
なぜChromeが必要なのか?
windowsマシンであれば最初に入っているブラウザはインターネットエクスプローラー(通称IE)になっているかと思います。
しかしプログラミングの学習サイトや入門書籍ではChromeというブラウザを使用することが推奨されている場合が多いです。

という不安があるかもしれませんが、Chromeは無料ですし、開発元はあの「Google」なのでその点は安心して大丈夫です。
ではなぜかChromeがすすめられているかというと、ChromeにはデベロッパーツールというWebサイトを作成するにあたって便利な機能が搭載されているからなんです。
デベロッパーツールとは?
ここから先はご自身のパソコンで実際に見てみることをおすすめしています。どうせChromeは無料ですし、便利なブラウザなので入れておいて損はないです。
Chromeを立ち上げたらデフォルトではGoogleの検索画面が表示されるかと思います。メニュー→その他ツール→デベロッパーツールから起動が可能です(windowsならF12でも可能)
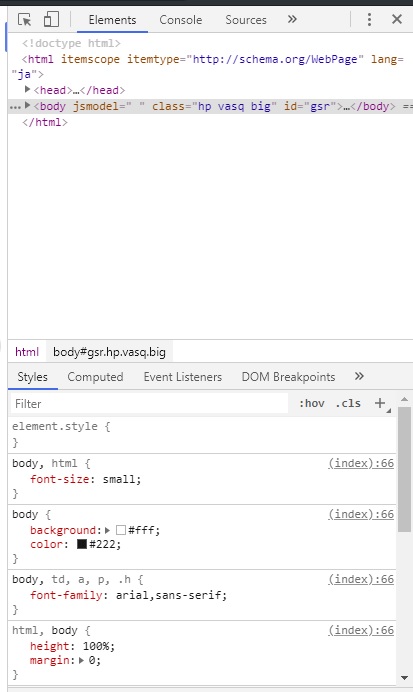
すると右側に以下のような画面が表示されるはずです。

これがデベロッパーツールと呼ばれるもので、Webサイトを作成する際や表示を確認する際に非常に便利な機能を使うことができます。
何ができるの?
まず私が主に利用している機能は2つです。
- スマホやタブレットなどモバイル端末での表示確認
- JavaScriptのエラー確認
他にも以下の様な便利な機能があります。
- 他のサイトのHTMLやCSSの値を確認できる
- 表示しているサイトのCSSを修正して結果をリアルタイムで確認できる
順に説明していきますね。
スマホやタブレットでの表示確認
最終的には手持ちのiPhoneやiPadで実機確認することはWebサイトを作るうえではかかせませんが、パソコン上で開発途中の物をスマホで見るには難しい部分があります。
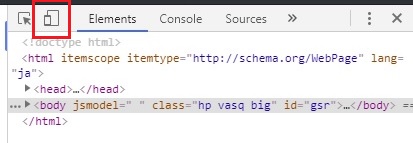
開発ツールの機能を使えばChrome上からスマホでの表示の確認が可能です。ツールの以下の画像の部分を押してください。

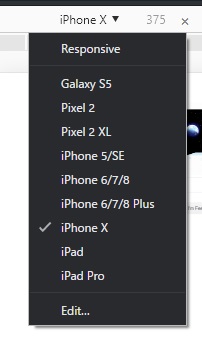
そうすると以下のようなツールバーが表示されるので試しに「iPhoneX」選択します。これだけではまだ表示が変わりませんのでページを更新します(windowsではF5)

そうすると表示されていたページがスマホでの表示に変わります。これでスマホでの表示を確認可能です。
外部のサイトで試してみてもいいですし、ご自身のパソコンで開発中のソースをChromeで開いて確認している状態で開発中のサイトのレスポンシブ表示を確認することも可能です。
パソコンでの表示に戻すには同じボタンをもう一度押して、ページをF5などで再読み込みします。
JavaScriptのエラー確認
JavaScriptやjQueryを利用していると、設置したのに全く動かずにうんともすんとも言わない、というようなことが起こります。
内部ではエラーが起きているのですが、そのエラー内容はただWebサイトを表示しているだけでは確認できません。
例えばボタンを押すとアラートを表示しようとして以下のようなコードを書いてしまったとします。
※わかりやすくするためにHTML上にJavaScriptのコードもそのまま書いちゃってます
<input type="button" value="テスト" onclick="alart('test')">
ところがこのボタンを押しても何も起きません。そしてどんなエラーが起きて動かないのかエラーログも表示されることはありません。
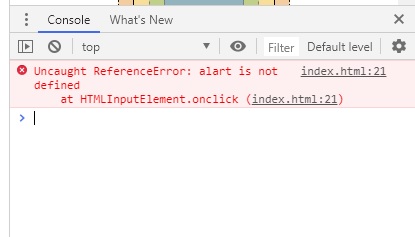
次にデベロッパーツールを起動して同じくボタンを押し、「console」というところを押して確認します。

