練習でどんなサイトを作るかも決まりました。
続いて開発環境の構築もしました。
それでは早速webアプリを作っていく段階に入ります。
前提条件
今回は素のPHPで作成します。今後Laravelを利用して作り直したり、Rubyを利用して作り直したり色々なパターンも記事にしていこうと思います。
そしてPHPをやる前の前提条件として、HTMLとCSSはある程度わかっている必要があります。無料で学べるサイトや入門におすすめの本もたくさんありますので、好きなもので勉強してみてください。
テンプレートを作る
実際の案件では素のPHPでプロジェクトを開始するなんてことはもうほぼ無いんですが、今回は最初の勉強なのでLaravelといったフレームワークは使わずに巣のPHPだけで構成していきますね。
まずやっておくといいのはどのページでも共通なもの=ヘッダーやフッターをテンプレート化してしまうことだと思います。
【メインコンテンツ】
【フッター】
こんな感じの構成になっているとします。
基本のHTML
ベースは以下のHTMLを利用します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>テストページ</title>
</head>
<body>
<p>テスト</p>
</body>
</html>
これを「template.php」みたいな名前で保存して、ドキュメントルートに置いてアクセスします。
webサーバーにアクセスされた際に最初に見られる場所です。
ここにファイルを置いてアクセスすればブラウザからも見られるという形。
xamppのデフォルトでは「C:\xampp\htdocs」
Linux(CentOS)のデフォルトでは「/var/www/html/」
であることが多いはずです。
現状ではテストとだけ表示されるだけなので、ヘッダーとフッターが置かれることを想定してbody内を以下のように書き換えます。
<body>
<h1>テストページ</h1>
<h2>ヘッダー</h2>
<h2>メインコンテンツ</h2>
<h2>フッター</h2>
</body>
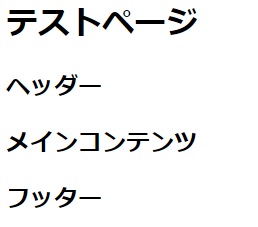
これで表示はこんな感じになるはずです。

次にこいつを「header.php」「main.php」「footer.php」に分解してやります。
【header.php】
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>テストページ</title>
</head>
<body>
<h1>テストページ</h1>
<h2>ヘッダー</h2>
【main.php】
<h2>メインコンテンツ</h2>
【footer.php】
<h2>フッター</h2>
</body>
</html>
さらにmain.phpでheader.phpとfooter.phpを読み込むように修正します。
【main.php】
<?php include('header.php'); ?>
<h2>メインコンテンツ</h2>
<?php include('footer.php'); ?>
これでmain.phpにアクセスするとヘッダーとフッターが読み込まれ、メインコンテンツ部分を修正すればそれぞれ個別のページとして利用可能です。
私は巣のPHPを軽くいじる時はTeraPadというソフトを使っていますが、そちらでは文字コード「UTF-8N」改行コード「LF」にして保存しています。「UTF-8」にすると謎のという文字が入り変な空白が表示されちゃいます。
トップページと新規登録ページを作ってみる
作成したmain.phpをコピーしてtop.phpとsignup.phpに名前を変えます。それぞれの中身を以下のようにしてみましょう。
【top.php】
<?php include('header.php'); ?>
<p>こちらはトップページです</p>
<p><a href="signup.php">新規登録はこちらから</a></p>
<?php include('footer.php'); ?>
【signup.php】
<?php include('header.php'); ?>
<p>こちらは新規登録ページです</p>
<div>メールアドレス:<input type="text" name="email"></div>
<div>パスワード:<input type="password" name="password"></div>
<div><input type="submit" value="登録する"></div>
<?php include('footer.php'); ?>
これでtop.phpにアクセスしてみてください。リンクをクリックするとsignup.phpのページに遷移します。
ヘッダとフッタは固定で読み込んでいるので、例えばトップページに戻りやすいようにheader.phpを以下のように修正してやると、どのページでもヘッダー部分が更新されます。
【header.php】
<h1><a href="top.php">テストページ</a></h1>
どのページでも共通で使う部分はこのように別ファイルにしてテンプレート化しておくと、一か所を修正するだけでまとめて反映できるようにしておけます。
今回は素のPHPでやってみてますが、フレームワークを使うとまたぞれぞれテンプレートの使い方が違うので、その都度合わせて勉強する必要があります。
titleの個別化
header.phpで共通化してしまった部分で、一か所だけページごとに違う部分があります。それが以下です。
<title>テストページ</title>
これを回避するには個別ページの方でページタイトルを変数に格納し、header.phpではその変数をタイトルとして表示することで回避可能です。
まずheader.phpのtitleは以下のように変更します。
<title><?php echo $page_title; ?></title>
次にtop.phpの先頭に以下の1行を追加します。
<?php $page_title = 'トップページ'; ?>
最後にsignup.phpの先頭に以下の1行を追加です。
<?php $page_title = '新規登録'; ?>
これでそれぞれ個別ページに合わせたページタイトルを表示可能です。ついでにh1の中身のテキストも同様にしてやると見た目でもわかりやすくなります。
まとめ
最初の一歩の共通部分のテンプレート化を行いました。デザインは後で整えるとして、ここが整備できれば後は個別ページを作っていくだけです。
次回はPHPのフォーム周りについて書こうかと思います、それではまた。