前回までの記事
・【PHP・Laravelでの開発準備編】VirtualBoxにCentOS8をインストール
・【PHP・Laravelで開発準備編2】CentOS8にLaravel6をインストールする
これらでVirtualBox上にLaravelを構築はできましたが、Laravelのファイルを修正する為にわざわざサーバーにログインしてサーバ側で修正してたら大変ですよね。
そこで今回はwindowsのフォルダとVirtualBox上のフォルダの共有化について見ていきたいと思います。
VirtualBox Guest Additionsのインストール
ファイル共有をするにはVirtualBox Guest AdditionsというものをCentOS側にインストールする必要があります。
まずはkernelをアップデートして、サーバーの電源を切ります。
yum update kernel shutdown -h now
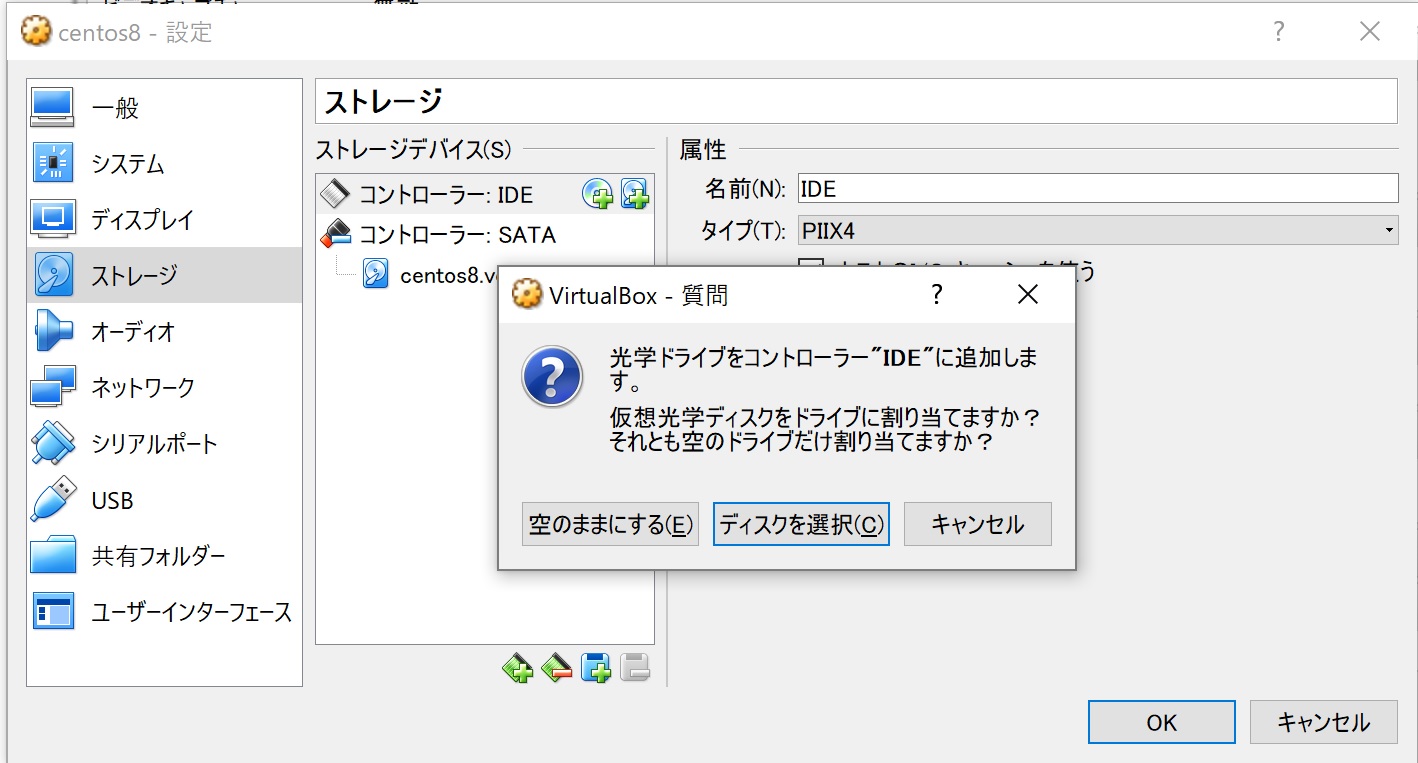
設定のストレージ⇒光学ドライブ⇒空のまま⇒起動します

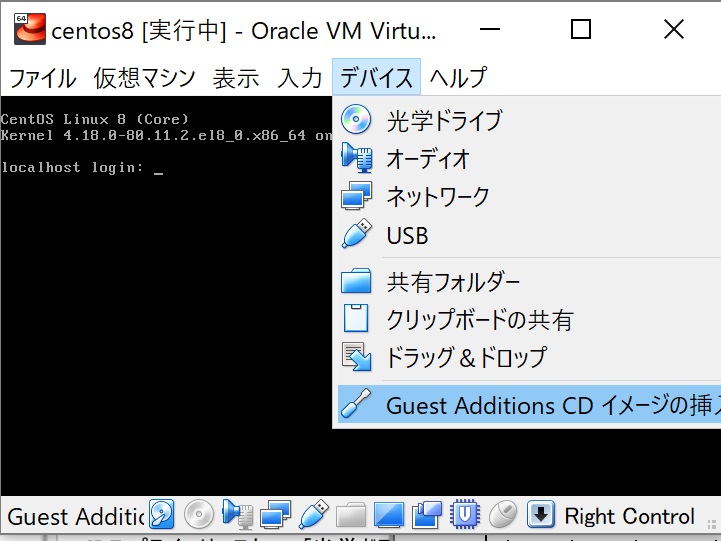
デバイス⇒isoでVirtualBox Guest Additions選択します。

CDは自動でマウントされないので任意の場所にマウントします。今回は/mntにcdというフォルダを作ってそこにマウントします。
cd /mnt mkdir cd mount /dev/sr0 /mnt/cd/ -t iso9660 -o ro
llコマンドなどでファイル表示してVBoxLinuxAdditions.run等のファイルが表示されていればOKです。
