前回の記事はこちら
今回はテンプレートを修正して見た目のデザインを最低限整えていこうと思います。
ただしやることは以下の記事と同じような内容で、それのLaravel版という感じです。
デザインを整える
やることとしてはCSSを設置してそれを読み込む、フォームはbootstrapを利用して最低限の見た目を整えるというくらいです。
まずはcssの設置関連
まず前回作成したlayout.blade.phpでcssを読み込む記述を追加します。titleタグの下に1行追加します。
<title>@yield('title')</title>
<link rel="stylesheet" href="{{ asset('css/style.css') }}">
次にpublicフォルダの下にcssフォルダを作成し、その中にstyle.cssを作成します。内容は前回の記事を同じです。
@charset "utf-8";
body, h1 {
margin: 0;
padding: 0;
}
.header {
background-color: #dc143c;
width: 100%;
height: 50px;
line-height: 50px;
text-align: center;
color: #ffffff;
}
.footer {
background-color: #dc143c;
width: 100%;
height: 50px;
line-height: 50px;
text-align: center;
color: #ffffff;
}
ヘッダとフッタの修正
共通するヘッダとフッタはlayout.blade.phpを修正すれば全ページに適用されるような形にしてます。
<body>
<div class="header">
<h1>なに食べた?</h1>
</div>
@yield('content')
<div class="footer">
<p>copyright 2019</p>
</div>
</body>
フォームを作成してみる
新規登録ページ(signup.blade.php)の方ではフォームも設置してみます。
@extends('layout')
@section('title', '新規登録')
@section('content')
<div class="form_box">
<p>こちらは新規登録ページです</p>
<form action="signup_exe.php" method="post">
<div class="form_item">メールアドレス:<input type="text" name="email" class="form-control"></div>
<div class="form_item">パスワード:<input type="password" name="password" class="form-control"></div>
<div class="form_item">ニックネーム:<input type="text" name="nickname" class="form-control"></div>
<div class="form_item"><input type="submit" value="登録する" class="btn btn-primary"></div>
<form>
</div>
@endsection
CSSに追加記述しておきます。
.form_box {
margin: 50px auto;
padding: 20px;
width: 400px;
border: solid 3px #cfcfcf;
border-radius: 10px;
}
.form_item {
margin-top:20px;
}
bootstrapがデフォルトでは適用されていないので適用します。色々方法はありますが、とりあえずサクッとCDN経由で読み込むだけでCSSの記述の下に追記します。
<link rel="stylesheet" href="{{ asset('css/style.css') }}">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
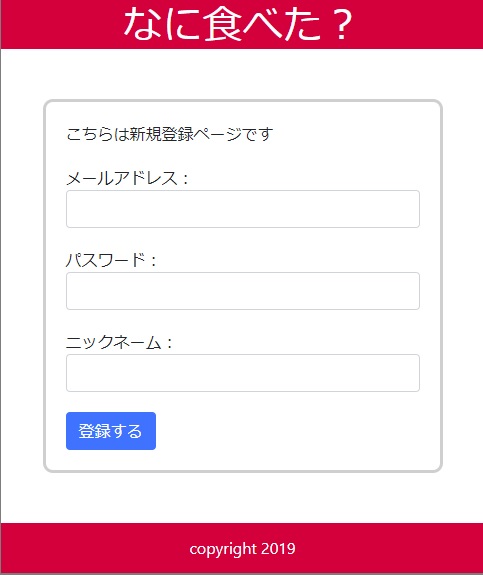
これでこんな表示になります。

見た目は最低限整ったので、次回以降は登録処理の具体的な実装に入る予定です。


