前回の記事では一番お手軽なwindwos+XAMPPでの開発環境構築をご紹介しました。
今回はより実践的なLinux環境で開発学習を行うための準備方法をご紹介いたします。
実環境はLinux
実際のwebアプリが稼働している環境のほとんどはLinuxです。なので仕事としてwebエンジニアになるならLinuxの扱いを学習するのは必須です。
とはいえサーバーとなるマシンを購入して、そこにLinuxをインストールしてというのもなかなか敷居が高いものです。
そんな時に便利なのがVirtualBoxという仮想環境を構築できるもので、例えばwindowsマシンの中にもLinuxの仮想環境を構築できます。
VirtualBoxのインストール
いくら説明されたところで実際に見るよりもわかりやすい学習はないので、まずはインストールしていきましょう。
インストールファイルのダウンロードページは以下です。
https://www.virtualbox.org/wiki/Downloads
例えばwindowsなら「windows host」というリンクをクリックすればダウンロードが開始します。

とりあえずそのままNextを押して進み続けます。途中以下のようなwarningが出ますがOKを押してinstallを進めます。

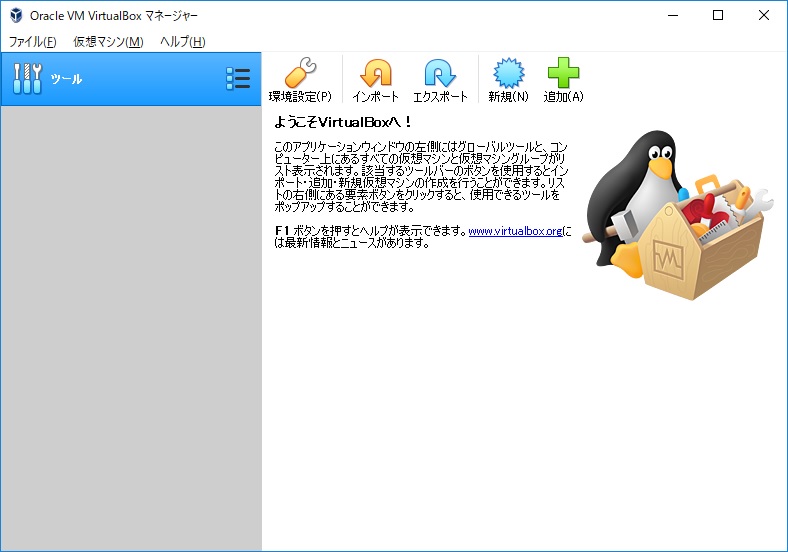
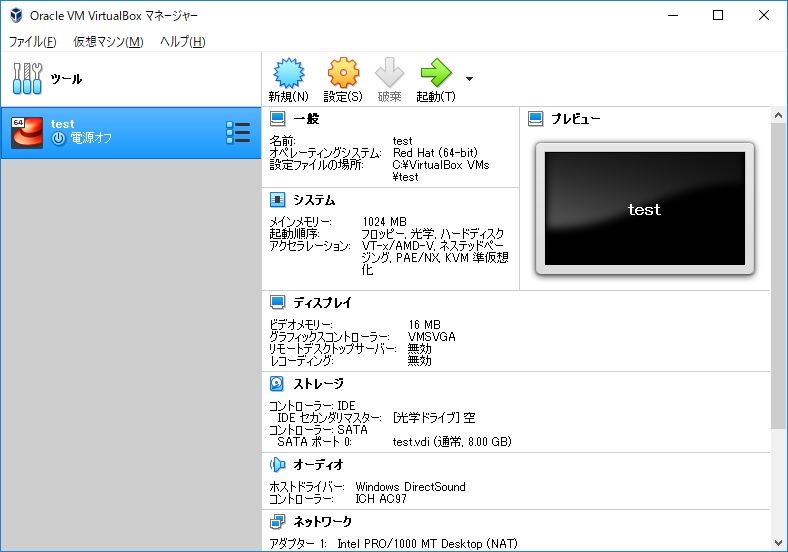
インストールが完了すると以下のような管理画面が立ち上がります。デスクトップにもVirtualBoxのアイコンが出来ているはずなのでそこから管理画面を起動もできます。

