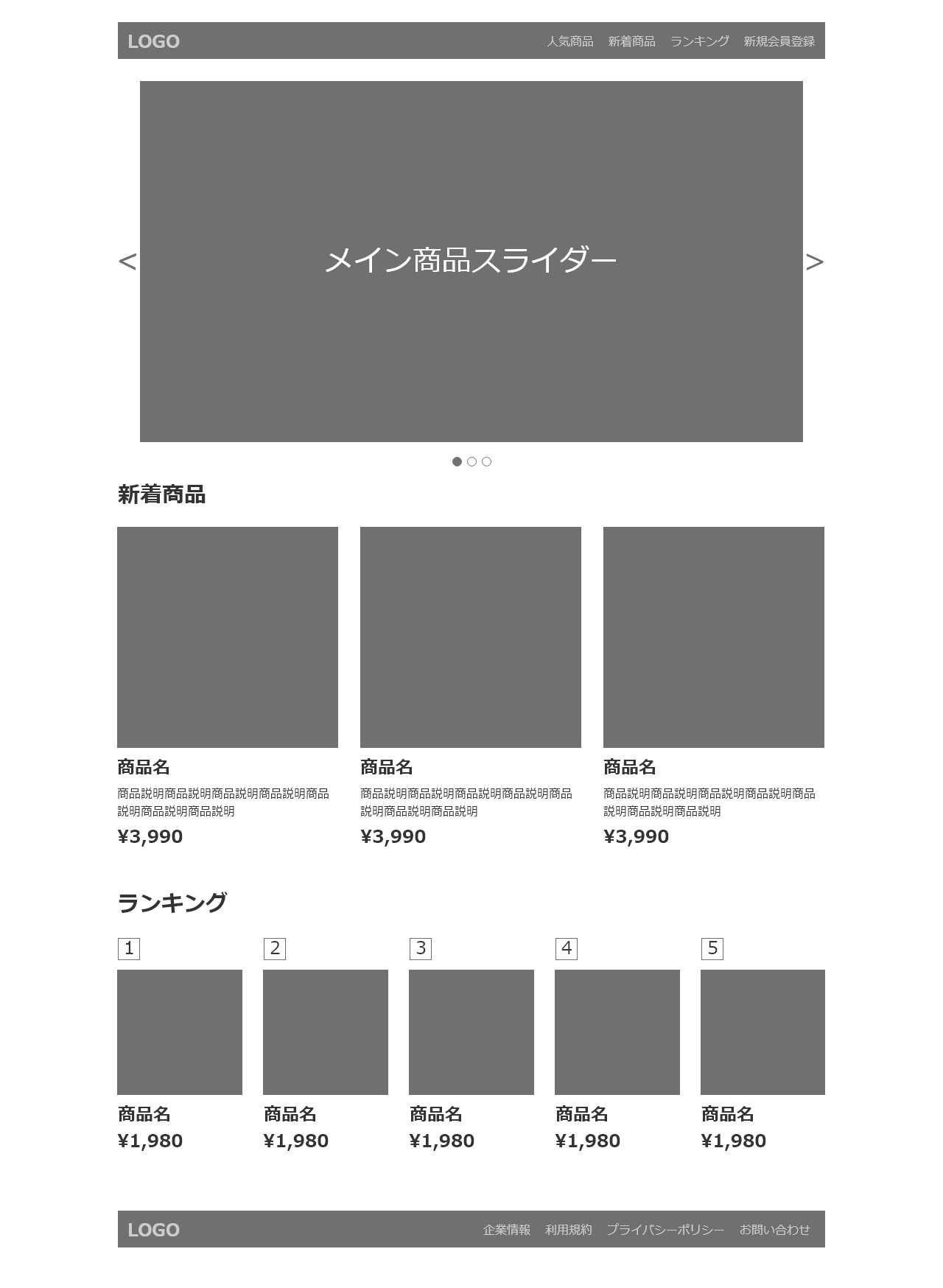
今回作るのは以下のようなワイヤーフレームです。

AdobeXDを使う
ワイヤーフレームを作れるソフトは色々とありますが、無料でも使えて高機能で使いやすいのはAdobeXDです。
同じくAdobeのフォトショップやイラストレータでも作成可能ですし、もし今ご自身が利用しているソフトがある場合はそちらでももちろんOKです。
今回はまだ何も使っておらず、無料で使えるXDを使ったワイヤーフレームの作成方法をお伝えいたします。
XDのインストール方法
Adobeの公式ページよりXDの無料プランを選択してインストールを進めてください。
XDが単体でインストールされるわけではなく、Creative Cloudというものがインストールされ、その中の一つとしてXDが起動できるようになります。
XDを立ち上げたらいよいよワイヤーフレームを作成していきましょう。
ワイヤーフレームの作り方
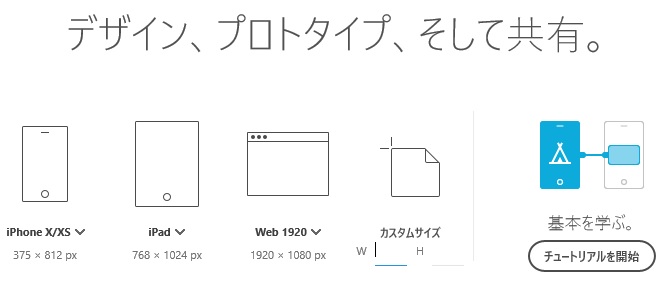
XDを立ち上げると以下のような画面が表示されます。「web1920」の部分のリストを開きweb1280を選択しましょう。

