
Bootstrapとは
HTML・CSS・JSで構成されたフレームワークとなっており、デザインのことはわからない人でもある程度見栄えの良いものが簡単に作成できるようなものになっています。
例えば簡単なテーブルを作成してみましょう。
HTML
<table>
<tr>
<th>見出し1</th>
<th>見出し2</th>
<th>見出し3</th>
</tr>
<tr>
<td>項目1</td>
<td>項目2</td>
<td>項目3</td>
</tr>
</table>
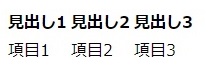
このコードで表示されるのは以下の画像の通り。

枠線すら引かれておらず、これではテーブル(表)なのかわからないほどですよね。このテーブルをBootstrapを使ってもっと見た目を良くしてみましょう。
Bootstrapの使い方
cssファイル、またはjsファイルを以下の二つの方法で読み込ませることで利用可能になります。
- 外部から読み込む
- ファイルをダウンロードしてローカルから読み込む
外部から読み込む
以下のコードをHTMLのheadタグ内に記述するだけです。
HTML
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
ファイルをダウンロードしてローカルから読み込む
Bootstarpのサイトよりファイル一式がダウンロードできるので、ローカルに設置して読み込みます。
この流れは通常のCSSファイルを作成して読み込む流れとまったく同一です。
テーブルの見た目を整える
Bootstrapを利用する準備が整ったところで、いよいよ先ほど作ったテーブルの見た目を整えていきましょう。
まずはtableタグにclass=tableを設定します。
HTML
<table class="table">
すると以下のような表示に変わるはずです。

これだとまだまだ表っぽくないので、枠線をつけたいですよね。枠線のクラスは「table-bordered」なので以下の様にします。
HTML
<table class="table table-bordered">
テーブルは外枠を設定しないと画面いっぱいに広がり、かつ上下左右のマージンが0pxで画面上にくっついてしまいます。
見づらいのでひとまずインラインのCSS指定で外枠を以下divで囲って確認しやすいようにします。
HTML
<div style="width: 600px; margin:50px auto;"> <table class="table table-bordered"> ...以下同一 </div>
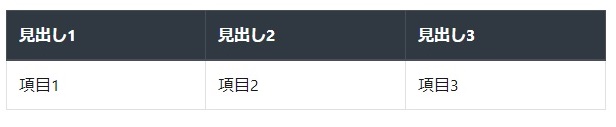
そうすると以下の画像のような表示になるかと思います。

大分、表らしくなってきましたが見出し行なのか項目の行なのか見わけがつきづらいです。見出し部分にbootstarpのスタイル(thead-dark)を指定してみましょう。
HTML
<thead class="thead-dark">
<tr>
<th>見出し1</th>
<th>見出し2</th>
<th>見出し3</th>
</tr>
</thead>

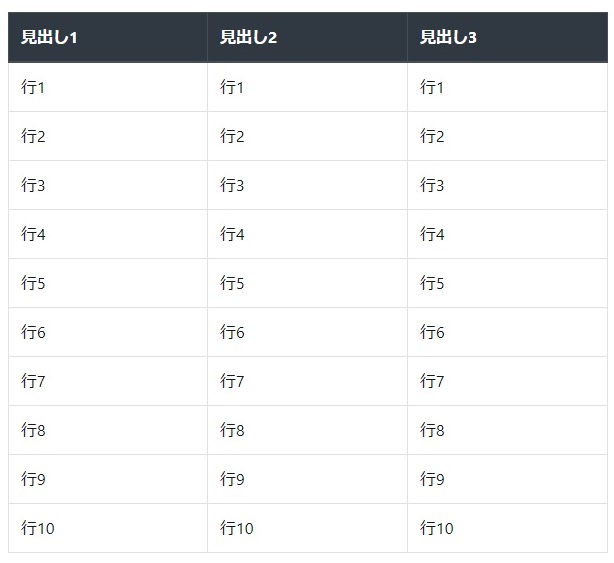
大分よくなりました。
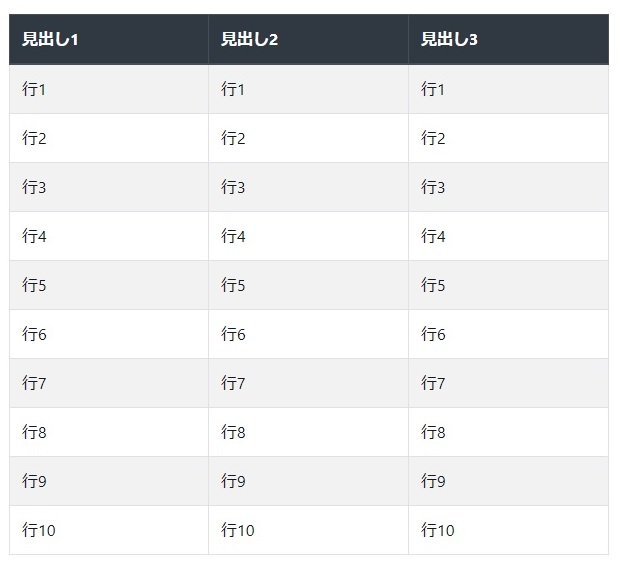
ここでは項目行が1行だけなので気付きませんが、例えば10行くらいにすると見づらくなることに気付きます。

