PHPでwebアプリを作る際に必要なこと・覚えておいた方がいいことをまとめました。
フォームについて
まずはフォームです。フォームとは何かというと入力フォームのことで、ユーザーが何かテキストを入力したり、リストから選択したりするあのフォームのことです。
ほとんどのwebアプリではユーザーの入力が欠かせません。テキストの投稿だけでなく画像や動画の投稿もファイル選択のフォームからです。
なのでまずは基本のフォームの使い方を覚える必要があります。
基本のフォーム「テキスト」
何はなくともテキストから始めればOKです。今回はテキストに入力した文字を送信し、PHPで受け取りその文字を表示するというところをやってみましょう。
送信元のPHPと送信先のPHPを以下のように作成します。bodyの中身だけ書きますので、HTMLのページ全体のテンプレートが必要な方は以下の記事を参考にしてください。
【from.php】
<form action="to.php" method="post"> <input type="text" name="test_text"> <input type="submit" value="送信"> </form>
【to.php】
<?php echo $_POST['test_text'];?>
これでfrom.phpにアクセスして、テキスト欄に何か入力して送信するとto.phpに送信されます。
to.phpでは受け取った値を表示しているだけです。
formタグ
フォームを作成するにはまず最初にformタグが必要です。actionで送信先を指定しています。
methodにはpostとgetの二つがありますが、getの場合は送信される値がURLにくっついて表示されてしまうので、ユーザー登録など公開になってはいけない情報では使いません。
基本はpost、検索画面など誰が見ても問題ないものはgetを使うといった使い分けが多いかもしれません。
getの場合はURLにパラメーターがそのままくっつくので、URLを貼れば検索語の画面を知らせることもできるといった事情なんかもありますね。
PHPで受け取る
これは簡単で、postで送られてきた値は$_POST[‘変数名’]、getで送られてきた値は$_GET[‘変数名’]で取得できます。
今回はname=”test_text”というテキストフォームの値をpostで送信しているので、$_POST[‘test_text’]で取得可能です。
その他によく使うフォーム
テキストフォーム以外にもフォームはたくさん使うことになりますので、覚えておくと良いでしょう。
【パスワード入力】
<input type="password" name="xxxx">
【リスト選択】
<select name="xxxx">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
【ラジオボタン】
<input type="radio" name="xxxx" value="a">a <input type="radio" name="xxxx" value="b">b
【複数行の入力欄】
<textarea name="aaaa" rows="10" cols="50"> </textarea>
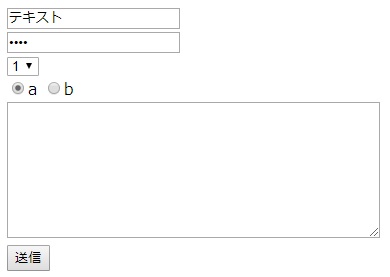
それぞれ表示するとこんな感じです。

デザイン的な見た目がダサいですがこれは後からbootstrapなり何なりで整えられますので、今は見た目など気にせず学習に集中しちゃいましょう。
webアプリの作成
というわけでフォームについて書いてきましたが、フォームを使うだけでも簡単なwebアプリは作れちゃいます。
楽天やAmazonの商品APIを利用して、ユーザーが入力したテキストで検索した商品を返すとかでもいいですし、ユーザーが入力した生年月日を取得して占い結果を表示するとかでもいいでしょう。
ユーザー登録何かだと、入力必須の項目が入力されているのかのバリデーションというチェックの機能も実装する必要がありますが、そこは追い追いでいいと思います。
もう一つステップアップするならデータベース
入力フォームだけでも簡単なwebアプリは作成可能ですが、やはりwebアプリといえばデータベースを使ってこそだと思います。
データベースはユーザーが入力したデータなど、データを保存するものです。ツイッターならつぶやきやユーザー情報なんかがデータベースに保存されているでしょう。
ユーザー登録が必須なwebアプリを作る予定ならデータベースの使用も必須と考えてOKです。
まとめ
ひとまずはフォームで入力された値の送信、受け取り側のPHPで受け取って処理のところが理解できればOKです。
長くなってしまうので、その他のことはまた次回以降記事にしていきますね。

