
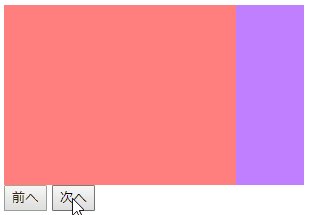
まず今回作るのは以下のようなスライダー・カルーセルです。

作り方
順に説明させていただきます。
HTML
<div class="wrapper">
<div class="flex">
<div class="box box1"></div>
<div class="box box2"></div>
<div class="box box3"></div>
<div class="box box4"></div>
<div class="box box5"></div>
</div>
</div>
<button type="button" name="prev" id="prev">前へ</button>
<button type="button" name="next" id="next">次へ</button>
色を塗ったボックスを横並びに並べ、その下に次へ進むボタンと前へ戻るボタンを配置しただけのシンプルな構成です。
実際には画像が並びスライドしていくカルーセルになっているようなものが多いと思います。
CSS
.wrapper {
position: relative;
width: 300px;
height: 180px;
overflow: hidden;
}
.flex {
position: absolute;
display: flex;
}
.box {
width: 300px;
height: 180px;
}
.box1 {
background-color: #ff7f7f;
}
.box2 {
background-color: #bf7fff;
}
.box3 {
background-color: #7f7fff;
}
.box4 {
background-color: #7fff7f;
}
.box5 {
background-color: #ffff7f;
}
外枠はwrapperで囲み「position: relative;」さらに「overflow: hidden;」を指定することではみ出した部分を隠している状態にしてあります。
中のflexboxには「position: absolute;」を指定し、こいつのleftを動的に指定してやることによりアニメーションでスライドさせていく方式です。
今回は一つのスライドの幅は300px、高さは180pxとし、それが5つ並んでいる構成です。
実際に作成する環境に合わせてここの数字は調整していただく必要があります。
JavaScript
var count = 0;
$('#next').click(function(){
count++;
let nextLeft = count * 300;
const flexWitdh = $(".flex").width();
if (nextLeft >= flexWitdh) {
nextLeft = 0;
count = 0;
}
$('.flex').animate({
left: -nextLeft
});
});
$('#prev').click(function(){
count--;
let prevLeft = count * 300;
if (prevLeft <= 0) {
prevLeft = 0;
count = 0;
}
$('.flex').animate({
left: -prevLeft
});
});
一番最初の「var count = 0;」は現在何個目のスライドが表示されている状態かを管理するグローバル変数になります。
グローバル変数で何個目の要素が選択された状態かを管理し、class=flexのleftを変更することでスライドを実現させています。
最後まで行った時と、最初の要素で戻るを押した際には、一番最初の要素に戻るようになっています。
300は今回の一つのスライドの幅ですが、このように直打ちで数字を入力するよりも「$(“.box”).width();」としてcssを修正すれば連動して変更されるようにした方がベストです。
スライダー・カルーセルの使いどころ
今回スライダー・カルーセルの作り方を見てきましたが、実際にこの動きを実装することはあまりないかもしれません。
スライダー・カルーセルは性質上スライドさせなければ全ての情報を見ることが出来ず、うまく使わなければ見ているユーザーのストレスになりかねないからです。
例えば5つの要素をスライダーし、5個の商品を紹介するようなものを作ったとします。ユーザーがもし5個めの商品に興味があったとしても、5回もスライドするまでして見てもらうには相当の興味を持ってもらわなければなりません。
それであれば始めから少し小さくても5つのタイル状にすべての商品を見せるレイアウトの方がユーザーが次のページに進んでくれる確率が上がるはずです。
どんな場所で使われるか?
動画配信サービスや新製品紹介のサイトで使われることが多い印象です。
動画配信サービスでは新聞のテレビ欄を見るように、次から次へとどんな番組があるかをスライドして見ていってくれる可能性があります。
また、動画という性質上、一枚の大きな画面で見せる方が見せやすく、そのためスライドが適しています。
次に新製品の紹介をするようなサイトでも、ユーザーはどんな商品があるかを見たくて来ているのでスライドを見ていってくれる可能性があります。
このようにスライダー・カルーセルは適した場所で使う必要があるでしょう。多くの人は興味のないものがいくら並んでいたところでスライドして最後まで見てはくれません。
スライダー・カルーセルのレスポンシブ対応
上記の例でいえば以下の箇所をメディアクエリで修正してあげればOKです。
CSS
.wrapper {
width: 300px;
height: 180px;
}
.box {
width: 300px;
height: 180px;
}
JavaScript
count * 300 → count * $(".box").width()
※2箇所
メディアクエリの記述は同じCSS内に書く方法もありますが、縦に長くなりネストも一つ深くなるためわかりづらくなります。
以下の様にHTMLのheadタグ内でメディアクエリを指定し、モバイルの際に別CSSを追加で読むようにする形がわかりやすくでおすすめです。
HTML
<link href="css/style.css" rel="stylesheet"> <link type="text/css" rel="stylesheet" media="screen and (max-width:768px)" href="css/mobile.css">
そしてmobile.css内では以下の記述だけ行います。
CSS(mobile.css)
.wrapper {
width: 変更後のwidth;
height: 変更後のheight;
}
.box {
width: 変更後のwidth;
height: 変更後のheight;
}
これでブラウザ幅が小さくなった際にはスライダー部分も横幅が小さくなります。
あるいはwidthはどちらの場合でも100vwとして画面幅いっぱいという選択肢もあると思います。
いずれにせよ作成するサイトに合わせてカスタムが必要になることが多いので、仕組みを理解しておくと後々楽になってくるはずです。