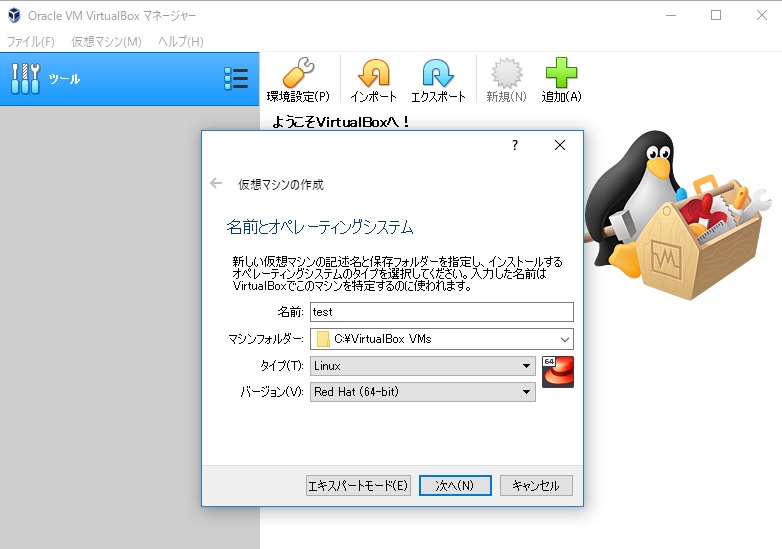
名前とフォルダは好きなように、「新規」よりタイプをLinux、バージョンをRed Hat (64bit)を選択して次へ進みます。もしRedHat以外を使うならそれでもOKです。