すると1280×800のアートボードが表示されます。はじめはまっさらな状態です。ここに各要素を配置していきます。
まずはざっくり手書きでラフイメージ
最初の構想はノートでも方眼紙でも何でもいいので手書きで書くのがおすすめです。
いきなりワイヤーフレームでもいいですが、個人的には頭の中を最短で整理するには紙とペンが最強かなと思います。
というわけで今回はあるファッション系のサイトを参考に以下の画像のようなワイヤフレームの作成を目指します。

※めちゃめちゃ雑ですがこんなもんでOKです
「手書きで構成ができたなら、ワイヤーフレームなんか作らずいきなりHTMLでコーディングすればいいんじゃないの?」
それでも可能は可能ですが、実際に画像の大きさや文字の大きさ、各要素の余白(マージン)など画面に配置してみると見づらかったりして微調整する必要があります。
それをHTMLを組んだ後に調整するのはコードをいちいち修正しなければならず、最悪、配置やレイアウトを変える場合はそのコードが無駄になってしまいます。
なので手書きでラフ→ワイヤーフレームでピクセルレベルで割としっかり調整→HTMLコーディングの流れが安全策かと思います。
基本図形だけ使えばなんとかなる
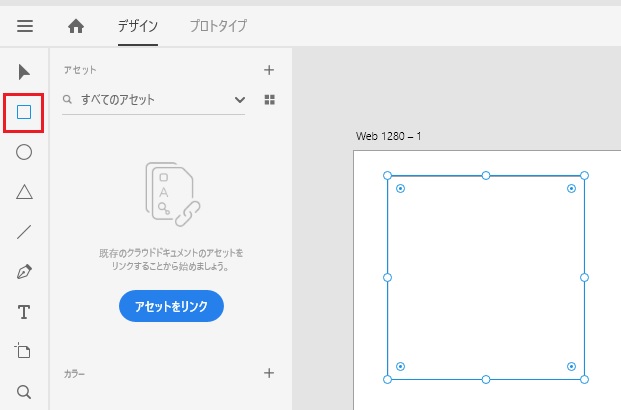
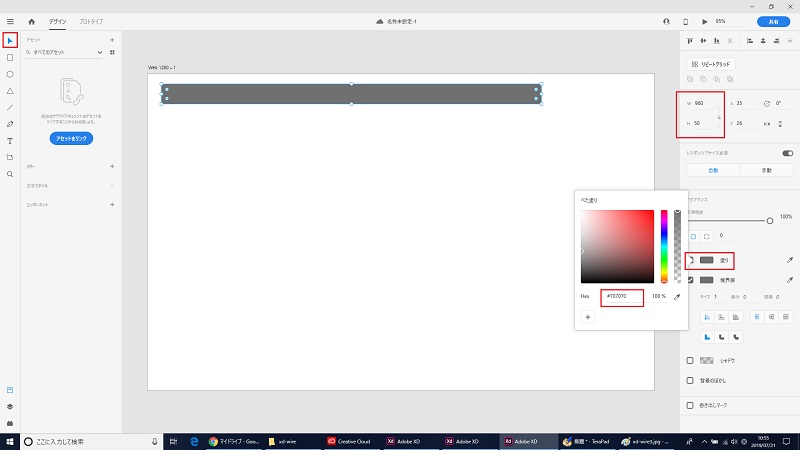
まずはヘッダ部分を作成してみましょう。メニュー左側の四角いマークを選択し、アートボード内に適当な四角を配置します。

配置した四角の大きさと背景色を調整します。左側メニューの一番上選択ツールを選択し、配置した四角を選択します、すると右側に選択した四角のプロパティが表示されます。

右上のWが幅、Hが高さです。今回は幅960、高さ50と入力しています。単位はピクセルです。
さらに右側中段の「塗り」という部分を選択し、四角の背景色を枠線と同じ#707070に指定しています。
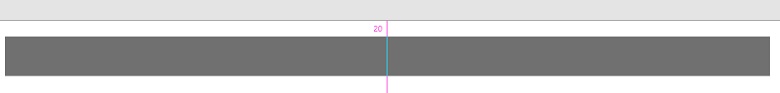
これでヘッダ部分を作成できました、選択ツールで選択しドラッグしたまま画面中央に持っていくと画面中央あたりで自動で中央に合ってくれます。

