
この記事を書いている私は企業に勤めるwebエンジニアです。エンジニア歴は10年以上になります。
現役視点で未経験の初心者がIT業界に転職する方法を3つに絞らせていただきましたので、参考になれば幸いです。
未経験から目指せるのはズバリこの3つ
未経験から学習を積んで転職を成功させることができる可能性が高いのはズバリ以下の3つです。
- HTMLコーダー
- Webデザイナー
- Webエンジニア
順に見ていきましょう。
1.HTMLコーダー

HTMLコーダーとは出来上がったwebデザインを元にHTMLやCSSでwebサイトをコーディングする仕事です。
この仕事をおすすめする理由は二つ。
・次のステップの基礎になる
・副業も可能
最も難易度が低い
未経験の初心者が始められるweb系のお仕事の中で一番、習得難易度が低いです。
IT業界への転職を目指すうえで、一番失敗率が高いのはいきなり難易度の高いプログラミング言語に挑戦することです。
最初からプログラミング言語に挑戦して挫折し辞めていった人を何人も見てきたのでこれは間違いありません。
簡単ではない
難易度が低いという話をするとじゃあ簡単になれるんだ!と思ってしまいがちですが、決して簡単ではありません。
それ相応の学習と努力は必要となりますので、楽して簡単に稼げるという幻想は一旦捨ててしまった方が良い結果になります。
とはいえHTMLコーダーの中で最も難易度が低いのは事実なので、ここから始めるというのは良い選択なんです。
次のステップの基礎になる
HTMLコーダーを最初におすすめする2つ目の理由は次のキャリアへの基礎になってくれるからです。
残念ながらHTMLコーダーだけ出来る人に未来はないと思います、もちろんまだHTMLコーダーだけでお仕事をすることは可能なのでその点は安心してください。
しかしいずれそれでは他社との差別化が厳しくなるのは事実なので、HTMLコーダーの次は以下の2つのキャリアアッププランがあります。
- デザインを学びWebデザイナーになる
- プログラムを学びWebエンジニアになる
どちらの道に進んでも仕事はたくさんあります。デザインが好きならWebデザイナー、プログラムに興味があるならWebエンジニアを目指すと良いでしょう。
副業も可能になる
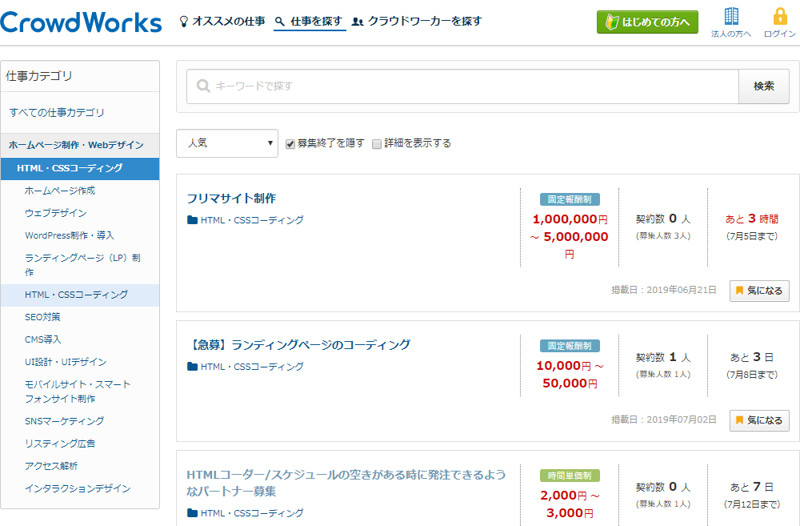
コーディングができるとクラウドワークスやランサーズといったクラウドソーシングで仕事を受けて、1~2週間くらいでこなせそうな案件で3~5万円くらいの報酬の案件が見つかります。
具体的には以下の画像のような仕事があります。
【クラウドワークス】

【ランサーズ】

転職で仕事が見つかるまでの間の副業として挑戦してみるのもいいですし、そちらがうまくいって本業としてしまうといった場合もあるでしょう。
本業以外で収入を得ることができるスキルを身につけられるというのは嬉しいですよね。
HTMLコーダーになる方法
まず習得する必要があるスキルはHTMLとCSSになります。
これらをプログラミング言語と勘違いしている人もいるようなのですが、これらはプログラミング言語ではなくwebサイトを構成・装飾するマークアップ・スタイルシート言語になります。
その為プログラミングのようにロジックを考える必要はなく、どこに何を配置するか・色やフォントの大きさはどうするかを指定するといった比較的容易な言語となるのです。
HTMLコーダーになるための勉強方法、仕事の探し方などは長くなってしまうので別記事でまとめています。
2.Webデザイナー

