- Webデザイナーになりたい
- HTMLコーディングできるようになりたい
そのためにおすすめのプログラミングスクールをご紹介します。
結論からいくとおすすめは以下の3つです。
TechAcademy:Webデザインコース
デジタルハリウッドスタジオbyLIG:webデザイナー専攻
CodeCamp:デザインマスターコース

期間:2カ月~
授業:オンライン
CodeCampで身につくスキル
CodeCamp:デザインマスターコースで身につくスキルは以下の通り。
- HTML5&CSS3によるコーディング
- JavaScript&jQueryによる機能追加
- Bootstrapを利用したwebサイトの作成
- Illustratorを利用したロゴやアイコン作成
- Photoshopを利用した画像加工
基本は一通り網羅した内容です。
PhotoshopだけではなくIllustratorを利用したロゴやアイコン作成が学べるのもwebサイト作成にはあって困ることはないスキルなので有難いです。
最近ではデザインがAI(Illustrator)で上がってきて、そこからコーディングを行うことも多い為、Illustratorに慣れておくことは重要です。
※PhotoshopやIllustratorは別途月額購入が必要になります、Photoshopはフォトプランの月額980円~、Illustratorは月額2480円~
CodeCampの特徴
まず大きな特徴は7時~23時40分の間でマンツーマンのオンラインレッスンが受講可能であること。
基本的にはオンラインの参考書を学習し、不明点があればレッスンを予約し疑問点を解決する形になります。
レッスンでは講師を選択することも可能なので、講師と合わないなという場合には別の講師を選択することも可能です。
さらに授業とは別にキャリアtalkという現役エンジニアへ働き方やフリーランスについてのキャリア構築など色々と相談可能なカリキュラムも存在します。
CodeCampの無料体験
スクールは高額です、いきなりお金を払うのは不安ですよね。自分に合うかどうかもわかりません。
そこでCodeCampでは無料体験レッスンを行うことができます。
オンライン完結でどこからでもレッスンを受けることができますが、まずは時間を予約する必要があるので、ご都合の良い時間で予約しましょう。
さらに割引クーポンもプレゼントされるのでまずは無料体験レッスンが必須ですね。
TechAcademy:Webデザインコース

期間:4週間~
授業:オンライン
TechAcademyで身につくスキル
TechAcademy:Webデザインコースで身につくスキルは以下の通り。
- HTML5&CSS3によるコーディング
- JavaScript&jQueryによる機能追加
- Photoshopを利用した画像加工スキル
- webデザインの基本~レスポンシブデザイン
- ワイヤーフレームの作成
- Gitでのソース管理
最終的には一つのオリジナルサイトの完成を目指すため、webサイト作成を一貫して経験することが可能です。
※Photoshopは別途自分で購入する必要があります、サイトでは月3180円とありますが、月980円のフォトプランでPhotoshopは使えます(ただし年間契約)詳しくはadobe公式サイトでご確認下さい。
TechAcademyの特徴
初回週1回、以降は週2回のビデオチャット(約30分)にてメンタリングを行います。
不明点や相談があればそこで解決することが可能です。
また毎日15時~23時のチャットサポートを行っているので、そちらでは常時不明点を説明することができます。
一人で行う独学ではここでつまづくことが多いので、不明点を相談できるのは大きいです。
TechAcademyの無料体験
スクールの受講料は安くないので、お金を払って勉強を始めてみたら自分には合わなかった、ということが起きると悲惨です。
そのためTechAcademyでは簡単なwebサイトの作成をカリキュラムにした無料体験コースがあります。
そちらを試してみて自分に合っているなと感じたらWebデザインコースを受講するのが一番無難でしょう。
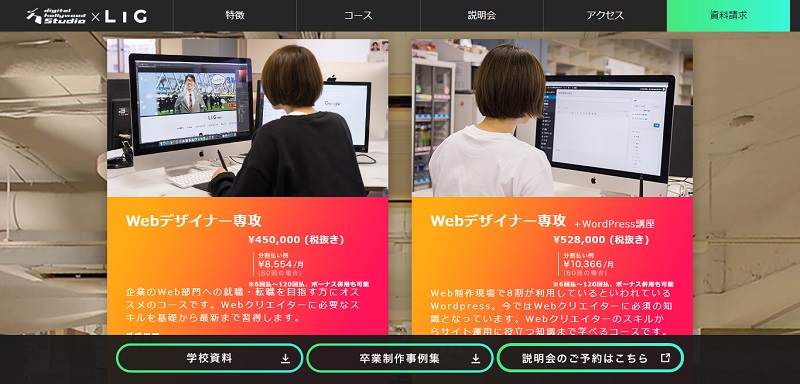
デジタルハリウッドスタジオ by LIG:webデザイナー専攻

期間:6カ月
授業:教室(上野・池袋)
デジタルハリウッドスタジオ by LIGで身につくスキル
デジタルハリウッドスタジオ by LIGで身につくスキルは以下の通り。
- Webデザイン概論
- Webメディア編集
- HTML5&CSS3、JavaScriptによるコーディング
- Photoshop、Illustratorを使ったWebデザインの基礎スキル
こちらも基本はしっかり踏襲していますね。
デジタルハリウッドスタジオ by LIGの特徴
上の2つがオンライン受講型なのに対し、こちらは教室での受講になります。
受講可能時間は
土日、10時~20時
もちろん教室型なので上野か池袋の教室に通える方のみが対象になります。
東京にお住まいで、オンラインスクールではなく教室で対面方式で教えてほしいという場合には適した選択肢になるでしょう。
デジタルハリウッドスタジオ by LIGの無料説明会
教室を実際に見学しつつ説明が受けられる無料説明会に参加することが可能です。
※説明会は土日問わず毎日11時~21時の間に実施
どのような雰囲気なのか実際に見てから決めた方が失敗する確率は少なくできますので、教室型が良いという方は一度説明会で見学してみるのが良いでしょう。
どれくらいの期間通うべきか?
個人的な意見としてはあまり長い期間通うべきではないと思います。
あまりに長い期間で通うとまだ期間があるからと勉強を後回しにしてしまいがちだからです。
基礎的なことを一通り学び、できるようになるまでということであれば2~3カ月あればOKです。
短期集中で効率的に通う方法
通う期間が長くなれば受講料も高くなりますので、短期集中で通うのは賢い選択です。
その為にまずはHTMLとCSSの基礎くらいは独学で学習を済ませておきましょう。
自分一人でも何とかなるくらいの難易度のものは先に済ませておいて、一人ではわからないことに受講時間を使えるようにした方がいいです。
また平日で2時間~、休日に4~6時間くらいは学習時間を確保できるようにスケジュールを考えておくのがベストです。
基礎学習しつつ無料体験で決める
基礎的なことは無料の体験学習で可能なのがCodeCampとTechAcademyなので、まずはそちらを体験して次の行動を決めるのも良いでしょう。
最後に、おすすめのプログラミングスクールをもう一度まとめておきます。
TechAcademy:Webデザインコース
デジタルハリウッドスタジオbyLIG:webデザイナー専攻