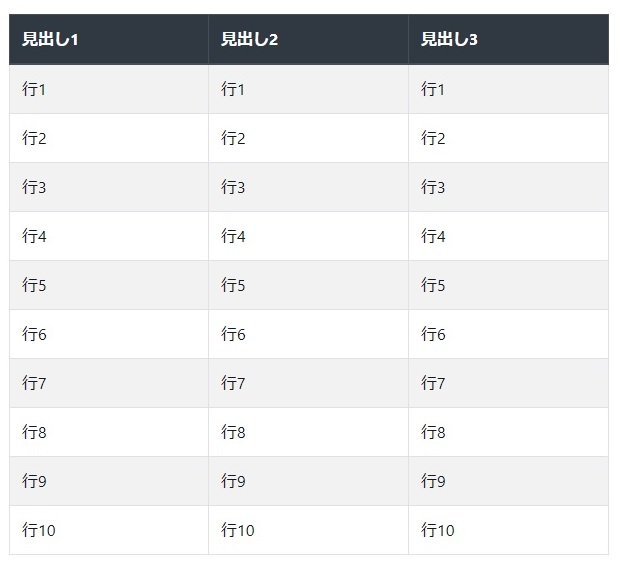
なので行を交互に色付けする「table-striped」の指定も追加してみます。
HTML
<table class="table table-bordered table-striped">

交互に色が付き見やすくなったと思います。他にも背景色を変えたりといった指定も可能です。
一番最初に指定した表と比べると大分見た目が表らしくなったことがわかります。

↓

このようにBootstarpを使用するとデザインがわからなくてもある程度の見た目を確保できるというメリットがあります。
例えばwebエンジニアが自作のサービスを試作し、デザインはある程度でいいので組み上げたいといった場合にはbootstarpが活躍します。
フォームの見た目を整える
フォームの要素も、素のままだと見た目がよろしくないのでBootstrapを利用して最低限の見た目を整えてあげると良いです。
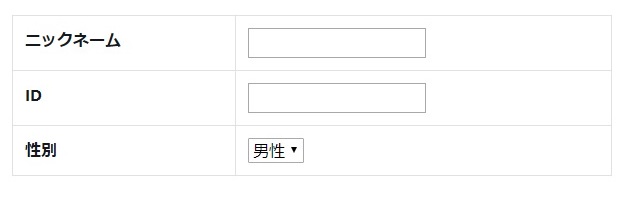
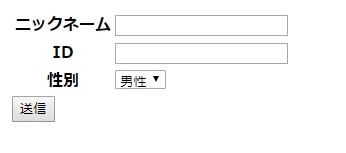
まずは素のままの例を見てみましょう。
HTML
<table class="table table-bordered">
<tr>
<th>ニックネーム</th>
<td><input type="text" name="nickname"></td>
</tr>
<tr>
<th>ID</th>
<td><input type="text" name="id"></td>
</tr>
<tr>
<th>性別</th>
<td>
<select name="gender">
<option value="1">男性</option>
<option value="2">女性</option>
</select>
</td>
</tr>
</table>

