
Atom
無料で利用できる高機能なエディタです。
初期設定
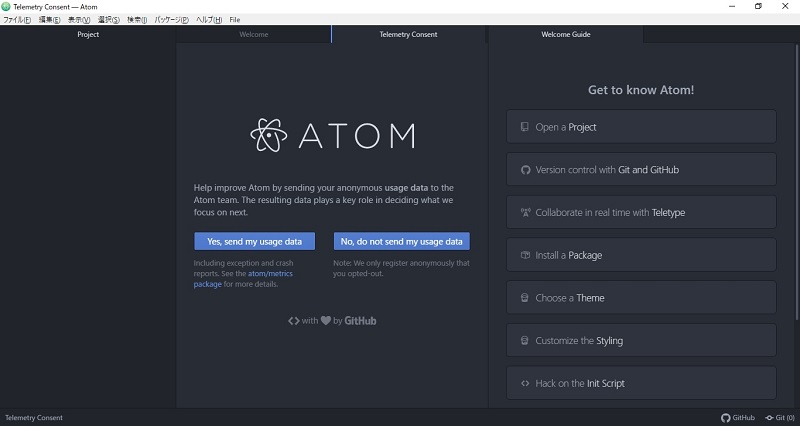
最初に開くと以下のような画面になると思います(メニューを既に日本語化したりしているので若干違ったらすみません)

まずはすべて英語なことに面食らうと思いますので日本語化の作業を行いましょう。
- 一番右側に並んでいるボタンの中から「Install a Package」をクリック
- 「Open Installer」という青いボタンが表示されるのでそちらをクリック
- 検索欄に「japanese-menu」と入力するとメニューの日本語化パッケージが表示されるのでInstallをクリックしインストール
これでメニューが日本語化されるのでやりやすくなると思います。
タブを閉じる
ここまでやると画面上の色々タブが開いていて邪魔だなと感じると思います。
不必要なタブはカーソルを合わせると右に「×」ボタンが表示されますので閉じてしまいましょう。
一番左のProjectだけは閉じることができません。

プロジェクトを開く
Atomで作業を始めるにはまずプロジェクトフォルダを開く必要があります。

と思いますが、要はHTMLやCSSファイルを置いてそこで作業を行うフォルダのことです。
もう既にどこかにフォルダがあればそれを開けばいいですし、無い場合はマイドキュメントなどに「html」というフォルダでも作って開けばOKです。
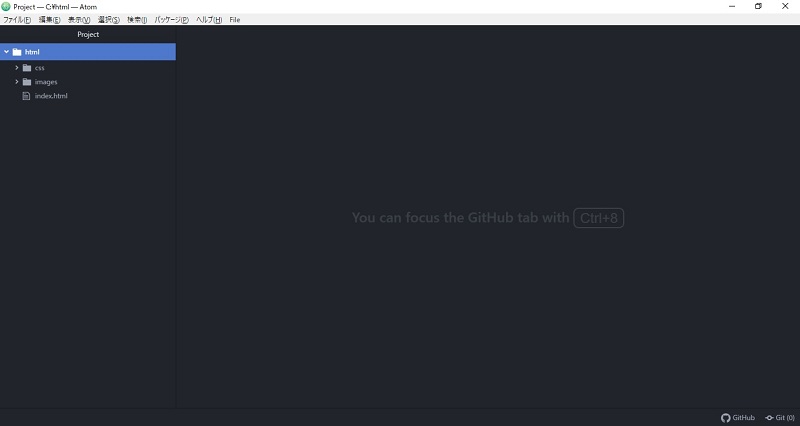
メニューの「ファイル」→「プロジェクトフォルダを追加」でフォルダを選んで開けます。そうすると以下のような画面になります。

ファイルを新規作成する
上の画像だと既にファイルやフォルダがプロジェクトフォルダの中に出来上がっていますが、最初は空だと思います。
追加したフォルダを右クリックするとメニューが開き、その中に「新規ファイル」「新規フォルダ」というのがありますのでそちらから追加可能です。
もしくは普通にwindowsのフォルダから追加等行ってもOKです。
あとは編集作業をしていくだけ
あとはHTMLやCSSファイルを開いて作業をしていくだけです。
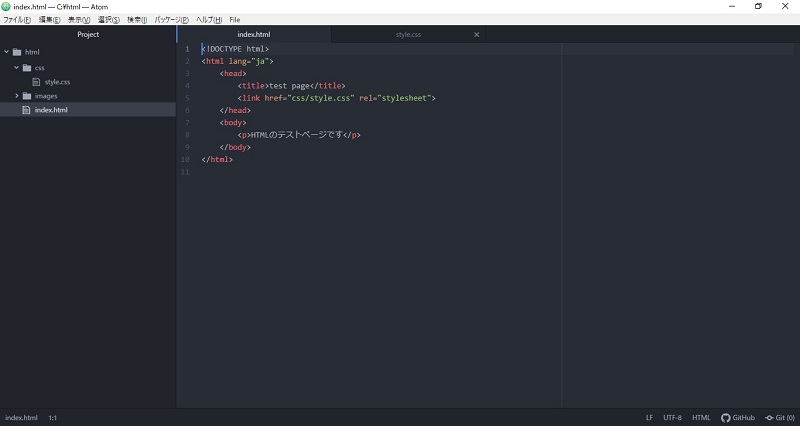
タブで開いていきますので、HTMLやCSSのタブをクリックして切り替えながら両方を修正していきます。
以下のような形、これでAtomの基本的な使い方は終了です。

