Webサイトを作成していると文字だけでは味気ないなぁと思う場面があると思います。そんな時に簡単にアイコンで装飾出来るのがFontAwesomeです。
例えば以下のようなメニューがあったとします。

このままだと味気ない感じなので、FontAwesomeのアイコンを利用すると以下のような形になります。

そこそこマシになりましたよね。それではFontAwesomeの利用方法を解説していきます。
FontAwesomeの利用方法
現状の利用方法ではまず公式サイトよりメールアドレスで無料登録すると、コードが発行される形になっています。
これをHTMLのheadタグ内で読み込むだけで利用可能になります。
例
<script src="https://kit.fontawesome.com/xxxxxxxxxx.js"></script>
先ほどのメニューで利用した部分のコードは以下です(面倒なのでCSSもインラインで書いちゃってます)
<ul style="list-style: none;">
<li><i class="fas fa-money-bill-wave-alt fa-fw"></i> 利用料金</li>
<li><i class="fas fa-car fa-fw"></i> アクセス</li>
<li><i class="far fa-envelope fa-fw"></i> お問い合わせ</li>
</ul>
いきなりこのコードを頭の中から書いたわけではなく、公式サイトのiconページより利用したアイコンを検索して選択するとコードが表示されるのでコピペして利用するだけです。


上記の例では縦に並べたアイコンの幅を調整する「fa-fw」をclassに追記しています。
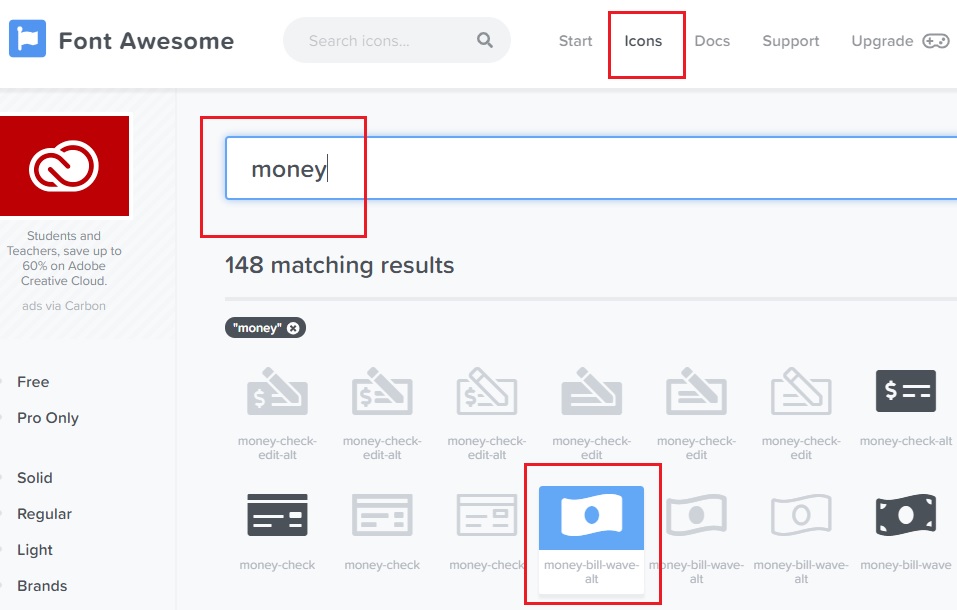
アイコンの検索
利用したいアイコンは検索して候補を表示させる必要がありますが、検索は英語になります。上記ではお金のアイコンが欲しかったのでmoneyと検索しました。
検索結果で灰色で表示されているアイコンは有料プランのアイコンになります。無料では利用できない物になりますので諦めましょう。
アクセスで利用しているアイコンは車のアイコンが欲しかったのでcar、お問い合わせのアイコンはメールのアイコンが欲しかったのでmailで検索して出てきた候補になります。
このように欲しいアイコンを簡単な英語にして検索すれば割とどんなアイコンにも対応できるのではないかと思います。
色を変える
黒背景に白字で表示しているようなメニューの場合など、アイコンの色も変えたいという時があるかと思います。
FontAwesomeは文字なのでスタイルシートのcolorを設定してあげれば簡単に色の変更が可能です。
もし画像であれば色違いの画像を用意しなければいけないので、色の変更がCSSで簡単にできるのはメリットですね。
サンプルは以下(またもやCSSをインラインで書いちゃってますが、本来はそれ用のclassを当てて、そのclassで色指定してくださいね)
<ul style="list-style: none;">
<li><i class="fas fa-money-bill-wave-alt fa-fw " style="color: red;"></i> 利用料金</li>
<li><i class="fas fa-car fa-fw" style="color: blue;"></i> アクセス</li>
<li><i class="far fa-envelope fa-fw" style="color: green;"></i> お問い合わせ</li>
</ul>
これで以下の画像のようにアイコンの色を変更可能です。

サイズを変える
上記はデフォルトのサイズをそのまま表示していますが、サイトによってアイコンのサイズを大きくしたり小さくしたりする調整が必要かと思います。
サイズを指定するには以下のようなクラスを追加します。
<i class="far fa-envelope fa-lg"></i> <i class="far fa-envelope fa-2x"></i> <i class="far fa-envelope fa-3x"></i>
といった具合でサイズを大きくしていけます。指定できる範囲ではfa-10xが最大のようで、11xはききませんでした。
しかしフォントなのでそれ以上もし大きくしたい場合があればフォントサイズの方で指定してあげれば大きくして上げることは可能です。
大きめのアイコンとしての利用
サイズを大きくできるとメニューやナビの文字の装飾以外にも、カード型の大きめのアイコンとしても利用が可能になるかと思います。
例えば以下のような形です。

参考までに上記画像のコードは以下の通りです。
HTML
<div class="flexbox">
<div class="card">
<div><i class="fas fa-money-bill-wave-alt fa-5x"></i></div>
<p>利用料金について</p>
</div>
<div class="card">
<div><i class="fas fa-car fa-5x"></i></div>
<p>お車でお越しの方</p>
</div>
<div class="card">
<div><i class="fas fa-envelope fa-5x"></i></div>
<p>お問い合わせはコチラ</p>
</div>
</div>
CSS
.flexbox {
display: flex;
}
.card {
width: 200px;
height: 120px;
border: solid 1px #707070;
border-radius: 20px;
padding: 10px;
text-align: center;
margin-right: 20px;
}
a {
text-decoration: none;
color: #707070;
}
このようにそれっぽいカード型のデザインにも使えるかと思います。
表示が遅い
上記の例では公式のフロー通り、公式サイトURLよりJSファイルを読み込んでいますが、これだとアイコンが表示されるまで少し間があります。
外部サイトから読み込んでいるので読み込みに時間がかかるのは当たり前と言えば当たり前ですね。そんな場合はFontAwesomeをダウンロードしてローカル内で読み込むことも可能です。
公式サイトにダウンロードページがあるのでそちらからFree for WebをダウンロードするとZIPがダウンロードされます。
それを解凍してHTMLから読み込んで使います。CSSフォルダとwebfontsフォルダを自分のプロジェクトフォルダに持ってきます。

その上で以下のようにCSSを読み込めばOKです。
<link rel="stylesheet" href="css/all.css">
これでアイコンが表示されるのも早くなりました。そして会員登録しなくともこのファイルはダウンロードできたという事実。
他にもアイコンをアニメーションさせたりすることも可能です。あまり使いどころはないように思いますが、アイコンをアニメーションさせたいような場合は使ってみると良いでしょう。
その他、文字だけでは物足りないなぁという時には、是非FontAwesomeを試してみてくださいね。