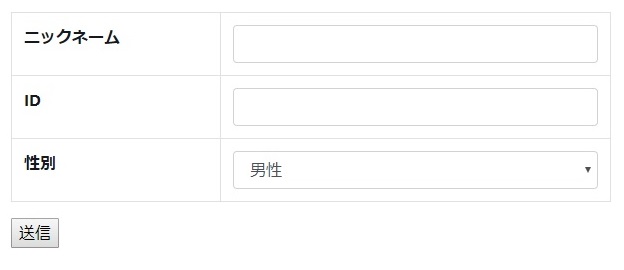
テキストの入力欄とリストの選択欄がしょぼいですよね。フォームの見た目のを整えるのは簡単で各フォームに「class=”form-control”」を指定するだけです。
HTML
<input type="text" name="nickname" class="form-control"> <input type="text" name="id" class="form-control"> <select name="gender" class="form-control">

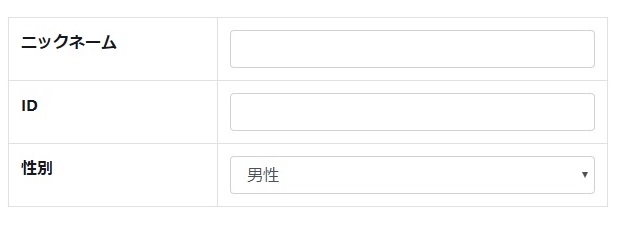
よくなりましたね。
フォームと言えば送信ボタンも必要ですがこれもデフォルトだとしょぼい感じです。
HTML
<input type="submit" value="送信">

こちらもBootstrapに用意された以下のクラスを指定することで見た目を良くすることが可能です。
HTML
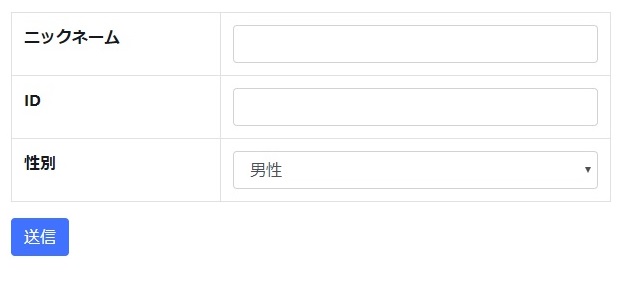
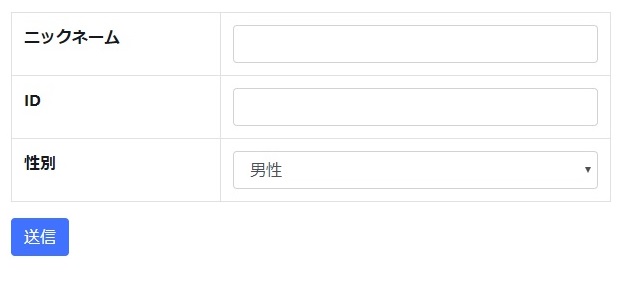
<input type="submit" value="送信" class="btn btn-primary">

見た目も最低限整いましたし、マウスをロールオーバーすると色が変わり選ばれていることがわかりやすいようにも変わっています。
最後にBootstarpを適用する前と後で見比べてみましょう。
【Bootstarp適用前】

