「webエンジニアになる為にどんなwebサイト・アプリを作ったらいいか?」「【webアプリを作る】データベースの考え方・テーブル設計のやり方編」にて、練習で作るサイトの機能設計や画面設計、データベース設計などの下準備を行ってきました。今回はより実践的な、実際にwebアプリを作っていく為の最初の工程になります。
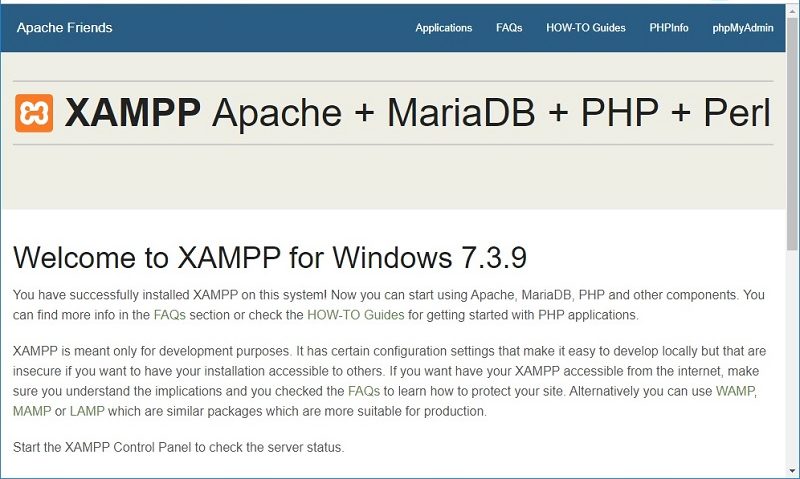
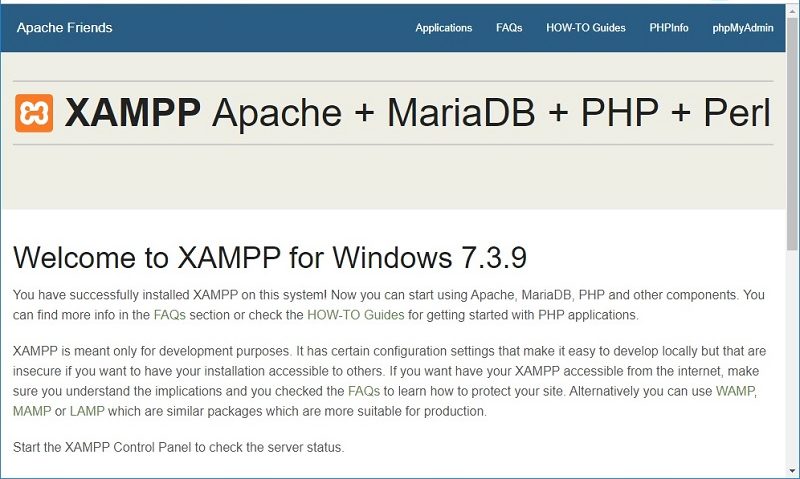
【PHPでwebアプリを作る】環境構築編【windows+xamppインストール方法】
 Webエンジニア
Webエンジニア初心者がプログラミングを学びIT業界に就職・転職する為の情報をお伝えしています
 Webエンジニア
Webエンジニア「webエンジニアになる為にどんなwebサイト・アプリを作ったらいいか?」「【webアプリを作る】データベースの考え方・テーブル設計のやり方編」にて、練習で作るサイトの機能設計や画面設計、データベース設計などの下準備を行ってきました。今回はより実践的な、実際にwebアプリを作っていく為の最初の工程になります。
 Webエンジニア
Webエンジニア前回の記事「webエンジニアになる為にどんなwebサイト・アプリを作ったらいいか?」の続きになります。まだご覧いただいていない方は先にそちらをどうぞ。webアプリを作る際にはまずざっくりどんなサイトを作るかを決め、次に以下の手順のような形でやるとやりやすいと思います。
 Webエンジニア
Webエンジニアwebエンジニアを目指してプログラミングを学習し始めたあなたへ。転職時にアピールするために、実務でも使う技術を練習するためにはどんなwebサイト・アプリを作ればいいかを考えてみました。
 プログラミング
プログラミング「プログラミングを勉強したいけどなんか難しそう…一番簡単なのから始めたいな」
そんな方向けの記事になります。
 プログラミング
プログラミング前回の記事「プログラミングの基本って実は三つだけです【これさえ覚えればOK】」の続きです。基本だった変数からの派生で、変数に配列を利用することと、その配列を利用した繰り返し処理について書いてみたいと思います。