「Uncaught ReferenceError: alart is not defined」というエラーが確認できます。要はalartなんて関数は無いよってことです。
ここでアラート関数を調べると正しいスペルは「alert」なので、以下の様に修正します。
<input type="button" value="テスト" onclick="alert('test')">
これで想定通りボタンを押すとアラートが出るようになりました。
最近は優秀なエディタが多いので関数名はコード補完してくれますし、実務で関数名をスペルミスするなんてことはないとは思います。
JavaScript関係がまったく想定通りに動かず何も起きない、ということはよくあることなので、そういった場合はこの方法でどんなエラーが起きているのかを確認して対処しましょう。
他のサイトのHTMLやCSSの確認
こちらの機能は模写コーディングを行う際や、既存のサイトの構造やCSSの設定がどうなっているかを確認する時に便利な機能です。
まずデベロッパーツールの以下の矢印のついたボタンをクリックします。

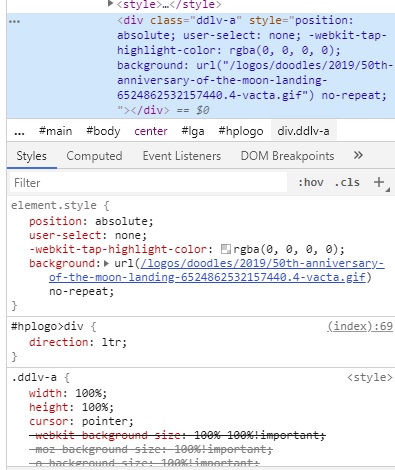
その後に調べたい要素をクリックします。するとその要素に関するHTMLとCSS部分が表示されます(以下の画像は試しにgoogleのトップの画像をクリックした際のものです)

もし自分がWebサイトを作成する際に参考にするサイトがあり、そのサイト内でこの部分はどうやって作っているんだろうと気になった部分があればこの方法で調べることが可能です。
CSSを参考にするのは結構ですが、画像を持ってきてしまったりするのはアウトなので参考にするとは言ってもそのあたりには注意してくださいね。
表示しているサイトのCSSを修正
私自身この機能はほとんど使ったことが無かったのですが、表示しているサイトのCSSを修正してリアルタイムで画面で表示確認をすることが可能です。
やり方は先ほどの要素のHTMLやCSSを確認する方法と同様、修正したい要素を選びCSS部分を表示させます。
あとは表示されたCSSの変更したい部分をダブルクリックして修正すると画面上でそれが反映されて表示されます。
あくまで確認ができるだけで、実際にファイルが上書きされるわけではないので、画面を見ながら値を調整したい時に重宝しそうですね。
見やすくカスタマイズする
Chromeをインストールしたばかりのデフォルトの状態ではデベロッパーツールは右側に表示されているかと思います。
これだと横幅の小さい画面では画面が圧迫されて見づらいことがあるかと思います。
その場合はデベロッパーツールのメニューを開いて「Dock Side」という部分から好きな配置に変更が可能です。

選択できるのは以下の4パターンです。
- 別ウィンドウ
- 左側に表示
- 下に表示
- 右側に表示
別ウィンドウを押すと分離されてびっくりするかもですが、同じように「Dock Side」を選び直せばまた戻せますので大丈夫です。
私は横幅を変えずにすむ「下に表示」で利用しています。実際にお使いの環境に合わせて随時選び直して使うと良いでしょう。
まとめ
ChromeのデベロッパーツールでWebサイト開発に便利な機能
- スマホやタブレットなどモバイル端末での表示確認が可能
- JavaScriptのエラー確認が可能
- 他のサイトのHTMLやCSSの値を確認可能
- 表示しているサイトのCSSを修正して結果をリアルタイムで確認可能
