
グリッドレイアウトとは?
グリッド(格子)の名の通り、縦と横に区切った格子状のラインをベースにレイアウトを行う形のことです。
文字だとイメージしづらいと思うので以下の画像をご覧ください。

ニュースサイトやショッピングサイトなどで多く用いられるこのようなタイル型のレイアウトを実装する際にグリッドレイアウトが適しています。
グリッドの基本
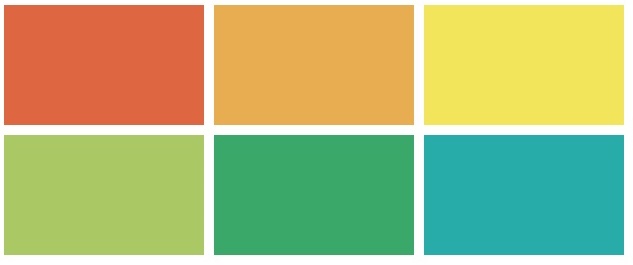
まずは同じ大きさの要素を横並びに3つ、さらにそれを2列表示させてみます。

HTML
<div class="grid-box"> <div class="box1"></div> <div class="box2"></div> <div class="box3"></div> <div class="box4"></div> <div class="box5"></div> <div class="box6"></div> </div>
CSS
/* まずは全体を囲むボックス「grid-box」クラスを設定 */
.grid-box {
display: grid; /* 内部の要素をグリッド表示 */
grid-template-columns: 1fr 1fr 1fr; /* 3列の表示とする指定 */
grid-gap: 10px; /* 要素間の余白(マージン)を指定 */
width:620px;
}
.box1 {
background-color: #DE6641;
width: 200px;
height: 120px;
}
.box2 {
background-color: #E8AC51;
width: 200px;
height: 120px;
}
.box3 {
background-color: #F2E55C;
width: 200px;
height: 120px;
}
.box4 {
background-color: #AAC863;
width: 200px;
height: 120px;
}
.box5 {
background-color: #39A869;
width: 200px;
height: 120px;
}
.box6 {
background-color: #27ACA9;
width: 200px;
height: 120px;
}
flexboxとの違い
実は上記のような表示であればflexboxを使えば表示することができるので、わざわざグリッドレイアウトを採用する必要がないようにも思えます。
グリッドレイアウトが実力を発揮するのは行と列の二次元に渡って要素を表示させたい時になります。
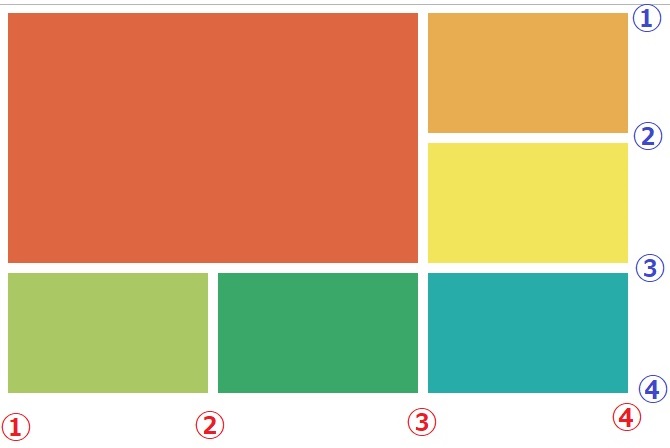
例えば以下の画像のように一つ目の要素を大きく表示したい場合はこうなります。

CSS
.box1 {
background-color: #DE6641;
width: 410px;
height: 250px;
grid-column: 1 / 3;
grid-row: 1 / 3;
}
「grid-column」で列の始点と終点、「grid-row」で行の始点と終点を指定しています。
わかりづらいかと思うので以下の画像をご覧ください。

赤丸がcolumn(列)番号の指定、青◎がrow(行)番号の指定となっており、これらの範囲内で自由にコンテンツをレイアウトできるというわけです。
今回は3列の指定にしているため1~4までの間で指定可能ですが、実際には12列程度に区切ってレイアウトするパターンが多いようです。
その場合は列・行ともに1~13まで指定可能なため、色々なレイアウトが実現可能になりますね。
このように二次元に渡り自由なレイアウトが組めることがflexboxではなくgridを使う利点となります。
グリッドレイアウトのレスポンシブ対応
基本的にレスポンシブ対応はflexboxやgridといった横に複数並んだ要素を少なくする、あるいは1列にして画面幅いっぱいに表示していく対応になってくるかと思います。
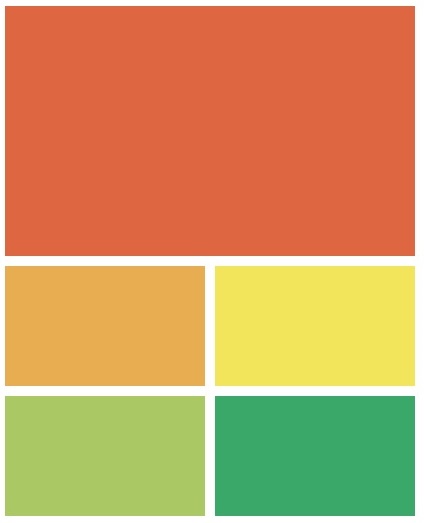
ここでは上で3列表示だったものを2列表示にするレスポンシブ対応のサンプルを記載します。
具体的には以下のような2列表示にする指定です。

CSS
@media screen and (max-width:630px) {
.grid-box {
grid-template-columns: 1fr 1fr;
width:410px;
}
}
元々のグリッド幅だった620pxに近づくと3列表示を解除し、横幅410pxの2列表示へ移行するという指定です。
グリッドレイアウトのフレームワーク
上記の様にCSSで指定することでもグリッドレイアウトを実現可能です。その他にグリッドレイアウトを実現するフレームワークがいくつかあります。
一つ目はFoundation、ただしこれはちょっともう古くなってるのかなという印象。二つ目はBootstrapです。
Bootstarpでは12分割した場合のカラム数で指定する形になっています。例えば3列構成の上記のような例は以下の様に書けます。
HTML
<div class="row"> <div class="col-4"></div> <div class="col-4"></div> <div class="col-4"></div> </div>
ただし縦方向の指定がないため、縦方向に広げるときには大枠を設定して中に入れ子でさらにグリッドを指定する必要があるようです。
グリッドレイアウトの使いどころ
色々と調べたり試したりしてわかりましたが、なんでもかんでも無理にグリッドレイアウトに当てはめる必要はなさそうです。
それこそ1行に3つのコンテンツを並べるだけの単純な1次元の表示であればflexboxで十分です。縦並びを指定してあげればレスポンシブ対応も簡単ですしね。
グリッドレイアウトを使う時は、始めからグリッドレイアウトを意識したwebデザインが上がってきている場合だと思います。
例えばタイル型のデザインのレイアウトはもろにグリッドレイアウト向きですし、逆にグリッドレイアウト以外でやろうとすると複雑になってしまうでしょう。
グリッドレイアウトが使われるサイト
まずよく使われるのは情報が多いサイトです。例えば大量のニュースがあるニュースサイト、大量の商品があるショッピングサイトなどです。
コンテンツが少ないのに無理やりグリッドレイアウトにしてしまうとコンテンツの少なさが目立ってしまい逆効果となってしまうでしょう。
ポートフォリオなどの作品集的なサイトや、画像ギャラリーなどのサイトもグリッドレイアウトに適していると言えます。
それ以外のサイトでは普通にシングルレイアウトのLPやツーカラムのサイトのようにコードを組んでしまっても問題ないと思います。