Brackets
こちらも無料で使える高機能なエディタ、開発元はphotoshopなどでお馴染みのadobeです。
インストール~ショートカット
これは私がインストールの時にチェックし忘れただけかもしれませんが、普通にインストールするだけだとデスクトップにショートカットアイコンが作成されませんでした。
いちいちwindowsメニューからBracketsを探して起動するのでもいいんですが、デスクトップにアイコンがあった方が早いと思います。
そのままインストールしていればインストールフォルダは「C:\Program Files (x86)\Brackets」です。
この中にある「Brackets.exe」を右クリックして「送る」→「デスクトップ(ショートカットを作成)」でOKです。
初期設定
最初に画面を開くと以下のような形、こちらは最初から日本語になっておりありがたいです。

白背景は長時間見る場合目によろしくないので、背景黒のテーマに変更しましょう。私を含めまわりの開発者で白背景で開発を行っている人はほぼいないです。
メニューの「表示」→「テーマ」→「現在のテーマ」から「Bracekts Dark」を選択します。すると以下のような形になります、これで見やすくなりました。

作業の始め方
Atomと違い初期状態で何かタブがひらいているわけではないので、早速フォルダを選択して作業に入ります。
メニューの「ファイル」→「フォルダーを開く」で作業用のフォルダを開けばOKです。
例によって最初は空のフォルダだと思いますので、右クリックからファイルはフォルダを追加できます。
開いているファイル
ファイルを開くと左上に左上に作業ファイルとして追加されていきます。
閉じる場合はファイルにカーソルを合わせると左に「×」ボタンが表示されるので閉じることが可能です。

クイック編集機能が便利
Bracketsで特徴的な機能はクイック編集機能です。
HTMLとCSSファイルをいったりきたりしなくてもHTMLファイルから直接編集できる便利な機能です。
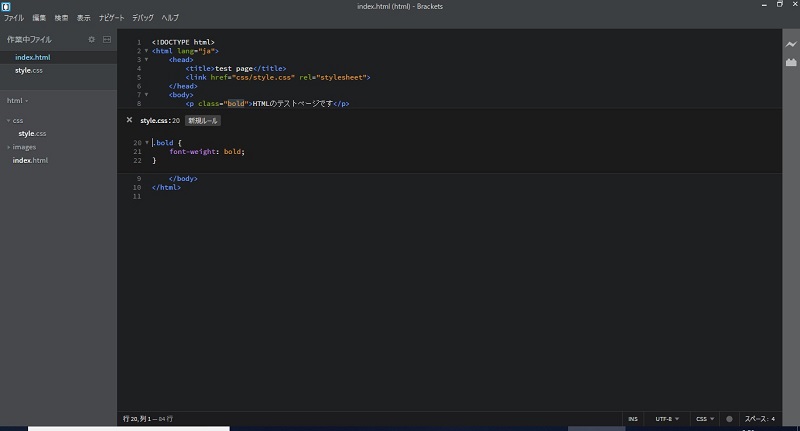
HTML内でクラス名をダブルクリックすると選択されますので、右クリック→クイック編集で可能です。
そうすると以下のように該当のCSS部分が開きます。

CSSファイルに移動することなく編集が可能というのはかなり便利です。
CSSで指定する項目が多くなり、その記述がどこに書いてあるかわからないほどになるといちいちそのクラス名で検索してそこに移動する必要があるので面倒なんですよね。
ライブプレビュー機能
通常HTMLやCSSを編集した場合、ブラウザ上でctrl+F5などでリロードを行い変更内容を確認する必要があります。
Bracketsのライブプレビュー機能ではChromeブラウザと連携して変更がそのままダイレクトに確認可能です。
ちょっと高度な機能なので使いこなせるかどうかはその人次第になりますが、人によってはこの機能もかなり重宝するのではないかと思います。
どっちがおすすめ?
個人的なおすすめはBracketsですね、CSSのクイック編集機能が強力です。
例えばclass=”wrapper”が指定されていて、内容を確認する時にCSS内を「wrapper」で検索して該当箇所を特定する。という処理が一発でそこに飛べるというのは大きいです。
先ほどは要素をダブルクリック→右クリックでクイック編集の方法を紹介しましたがctrl+Eでも可能です。
またコード補完機能もBracketsの方が使いやすいかなという印象です。
例えばdivタグを補完で打つと閉じタグの方までセットで入力されるのでコードをタイプする労力を削減可能です。
ちょっとしたことですが最初の起動速度もBracketsの方が早い印象です。Atomは初回起動のロードはやや長いかも。
Brackets推し
Atomでも全然問題ないですし、もちろん良いエディタなんですが毎回起動時に不要なタブが開くのでいちいちそれを閉じるのも面倒なんですよね。
もしかすると最初から閉じておく設定もあるのかもしれないですが、初めて使う人にとって何か設定しないと快適にならないのはちょっと不便ですよね。
Bracketsは最初に白背景のテーマをdarkに変更する方がいいですが、その他は大丈夫です。
最初から日本語であるという点も英語に苦手意識のある方には良いのではないでしょうか。
Atomにはパッケージ追加が可能
ただAtomは「Install a Package」で色々なパッケージを追加できるので、自分の欲しい便利機能があればそれを追加インストールできます。
検索が英語だったり、使い方も英語だと思うのでそのあたりわかる方か調べられる方にはAtomがベストになる可能性がありますね。
極論、どっちも無料なのでどっちも使って自分に合う方を使うという方が一番納得できますので、ぜひどちらも試して自分のお気に入りを決めてみてください。