【Bootstarp適用後】

フォームに関しても、Bootstarpを利用するとデザインがわからなくてもある程度の見た目を確保することが可能になりますね。
Bootstarpで出来ること
今回は表とフォームで例を書いてみましたが、他にもBootstarpで出来ることはたくさんあります。
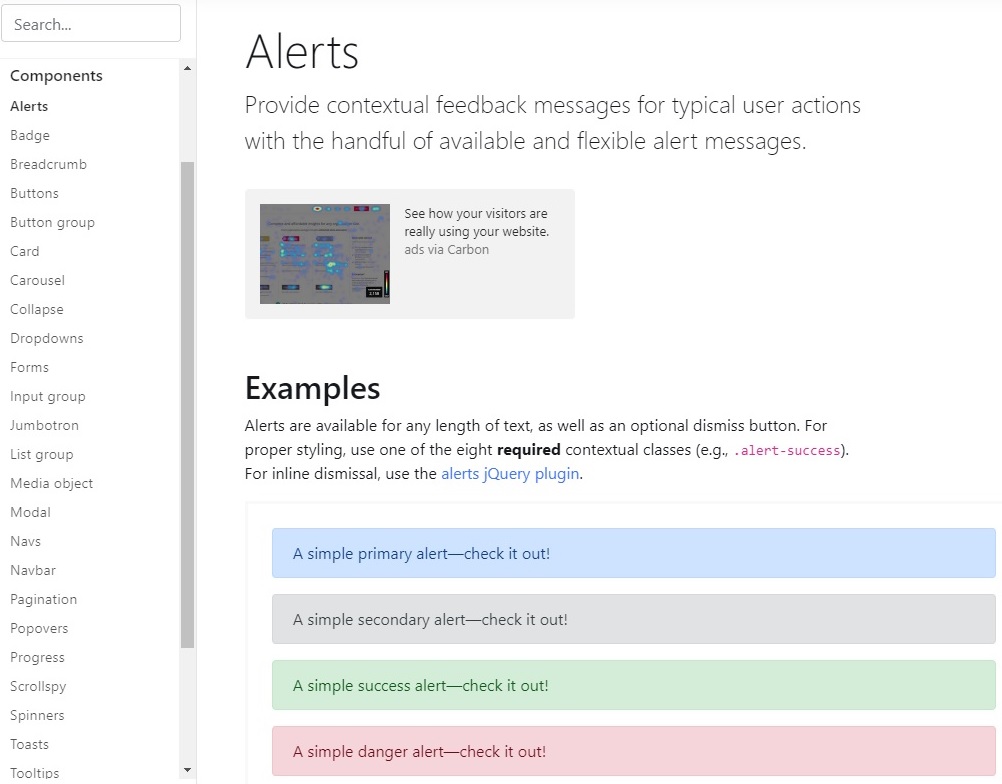
詳しくは公式のドキュメントを見てください。英語ですが表示例が画像で表示されているのでまったく難しくはありません。
例えば上記のページ、左側のメニューのComponentsをクリックすると以下の画像のようにたくさんの部品のサンプルが閲覧可能です。

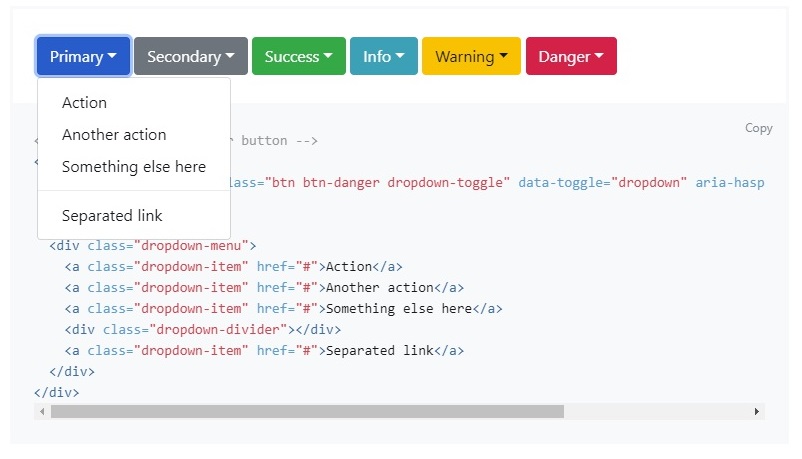
その中のDropdownsを選択すると以下の画像用に色々な例とソースコードが表示されます。

モーダルやスライドもあるようなので、それらを実装する時は役に立ちそうです。
他にもサイトを実装する際に役立ちそうなものがないか色々と眺めておくと、HTMLコーディングを行う際に助けになるでしょう。
