
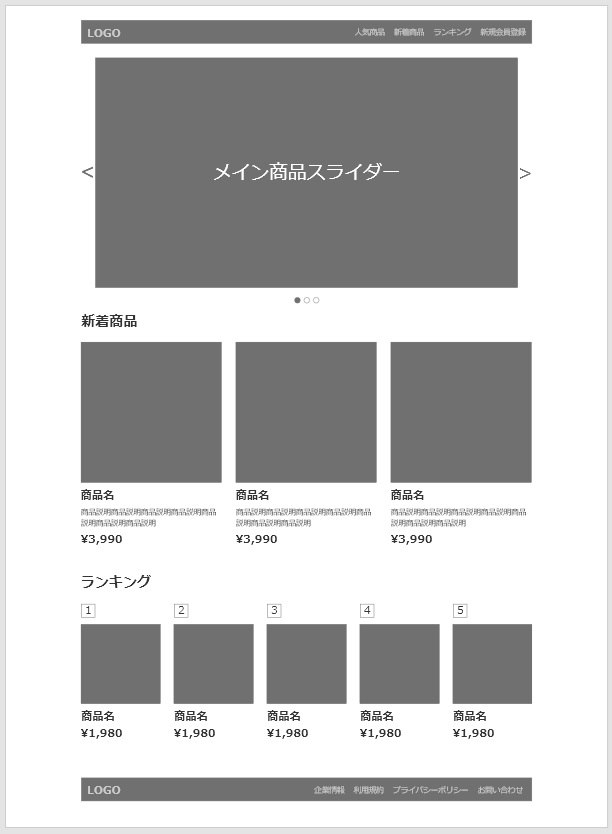
それがこちらです。

解説
一応、解説させていただきますね。こちらのファイルはあるアパレルサイトを参考に、必要そうな部分だけ取り出してコンパクトにしたワイヤーフレームです。
画像は各種の無料画像配布サイトなどで、ファッション関連の画像をダウンロードしてうまく当てはめてみてください。
ヘッダーのナビメニュー
一色の背景に、文字でロゴとメニューを左と右に配置した形になっています。ロゴは画像に置き換えてもいいですし、そのまま文字を利用するタイプでもOKです。
右側のナビメニューの部分は、各要素を四角いブロックとして、マウスオーバーした際にそのブロックの色を変えるなどして選択されていることをわかりやすくするのもいいと思います。
またマウスオーバーで文字の色を変える、といった形で選択されていることがわかりやすくするという方法もあると思います。
まぁこのへんは適当でもいいかと思います、ロゴは左寄せ、メニューは右寄せという部分を考えて実装するのが練習になると思います。
商品画像スライダー
最初からこれは難しい…という風にもしかしたら感じるかもしれませんが、スライダーを作るのはそんなに難しくないです。
そしてこのようなスライダーを使うサイトは大変多く、習得しておかないと今後のコーディングでつまづくと思うので必須かなと思います。
このサイトでもスライダーの作り方を解説していますので参考にしてみてください。二つ書いたのですが、swiperを利用した方法の方がカスタムが効くので良いと思います。
左と右に前と次のスライドにいく矢印を出したり、下に現在どの選択がされているかのページネーションを簡単に出せるんですよね。
新着商品三つ並び
このように一つのブロックを横に三つ並べるスタイルもよくある形なのでピックアップしました。
float:leftで回り込ませる形は古いと思っており、flexboxを使って横並びにする方がベターだと思います。
どちらを選んでもいいんですが、個人的にfloatは解除するブロックを置かなければならずflexboxの方が新しく便利なのでそちらで統一でいいんじゃないかなぁと。
もちろん形になればどちらでもOKです。HTMLとCSSのコードが簡単に書ける、少なく書ける方を選ぶなどポリシーに合わせると良いでしょう。
ランキング表示
基本的に上記の三つ並びと同様にすればいけると思います。ランキングの1~5の部分の表示をどうするかですね。
画像にして画像を置く、でもいいのですが、それだと文字を変えるたびに画像を差し替える必要が発生するので面倒です。
四角い枠線を引いたdivの中に中央寄せで1~5の数字を文字で配置するのが一番簡単だと思います。
それだと後で外枠の大きさや文字の種類や大きさが変わっても簡単に調整可能です。
フッター部分
これはほぼヘッダーと同一なので特に困るところはないかなと思います。
ヘッダーとフッターに関してはこのように横幅を固定で決めるよりも、背景色部分はブラウザ幅100%で広げてしまう場合も多いですね。
そのパターンも練習しておくと実際にコーディングを行う際に役立つはずです。
レスポンシブ対応
レスポンシブ版のデザインを作っていないのですが、実際にコーディングの案件を受ける際にはレスポンシブ対応が必須になってくるかと思います。
