前回の記事で自分のパソコンにWordpressをさくっと設置する方法を紹介させていただきました。
今回は設置したWordpressのテンプレートを自作していく方法を書いていきます。
テンプレートの作成
WordPressを設置したパスが「C:\xampp\htdocs\wordpress」とするとテンプレートの場所は「C:\xampp\htdocs\wordpress\wp-content\themes」になります。
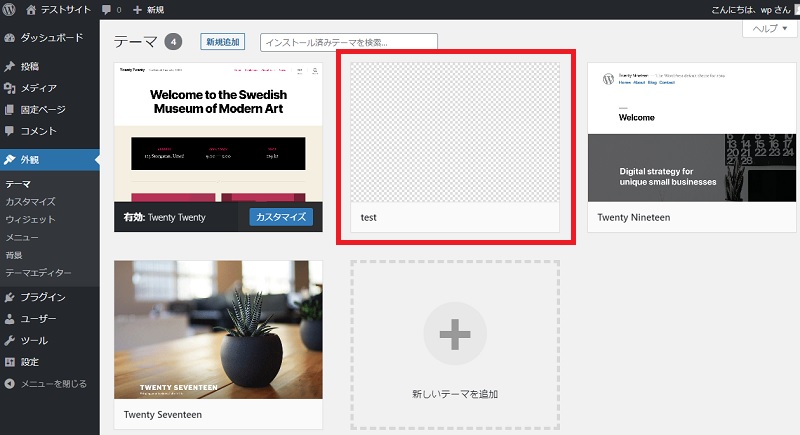
ここに適当な名前でフォルダを作ると、Wordpressの管理画面からテンプレートのテーマを選択できるようになります。

サムネイルが表示されていませんがとりあえずそこは気にしません。今回は「test」というフォルダで作ったのでtestというテーマが追加されています。
ひとまずは選択・有効化ボタンを押します。フォルダに何も入っていないのでもちろんエラー表示になってしまうでしょう。
フォルダの中身を作成していく
とりあえず必要なのはindex.phpとstyle.cssなので設置します。index.phpの中身はひとまず以下のような感じにしときます。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" charset="utf-8">
<title>テスト</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div>ヘッダ</div>
<div>コンテンツ</div>
<div>フッタ</div>
</body>
</html>
まずはトップページなのでここに記事一覧を表示していく必要があります。コンテンツ部分を以下のように修正します。
<div> <?php if (have_posts()) : while (have_posts()) : the_post(); ?> <div> <a href="<?php echo get_permalink(); ?>"><?php the_title(); ?></a> </div> <?php endwhile; endif; ?> </div>
これで記事一覧へのリンクが表示されます。リンク先の記事の個別ページを別途用意する必要がありますが、その前に共通部分のヘッダとフッタを別ファイルに切り出して個別ページからも読めるようにしておきます。
ヘッダとフッタの分離
同じフォルダにheader.phpとfooter.phpを作成します。それをメインのテンプレートからget_header()関数とget_footer()で読み込みます。
【header.php】
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" charset="utf-8">
<title>テスト</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div>ヘッダ</div>
【index.php】
<?php get_header();?>
<div>
<?php
if (have_posts()) :
while (have_posts()) : the_post();
?>
<div>
<a href="<?php echo get_permalink(); ?>"><?php the_title(); ?></a>
</div>
<?php
endwhile;
endif;
?>
</div>
<?php get_footer();?>
【footer.php】
<div>フッタ</div>
</body>
</html>
これでヘッダとフッタの分離は完了です。続いて記事ページのテンプレートの作成に進みます。
記事ページのテンプレート作成
index.phpをコピーして名前をsingle.phpに変更します、その後に以下のように修正します。
<?php get_header();?>
<div>
<?php
if (have_posts()) :
while (have_posts()) : the_post();
?>
<div><?php the_title(); ?></div>
<div><?php the_content(); ?></div>
<?php
endwhile;
endif;
?>
</div>
<?php get_footer();?>
その他
あとは記事ページじゃなく個別ページも企業サイトの作成などでは多様することになると思います。そちらはpage.phpという名前で作ればOKです。
これだけでトップページ・記事ページ・個別ページが出来上がりなのであとはデザインを調整していくだけですね。
デザインの調整にあたり
例えばヘッダにサイトタイトルを表示するとして以下のように修正したとします。
【header.phpの一部】
<div class="site_title"><?php bloginfo( 'name' ); ?></div>
【style.css】
@charset "utf-8";
.site_title {
font-size: 24px;
font-weight: bold;
color: #006400;
}
これでサイトタイトルは表示されるようになりましたがcssが適用されません。cssのパス部分を以下のように修正してあげる必要があります。
<link rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/style.css">
get_template_directory_uri()でテンプレートの設置されているパスが取得でき、そこにstyle.cssを直で置いているのでこれで読み込めます。
例えばここにさらにcssフォルダがimageフォルダがあればプラスでそのフォルダをパスの後ろに追加してやれば読み込めることになります。
まとめ
これで一通りの基礎は作成できるようになりました。あとはテンプレート自体をHTMLコーディングしていくだけですね。
WordPressで企業サイトを作りたいというニーズは多いので、ここに対応できるようにこれらを学んでおくのは非常に有用だと思います。