今回はHTMLコーディングした実績(サイト)を載せたポートフォリオサイトの作り方です。
作り方といってもどのようなポートフォリオサイトにするかは全くの自由なので、今回はいくつかのサイトを参考に以下のようなポートフォリオサイトを作成しましたので、そちらの作り方を紹介いたします。
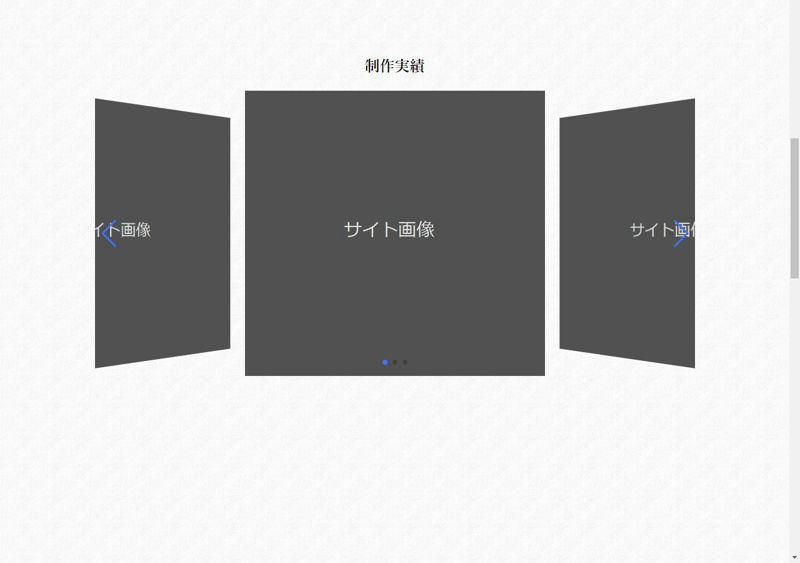
今回作成したポートフォリオサイト
まずトップはゆるりとフェードインのアニメーションで表示。下の矢印をクリックで次の制作実績へとアニメーションスライドします。


制作実績では立体的なイメージのスライドを使用しています。例では3枚ですが、6枚以上制作実績がある場合はスライドをやめてタイル表示などに変更した方がいいかもです。

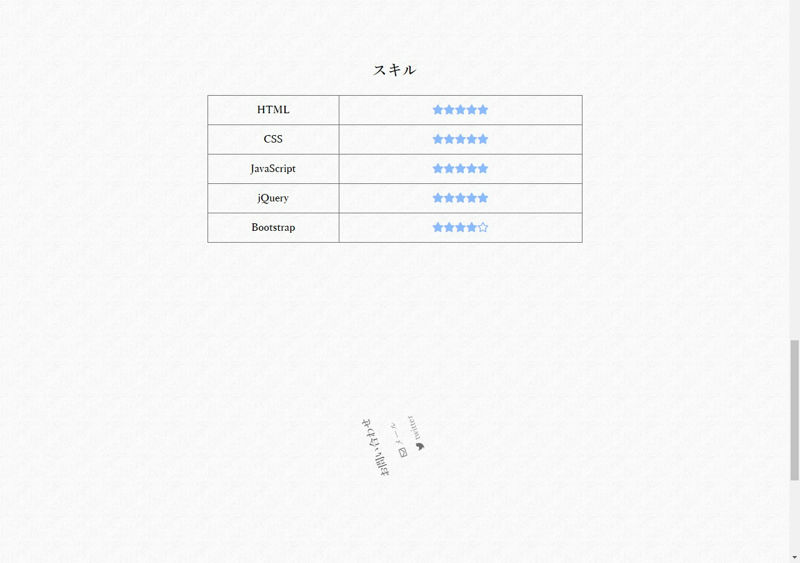
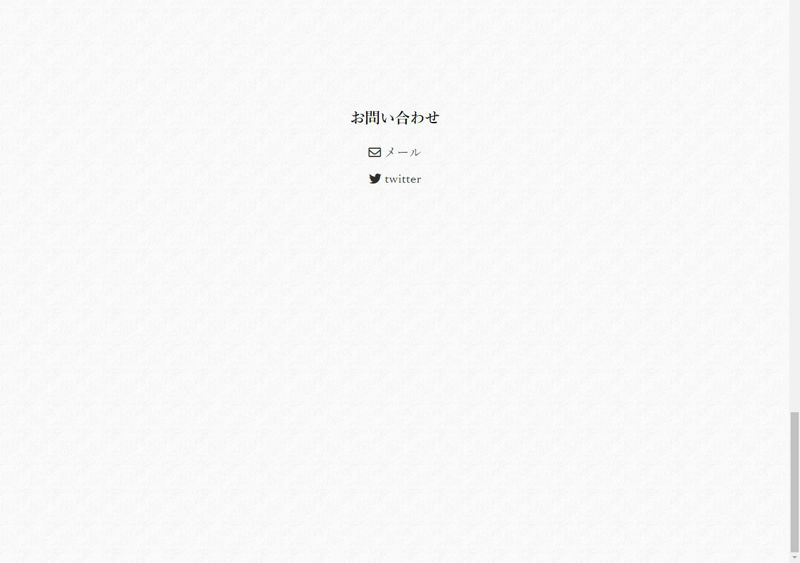
制作実績の次のプロフィールはスクロールに合わせて左からフェードイン。続いてのスキルは右からフェードイン。最後のお問い合わせは回転しながらフェードインとなります。