他はすべて何もいじらずそのまま進みます。難しいことは考えずにデフォルトのまま立ち上げればOKです。完了で以下のような表示になります。

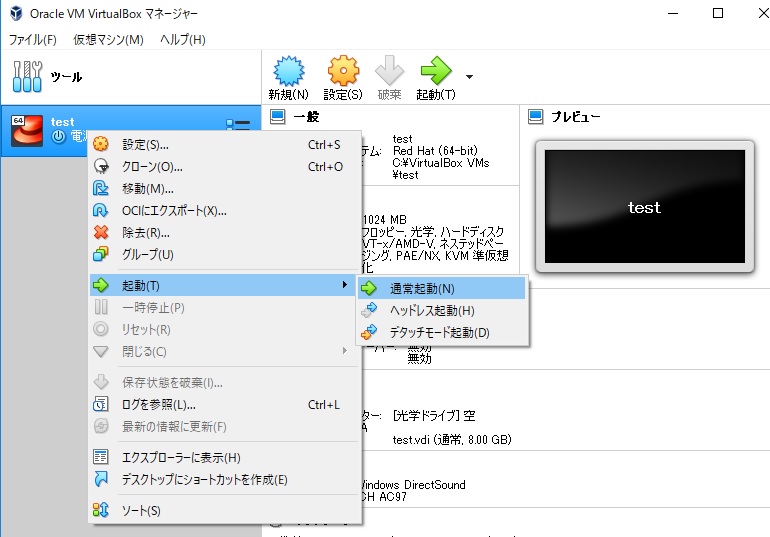
電源オフの状態なので右クリック→起動から通常起動で起動します。

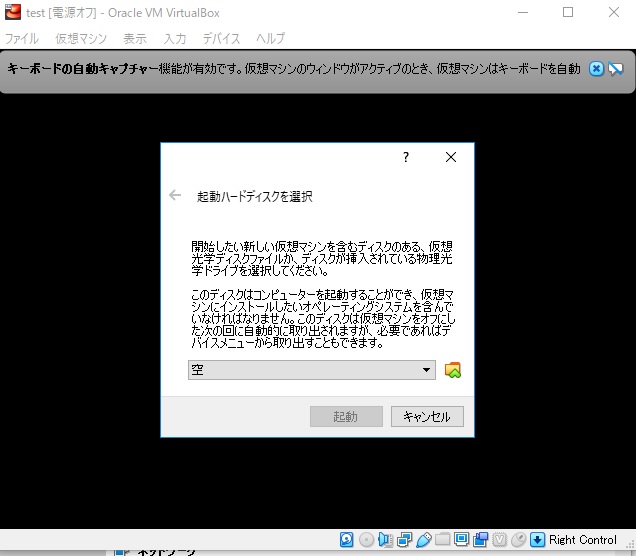
そうすると以下の様に選択画面が表示されます。

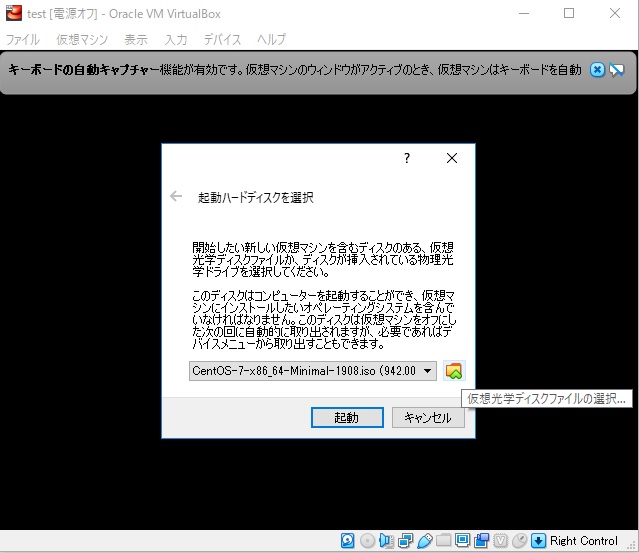
右側のフォルダマークを押して以下のサイトよりダウンロードしたisoファイルを選択します(今回はCentOSというものを利用します、minimalISOの方でOKです、クリックした先のページでどれか一つリンクをクリックすればダウンロードが開始します)
https://www.centos.org/download/

これで起動を押します。しばらく起動に時間がかかり、画面に色々表示されますが、以下の画面が表示されますので日本語を選択します。
画面内をクリックすると色々と文章が出ます、マウスとキーボードが仮想マシン内にうつりますが、右のctrlキーを押せば離脱できますみたいな内容です。
まずは画面内をクリックしてキャプチャを押し、リストから日本語を選択しましょう。離脱したいときは右のctrlキーを押せば元に戻ってこれます。
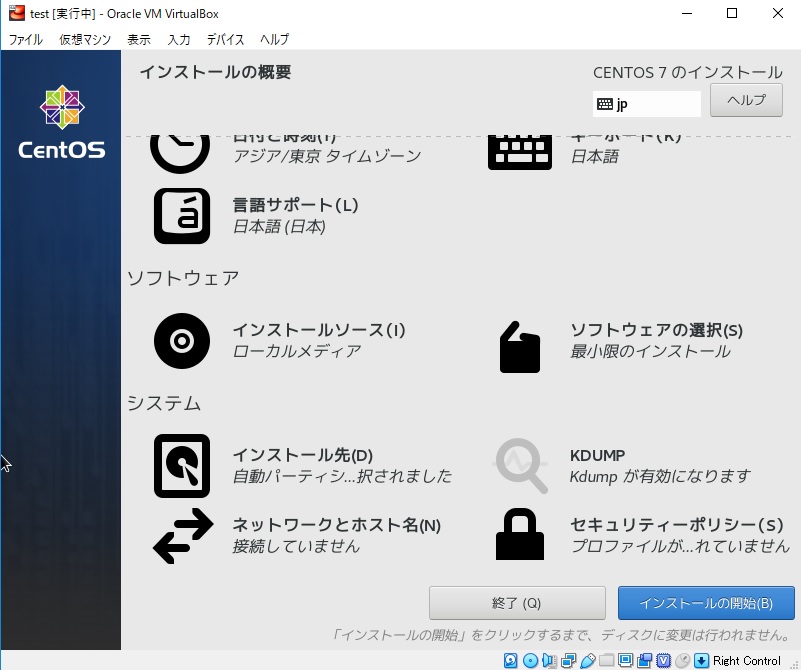
次の画面でインストールの開始をクリックします。最初は警告マークみたいなのがあって押せないかもですが、少し待つか一度選んで選びなおすと押せるようになると思います。

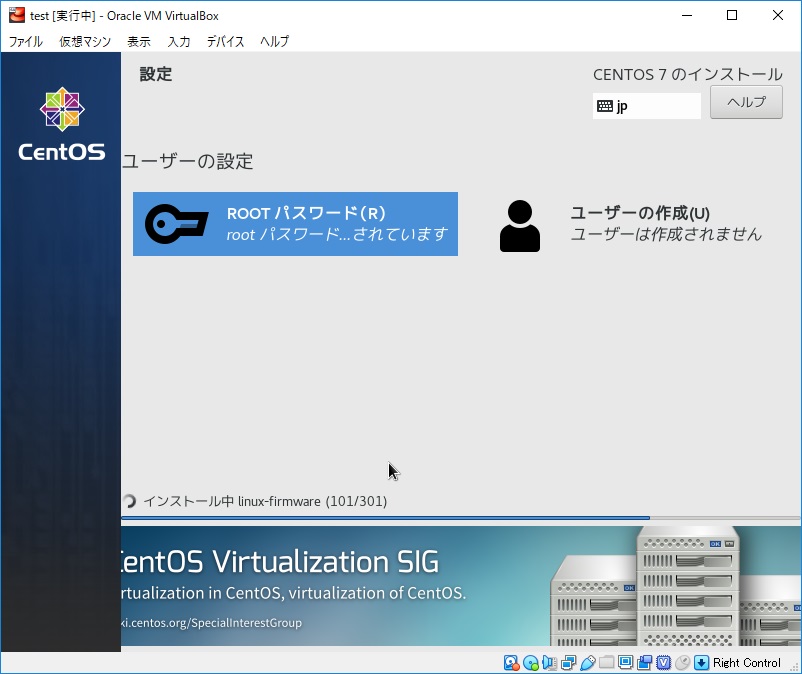
インストール中にrootパスワードの設定ができます。rootとは管理者のアカウントで、今回は自分の開発マシンなので適当なパスワードに設定してOKです。
今後、諸々の作業でrootアカウントになって作業を行う必要があるので、何度も入力する必要のあるパスワードになります。