上に赤字で表示されている20という数字は上端との余白(マージンです)
このように要素間の余白の表示のさせ方などXDの基本操作は以下の記事で触れていますので、そちらも参考にしてみてください。
文字の入力
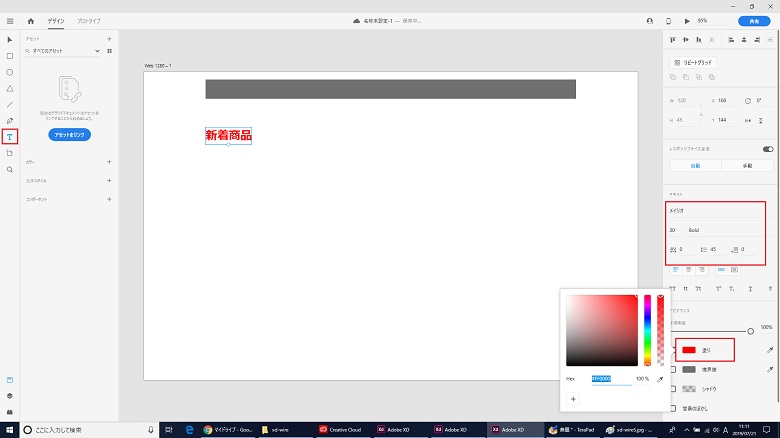
左側メニューの「T」というマークがテキストツールです、こちらを選択しアートボード内を適当にクリックすると入力状態になります。

まずは文字を入力します。思い通りのサイズや色ではないと思いますので、入力した文字をマウスで選ぶなどして全選択します。
その後に右側のテキスト部分でサイズやフォントなどが調整可能です。太字にしたい場合は「Regular」と選択されているリストから「Bold」を選択すればOKです。
文字色を変えたい場合は右側下部にある「塗り」の色を変更すれば可能です。
同じ要素の繰り返し
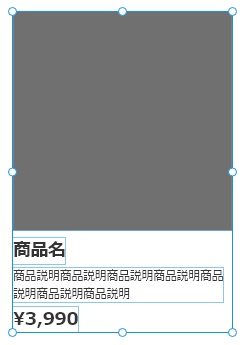
同じ要素が3つ並ぶようなレイアウトの場合、一つ目を作成してあとは繰り返しで簡単に配置することが可能です。
まずは一つ目の要素の組み合わせを作成し、選択ツールですべてを囲むように選択します。

その状態でCtrl(macはcommand)+Rで選択した要素をリピートグリッドに変えることができます。

そして右端を伸ばしていくと自動で繰り返しされていきます、要素間の余白を選択して調整することも可能です。

リピートグリッドを解除したい場合は右上あたりにある「グリッドをグループ解除」を押せばOKです。
このような繰り返しではない場合で、同じ要素を使いまわしたい場合は、同じく関連する要素を選択したうえで右クリック→グループ化してコピペで増やしていけば自由配置可能です。
要素間の余白が一定ではなかったり、繰り返しではなく別の場所に同じ要素を配置する場合などはグループ化の方が適している場合もあると思います。
グループ化も同じく右クリックしてグループ化解除で解除できます。
リピートやグループ化した文字の修正
リピートグリッドやグループ化した要素の文字の修正は普通とは違う操作感になっています。
通常は文字要素をダブルクリックで文字入力状態となり文字の修正ができるのですが、グループ化していると何回かダブルクリックしていかないと文字入力状態になりません。
文字を修正できないという場合は、何回かダブルクリックをして要素を選択してみましょう。
完成
基本的には上記に書いたことだけで概ねの配置は可能になっているかと思います。
もし汎用的なテンプレートを使いたいという場合は、左上のハンバーガーメニューを開き、UIキットを入手から色々なパーツをダウンロードできるサイトへ飛べます。
ワイヤーフレームを選択すると以下のようなXDファイルがダウンロードできるサイトへ飛びます。

これらのファイルをコピペしてきて使う感じですね。ただ自分が作成しようとするサイトにドンピシャでは合わないので結局は修正は必要です。
レイアウトの部分はどんなレイアウトにするかのヒントにするといった使い方もできるかもしれませんね。
iOSやAndroidのUIキットもあるので、モバイル用のデザインやアプリのUIを設計する際にも役立ちそうです。
まとめ
以上、XDを利用してWebサイトのワイヤーフレームを作成する方法でした。
これくらいのものでもいいので作っておくと、実際のサイズでの画面の見え方がわかるので、実際に作ってみたら何かイメージと違ったという出戻りを防げます。
ここから実際の画像やロゴを配置して、デザインカンプの作成を目指してもいいと思います。
ただイラスト系のデザインであればイラストレーター、写真系のデザインであればフォトショップを使ってデザインカンプが作れらることの方がまだ多いかもしれませんね。
XDにはクリックで画面遷移を実際に試せたり、モバイルでの見え方を試せたりと実際のサイト作成に役立つ機能が盛りだくさんです。
これだけの機能を無料プランで使えるのはありがたいですね。