次にVBoxLinuxAdditions.runを実行してインストールを進めていきます。
cd /mnt/cd ./VBoxLinuxAdditions.run
するとbzip2が見つかりませんといったエラーが出ますので、必要なものを一式インストールすることにします。
yum -y install bzip2 elfutils-libelf-devel gcc gcc-c++ kernel-devel kernel-headers make perl tar
その上でもう一度実行し、インストールを完了させます。
./VBoxLinuxAdditions.run
一旦サーバーの電源を切り次の設定に進みます。
共有フォルダの設定
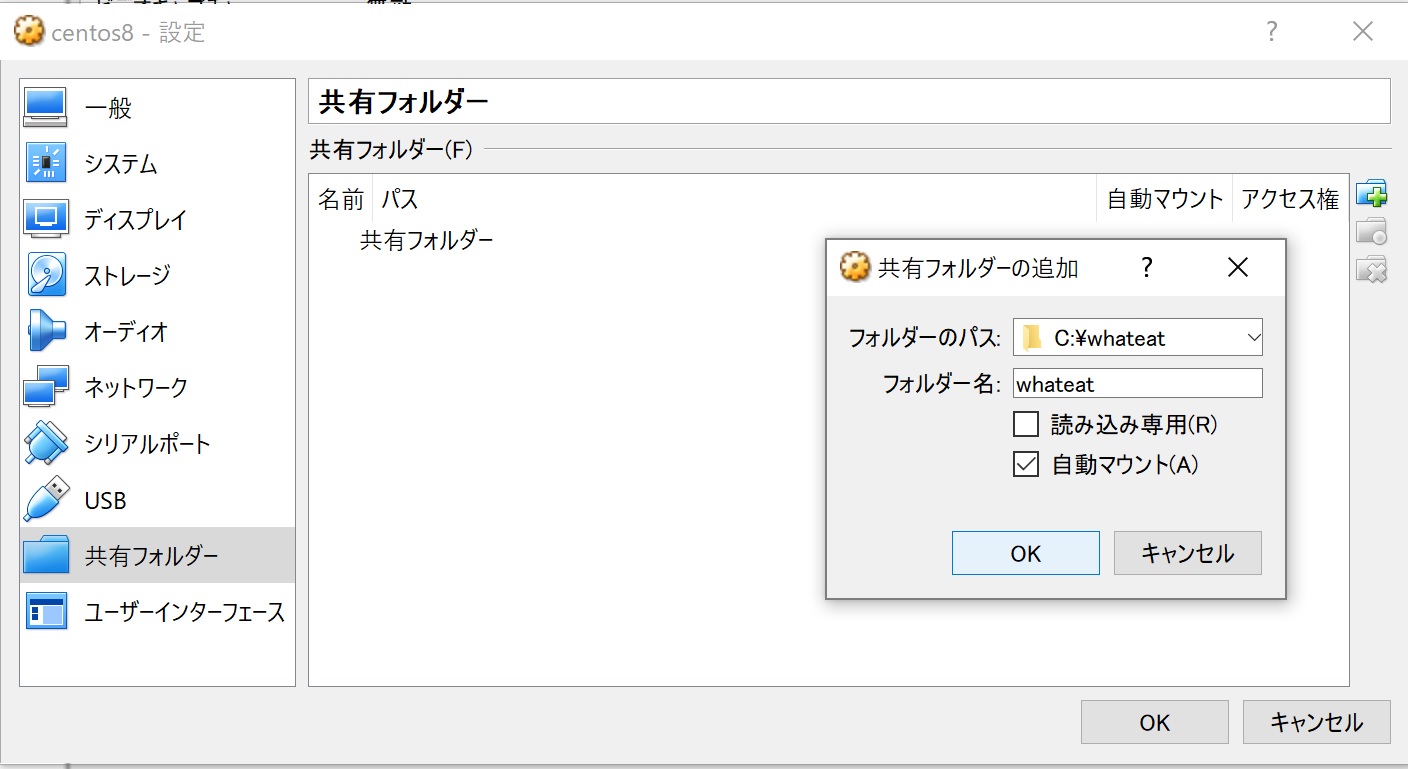
まずはwindows上で共有フォルダを作っておきます。今回はC:\whateatとしてみます。
そしてサーバーの設定⇒共有フォルダで以下のように設定します。

設定⇒ストレージでドライブにisoが割り当てられたままの場合は除去しておきましょう・
設定が完了したらサーバーを起動します。
もし同じように起動できなくなった方がいれば最初からにはなりますが構築し直しをお試しください。ローカルのvirtualboxなので簡単にやり直しできるのもメリットですよね。
起動すると以下の場所がwindowsの設定したフォルダと共有され、こちらのファイルは双方向で修正等が共有されます。
こちらのフォルダですが、そのままだとroot権限でuserとapacheから使用できないので作成したユーザーを追加し再起動します。
su - gpasswd --add user名 vboxsf gpasswd --add apache vboxsf shutdown -r now
このフォルダにlaravelのプロジェクトを作ります。
su user名 cd /media/sf_whateat laravel new whateat cd whateat composer install chmod 777 -R storage chmod 777 -R bootstrap/cache
このフォルダはapacheのドキュメントルートにはなっていないので、そこからこのフォルダへリンクを貼ります。
su - ln -s /media/sf_whateat/whateat /var/www/html/whateat
さらにこの共有フォルダにapacheからアクセスするにはSELinuxを向こうにしておく必要があります(これをしないと403エラーになります)
vi /etc/selinux/config SELINUX=enforcingをSELINUX=disabledに変更 reboot
あとは「http://localhost:50080/whateat/public/」にアクセスしてお馴染みのページが表示されればOKです。
そしてローカルのwindowsの「C:\whateat\whateat」を確認してみてください。ださくなってしまったので、最初のフォルダはC:\publicとかにしておけば良かったかもです…。
こちらにLaravelのファイル一式が共有されており、ここを編集すればCentOS上のファイルも同期されているので修正が即反映されます。
なので次回以降はここのファイルを修正し開発作業を進めていきます!