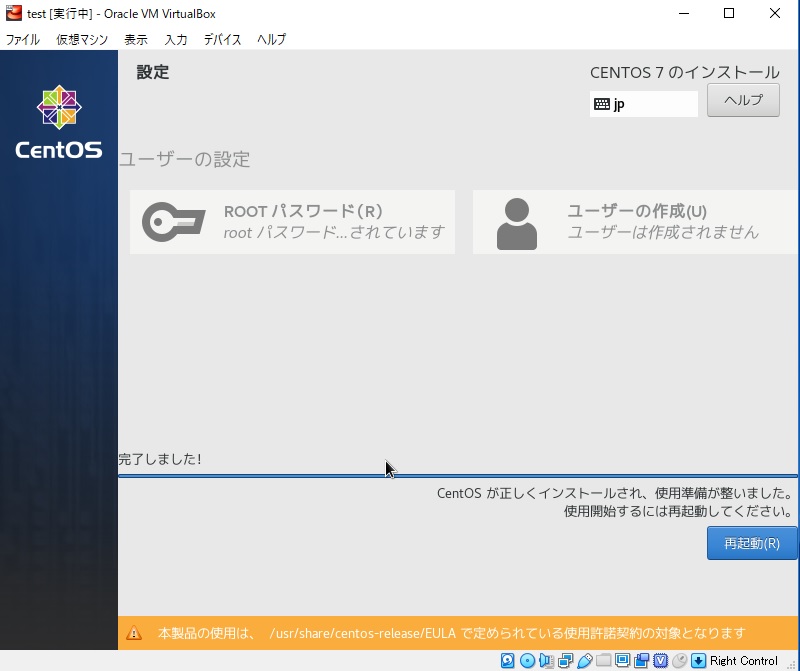
インストールにはしばらく時間がかかります。以下の画面が表示されたら再起動を押します。

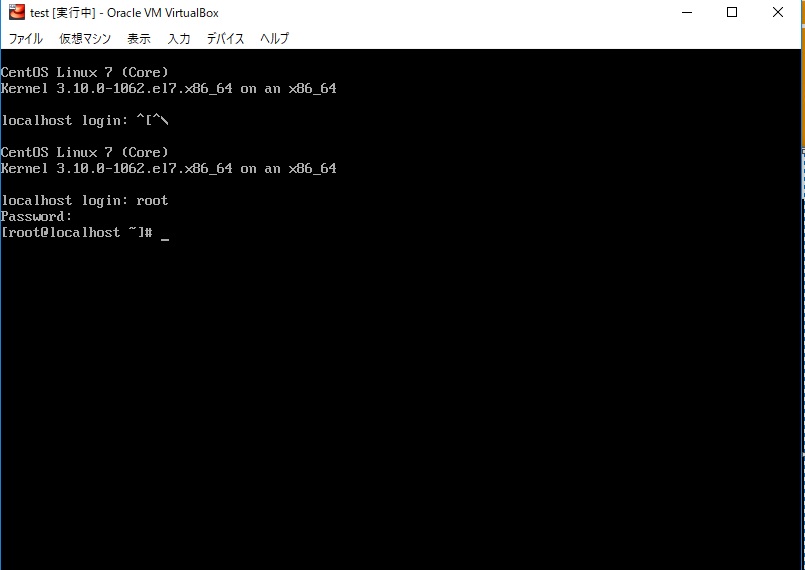
再起動すると以下のような感じ、userはroot、passwordは先ほど設定したパスワードを入れるとログインできます(一回変な入力でミスってます)

これでインストールは完了です。
次の予定
無事にLinuxはインストールできたので、次はPHPを利用したwebアプリを稼働させるための過程を記事にします。
長くなってしまうのでそちらは次の記事を参考にしてください。