HTMLコーダーのスキルが身についたら次に目指したい職種の一つがWebデザイナーです。
もう一つはwebエンジニアなんですが、そちらはプログラミングが苦手で適性がないな…という場合でデザインに興味があるのであればデザイナーがおすすめです。
コーディングもできるデザイナーが需要高
HTMLコーダーのスキルはなくともデザインだけできればWebデザイナーにはなれるのですが、これもやはりデザインだけできるデザイナーより自らコーディングできるデザイナーの方が需要が高いです。
あとはコーディングがわかっていないと実現不可能なめちゃくちゃなデザインを作成してしまう危険性もあります。
コーディングもできるWebデザイナーになれれば正直仕事には困りません。
正社員でもフリーランスでも仕事多数
自らコーディングもできるWebデザイナーになれば、正社員としての転職はもちろんフリーランスとしても大量に仕事があります。
とはいえ未経験のデザイナーがいきなりフリーランスで仕事をこなすのは難しいと思うので、一度企業に就職して経験を積むのがベストです。
正社員としての募集ではなく、契約社員やアルバイトであっても未経験から経験を積ませてくれるのであれば応募するべきです。
1年では少し短いかなと思うので2~3年経験を積めばフリーランスで仕事をすることも可能になってくるでしょう。
Webデザイナーになる方法
Webデザイナーになるには習得しなければいけないものがたくさんあります。
まずはwebサイトを作りたいクライアントの要望を汲み取るところからです。
- 何を載せたいのか?
- お客様にサイトを通して何をしてほしいのか?
- その為には何を載せるべきなのか?
デザインとはいいつつも見た目だけではなく、どんなコンテンツをwebサイトに載せるのかという構成からデザインの仕事は始まっています。
webデザイナーになるためにどのようなスキルを身に着けて、どう仕事に就けばいいのかについても長くなってしまうので、別記事でまとめています。
3.Webエンジニア

HTMLコーダーの次に目指したい職種のもう一つはWebエンジニアです。
こちらはプログラミング言語の習得が必要になるため、人によっては厳しい道になる可能性があります。でもデザイナーにはなれそうもないな…プログラミングの方が興味あるなって方にはこちらがおすすめです。
これだけwebサービスが全盛の時代において、webエンジニアのスキルが身につけば仕事はたくさんあります。
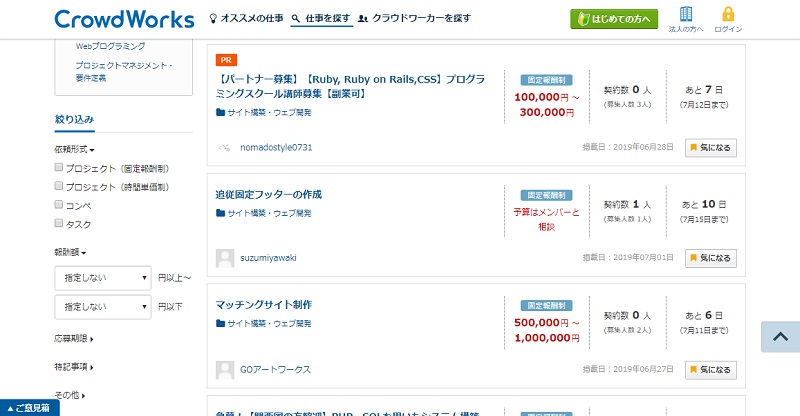
例によってクラウドワークスとランサーズで案件を見てみましょう。
【クラウドワークス】

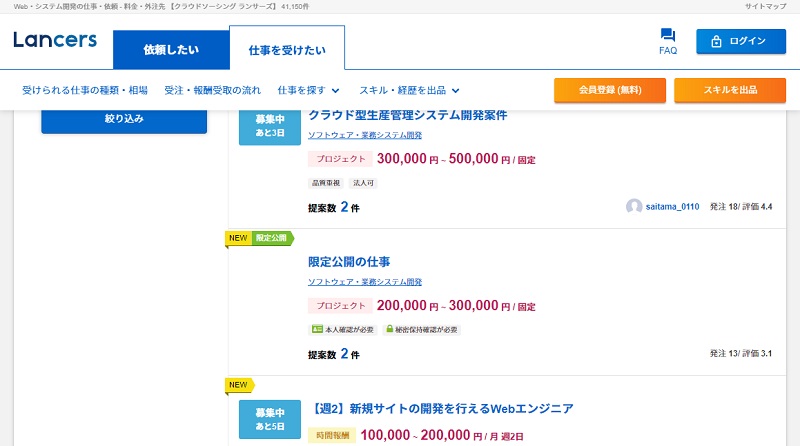
【ランサーズ】

数はweb制作の方が多めですが、システム案件は一件の額が大きい傾向にあります。
選ぶプログラミング言語
Webエンジニア向けの言語は以下の二つです。
- PHP
- Ruby
現場から見ても現状で求人が一番多いのはPHPです。
人気のCMS、WordPressもPHPによって開発されているためPHPを覚えればWordPress案件もこなせるようになります。
ただしPHPは他の言語ではできない書き方ができてしまったりエンジニアに評判の悪い部分があります。そのためPHPしかできないエンジニアを下に見るような人達もいます。
個人的にはまずは習得が比較的容易で仕事も多いPHPから始めて、慣れたらRubyも学習すればOKです。まずは仕事につくことを最優先しPHPから始めるのは合理的だと思いますよ。
Webエンジニアになる方法
webエンジニアになるには開発だけではなく、サーバーの立ち上げ・セットアップからサイトの公開作業までwebサービスの提供に関わる作業を一貫して行えるスキルが必要になります。
チームとしての開発体制があるところもあると思いますが、小規模なwebサービスを一人で開発から公開まで行えるスキルは最低限あった方がいいです。
加えてwebサービスならではのwebセキュリティに関する知識も必須です、情報漏洩は知らなかったでは済まされないのでセキュリティに関する知識も高めておく必要があります。
Webエンジニアになるために必要なスキルの学習方法も今後、別記事でまとめました。
まとめ
- 未経験からおすすめできる第一歩はHTMLコーダー
- 次のステップはwebデザイナーかエンジニアをお好みで
- どちらにしても仕事多数です



