今まで簡単なwebアプリを作る為の記事を色々と書いてきましたが、プログラムを組むことはもちろん、最低限の見た目も調整しないと外に出すのは厳しいですよね。
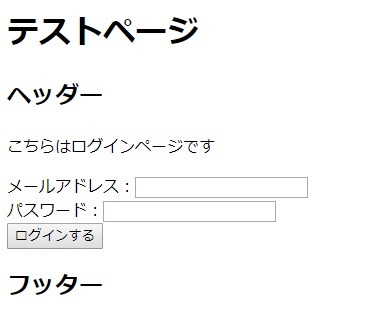
例えば「【PHPでwebアプリを作る】登録フォームでユーザーの新規登録をする」で作った画面はこんな感じです。

ちょっとあまりにもって感じですよね…。
ヘッダの作成
まずはヘッダの作成ですね。ぜんぜん簡単でいいので幅100%のヘッダーがあるみたいな感じでいいのかなと思います。
まずは元になるページのheadタグ内でcssを読み込むようにしておきます。
cssってなんぞやって方は以下の記事の本などを参考に勉強してみると良いかと思います。実際のヘッダ部分が以下の形
<div class="header">
<h1>なに食べた?</h1>
</div>
cssは以下の内容です。
@charset "utf-8";
body, h1 {
margin: 0;
padding: 0;
}
.header {
background-color: #dc143c;
width: 100%;
height: 50px;
line-height: 50px;
text-align: center;
color: #ffffff;
}
大分適当なのでこのあたりはお好きなようにやっていただいてOKです。
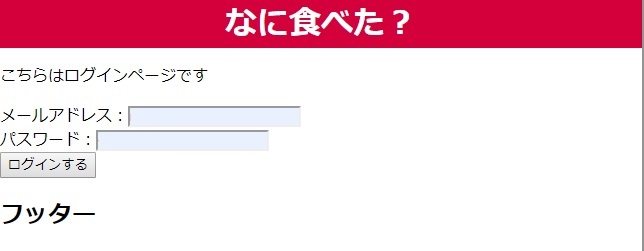
これで見た目が以下のような感じで最低限のヘッダーにはなります。

フッタの作成
フッタの作成もほぼ似たような感じです。
.footer {
background-color: #dc143c;
width: 100%;
height: 50px;
line-height: 50px;
text-align: center;
color: #ffffff;
}
今後調整することもありますが、ひとまず今はこんな感じで。
メイン画面・フォーム周りの作成
まず質素なログインフォームを四角い枠で囲って中央寄せにしてやりましょう。そしてwebデザインに置いて重要なのは余白です。
なのでまわりに余白を持たせてコンテンツが窮屈にならないように調整も行います。
<div class="login_form">
<form action="login_exe.php" method="post">
<div>メールアドレス:<input type="text" name="email"></div>
<div>パスワード:<input type="password" name="password"></div>
<div><input type="submit" value="ログインする"></div>
<form>
</div>
.login_form {
margin: 50px auto;
padding: 20px;
width: 400px;
border: solid 3px #cfcfcf;
border-radius: 10px;
}
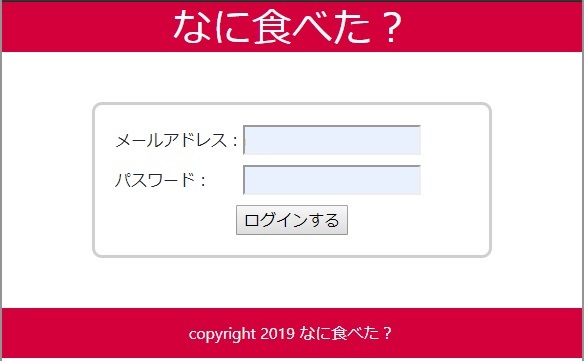
これで以下のような形、最初に比べれば少しはマシになりましたよね。

bootstrapも利用して微調整
ただまだフォームの要素が圧倒的にダサいので、ここでbootstrapでも導入して整えておきます。
bootstarpの導入方法や基本的な使い方については以下の記事をどうぞ。
微調整して最終的に以下のような形です。

まとめ
ひとまず最低限これくらいの整え方で大丈夫だと思います。
これで一通りの作業は終わったので、今後は、いよいよlaravelなどのフレームワークを利用した書き方での開発に入っていきたいと思います。