サイトの紹介は以上となります。
ポートフォリオサイトの作り方
ではサイトの作り方ですが、最初にHTMLとCSSは載せてしまいますね。
HTML
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" charset="utf-8">
<title>ポートフォリオ(SAMPLE・テンプレート)</title>
<link rel="stylesheet" href="css/style.css">
<link rel="stylesheet" href="css/all.css">
<link rel="stylesheet" href="css/swiper.min.css">
<script type="text/javascript" src="js/swiper.min.js"></script>
<script type="text/javascript" src="js/jquery-3.4.1.min.js"></script>
<script type="text/javascript" src="js/skrollr.js"></script>
</head>
<body id="skrollr-body">
<div class="top">
<div class="name">TARO TANAKA'S</div>
<div class="lead">PORTFOLIO</div>
<div class="arrow"><a href="#work"><i class="fas fa-chevron-circle-down"></i></a></div>
</div>
<div class="work">
<h2 id="work">制作実績</h2>
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide"><a href="#"><img src="image/site.jpg"></a></div>
<div class="swiper-slide"><a href="#"><img src="image/site.jpg"></a></div>
<div class="swiper-slide"><a href="#"><img src="image/site.jpg"></a></div>
</div>
<div class="swiper-pagination"></div>
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
</div>
<div class="profile" data-0="opacity:0;" data-bottom-top="transform:translateX(-200px);" data-center-center="transform:translateX(0px); opacity:1;">
<h2>プロフィール</h2>
<div class="flex">
<div class="profile_img"></div>
<div class="profile_txt">
<p>自己紹介文自己紹介文自己紹介文自己紹介文自己紹介文自己紹介文自己紹介文自己紹介文自己紹介文自己紹介文自己紹介文自己紹介文自己紹介文自己紹介文自己紹介文自己紹介文自己紹介文自己紹介文自己紹介文自己紹介文自己紹介文自己紹介文自己紹介文</p>
</div>
</div>
</div>
<div class="skill" data-0="opacity:0;" data-bottom-top="transform:translateX(200px);" data-center-center="transform:translateX(0px); opacity:1;">
<h2>スキル</h2>
<table>
<tr>
<th>HTML</th>
<td><i class="fas fa-star"></i><i class="fas fa-star"></i><i class="fas fa-star"></i><i class="fas fa-star"></i><i class="fas fa-star"></i></td>
</tr>
<tr>
<th>CSS</th>
<td><i class="fas fa-star"></i><i class="fas fa-star"></i><i class="fas fa-star"></i><i class="fas fa-star"></i><i class="fas fa-star"></i></td>
</tr>
<tr>
<th>JavaScript</th>
<td><i class="fas fa-star"></i><i class="fas fa-star"></i><i class="fas fa-star"></i><i class="fas fa-star"></i><i class="fas fa-star"></i></td>
</tr>
<tr>
<th>jQuery</th>
<td><i class="fas fa-star"></i><i class="fas fa-star"></i><i class="fas fa-star"></i><i class="fas fa-star"></i><i class="fas fa-star"></i></td>
</tr>
<tr>
<th>Bootstrap</th>
<td><i class="fas fa-star"></i><i class="fas fa-star"></i><i class="fas fa-star"></i><i class="fas fa-star"></i><i class="far fa-star"></i></td>
</tr>
</table>
</div>
<div class="contact" data-0="opacity:0;" data-bottom-top="transform:scale(0) rotate(0deg);" data-center-center="transform:scale(1) rotate(360deg); opacity:1;">
<h2>お問い合わせ</h2>
<a href="#"><div class="mail"><i class="far fa-envelope"></i> メール</div></a>
<a href="#"><div class="twitter"><i class="fab fa-twitter"></i> twitter</div></a>
</div>
<script>
var mySwiper = new Swiper ('.swiper-container', {
effect: 'coverflow',
slidesPerView: 2,
centeredSlides: true,
loop: true,
coverflowEffect: {
slideShadows: true,
},
pagination: {
el: '.swiper-pagination',
clickable: true,
},
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
})
skrollr.init({
beforerender: function(data) {
return data.curTop > data.lastTop;
}
});
$(function() {
$('a[href^="#"]').click(function() {
var speed = 400;
var href= $(this).attr("href");
var target = $(href == "#" || href == "" ? 'html' : href);
var position = target.offset().top;
$('body,html').animate({scrollTop:position}, speed, 'swing');
return false;
});
});
</script>
</body>
</html>
CSS
@charset "utf-8";
body {
font-family: serif;
background-image: url(../image/b001.gif);
}
.top{
animation-name:fade-in;
animation-duration:4s;
animation-timing-function: ease-out;
animation-delay:0s;
animation-iteration-count:1;
animation-direction:normal;
animation-fill-mode: forwards;
}
@keyframes fade-in {
0% {opacity: 0}
100% {opacity: 1}
}
.name {
width: 600px;
text-align: center;
font-size: 32px;
margin: 200px auto 0px auto;
}
.lead {
width: 600px;
text-align: center;
font-family: serif;
font-size: 88px;
margin: auto;
}
.arrow {
width: 600px;
text-align: center;
font-size: 88px;
margin: 200px auto 0px auto;
}
.work {
width: 960px;
text-align: center;
margin: 250px auto 0px auto;
}
.swiper-container {
width: 960px;
height: 456px;
}
.swiper-slide a img:hover {
opacity: 0.6;
}
.profile {
width: 600px;
text-align: center;
margin: 300px auto 0px auto;
}
.flex {
display: flex;
}
.profile_img {
width: 200px;
height: 200px;
background-image: url(../image/profile.jpg);
border-radius: 50%;
}
.profile_txt {
width: 400px;
margin-left: 30px;
}
.skill {
width: 600px;
text-align: center;
margin: 250px auto 0px auto;
}
table, td, th {
border-collapse: collapse;
border: 1px #707070 solid;
}
table {
margin: auto;
}
th {
width: 200px;
padding: 10px;
font-weight: bold;
}
td {
width: 400px;
padding: 10px;
color: #7fbfff;
}
.contact {
width: 600px;
text-align: center;
margin: 250px auto 0px auto;
}
.mail {
font-size: 20px;
}
.twitter {
font-size: 20px;
margin-top: 10px;
}
a {
text-decoration: none;
color: #333333;
}
フォルダ構成は以下のような形です。