このデザインでのレスポンシブ案だけ書いていきますので、試しに練習してみてください。
ヘッダー
携帯の画面上では横並びにするには要素が多すぎます。配置はロゴのみにして、他の要素はハンバーガーメニューにするのが一般的な形かと思います。
ハンバーガーメニューの作り方は以下の記事を参考にしてみてください。
また既存サイトを実際に携帯で見てみると色々なパターンのハンバーガーメニューが確認できると思いますので、そちらも参考にしてみてください。
スライダー
swiperを利用したのであればレスポンシブ対応も割とそのまま対応してくれると思います。
画像のサイズなどを調整する必要があるかもしれませんね。
三つ並び
このように横に並んだ要素は、レスポンシブ対応では一つ一つを横幅100%にしてすべて縦に並べるという対応が一般的です。
flexboxであればflex-direction:columnを指定してあげればデフォルトの横並びではなく、縦並びに変えることができます。
携帯の場合のみにメディアクエリで適用されるようにコーディングすればOKです。
ランキング
微妙なサイズのボックスが5つ並んでいるため、対応に迷う部分かもしれません。
一つは画像と商品名を横並びにして一つのブロックとし、縦に並べていく方法。【画像:商品名】といった形ですね。
もう一つはここにもスライダーを適用してモバイルでもそのまま表示させるという方法が考えられると思います。
一つのページに二つのスライダーを配置するのも良い練習になると思います・
フッター
ハンバーガーメニューはヘッダーに使ってしまった為、フッタにも利用するのは難しいです。
フッターのメニューは普通に縦に並べる、もしくは二列にして並べるなどして表示することが多いかなという印象です。
自分で練習用サイトを作成する
一番最初に紹介させて頂いたXDファイルですが、最初に書いた通り、あるアパレル系のサイトから適宜各要素を抜き取って適当に形にしたものです。
模写コーディングを行う際につまづくのは、こんなサイト全部完璧に作るのは難しそうだ…と立ち止まってしまうことがあることだと思います。
なので同じような並びの要素は省き、かつあまりに特殊な部分も省いちゃってもいいと思います。
このファイルくらいコンパクトにまとめて、それから練習用に使うのがおすすめです。
XDは無料で利用可能
AdobeのXDは無料で利用可能なので、今回のファイルのように既存サイトを参考にコンパクトにまとめた形をXDのワイヤーフレームで自作するのもおすすめです。
これをやっておくとデザインカンプがXDで上がってきた場合のコーディング時にも相当役立つと思います。
参考にするサイトがまったく思いつかない、という場合は衣食住のお世話になっていない人はいないと思いますので、それらで今まで自分が利用してきた企業のサイトなんかを見てみると良いと思います。
もちろん好きなものがある方はその分野のサイトでもOKです。全部完璧に真似しようとして立ち止まるよりは、一旦コンパクトにまとめてやりやすくしてから練習に使うのが良いでしょう。
これだと画像もフリー素材から持ってくるので、デキが良ければコーディング実績としてポートフォリオサイトに載せることもできますしね。



