまなという講座では学生版の価格に近いお得な価格で1年間adobe ccを利用することが可能です。
今後しっかりとHTMLコーディングやWebデザインをやっていくという方は1年分購入してしまうのがトータルの支出は安く済みます。
無料体験も有り
一応フォトショップもイラストレーターも7日間の無料体験が可能です。いきなりお金を払うのにはどうしても抵抗があるという場合はまずはお試しで使ってみるのがいいでしょう。
PSDであれば無料でwebデザインのテンプレートが公開されているものも多いので、実際にHTMLコーディングの練習もしやすいと思います。
7日間の間に本当に使えるかを試してみるのは賢い選択だと思います。