cssフォルダ

imageフォルダ

jsフォルダ

webfontフォルダ

HTMLとCSSだけでは動作しないので以下を設置していただく必要があります。
- fontawesome
- swiper
- skrollr
それぞれの導入は以下の記事を参考にしてください。
続いてカスタムの可能性がある部分を解説していきます。
トップのフェードインの速度
最初のファーストビューにゆっくりフェードインのアニメーションを使っています。このアニメーションは4秒かけて表示の設定にしてあります。
style.cssの.topで指定している「animation-duration:4s;」の4sを2sにすればもっと早く2秒でアニメーションが完了します。逆に6s等にするともっとゆっくりになります。
制作実績の枚数
3枚になっていますが、増やす場合はHTMLの制作実績の部分の「<div class=”swiper-slide”><a href=”#”><img src=”image/site.jpg”></a></div>」を1行ずつ増やしてください。
それぞれで画像のURLを差し替えて実際のサイトのキャプチャ画像等にします。リンク先の変更もお忘れなく。
プロフィールのフェードイン
スクロールに合わせて左からフェードインしてくる部分は以下のHTMLになります。
HTML
<div class="profile" data-0="opacity:0;" data-bottom-top="transform:translateX(-200px);" data-center-center="transform:translateX(0px); opacity:1;">
-200pxから0pxまでのアニメーションとしているので、これを-100px等とするともっと短いアニメーションになります。逆に長くしたい場合は-300pxなど増やせばOKです。
スキルのフェードイン
プロフィールと同様です。もしこのフェードインが必要なければ、data-0・data-bottom-top・data-center-center一式を削除すれば、通常の最初から表示されている状態になります。
お問い合わせの回転フェードイン
こちらは以下の部分になります。
HTML
<div class="contact" data-0="opacity:0;" data-bottom-top="transform:scale(0) rotate(0deg);" data-center-center="transform:scale(1) rotate(360deg); opacity:1;">
360degを720degにすると2回転になります、あまり必要ないと思うのでここはそのままでいいんじゃないかと思います。
背景画像
真っ白な背景だと少しさみしかったので背景画像を指定しています。
CSS
body {
font-family: serif;
background-image: url(../image/b001.gif);
}
「HTML 背景画像 無料」で検索して見つけたさりげない系の画像を配置すればOKですが、必要ない場合はstyle.cssの上記「background-image」の1行を削除してください。
最後に
シンプルに作ったので、後はご自身のHTMLコーディングで培った技術でカスタマイズして頂ければと思います。
たたき台程度にでもいいので参考になれば幸いです。