無料でwordpressを使えるレンタルサーバー
webサイトを公開して誰からもアクセスできるようにするには外部に公開されたサーバーが必要です。
既に公開されたサーバーを月額でレンタルするのがレンタルサーバーです。
その為本来は月額いくらという形で利用料金がかかるのですが、中には無料で使えるレンタルサーバもあります。
今回はこのブログでも利用しているエックスサーバーが運営するXFREEというレンタルサーバーを利用します。
無料で使える理由
なぜXFREEなどの無料レンタルサーバーがあるかというと、作成したwebサイトに自動的に広告が挿入されてしまうからです。
なので今回のようにwordpressの勉強のために試しに使いたい、という場合は問題ないでしょう。
しかし本気で公開したいサイトに勝手に広告が挿入されるのはまずいと思うので、そういった利用の仕方はできません。
実験や勉強、もしくは広告が挿入されても影響ない趣味のサイトなどを運営する場合には無料で使えるためもってこいです。
いつサービス停止してもおかしくないと理解しておく
いくら無料で使えるといっても、無料のレンタルサーバーはいつサービス停止をしてもおかしくないということを理解しておきましょう。
実際に収益化できずに終了していった無料レンタルサーバーはいくつもあります。
その為、やはり今後長い年月育てていきたいサイトを無料のレンタルサーバーで運営開始しないように注意してください。
最悪無くなっても問題ないサイトだけ運営するのが正解です。
XFREEの登録方法
サイトより新規登録を進めます、まずはメールアドレスを入力します。すると登録ページのURLがお知らせされるのでそちらにアクセスして必要事項を入力してください。
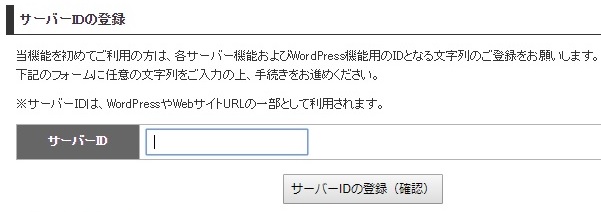
会員登録後にログインすると最初に以下のような画面が表示されます。

12文字の英数字で適当につけてください、ここがURLの一部になるのであまりおかしなものはつけない方がいいです。また他ユーザーによって既に利用されている文字列は利用不可です。
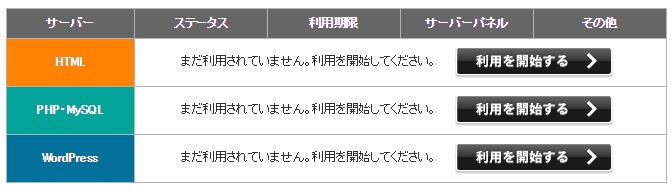
登録すると次に以下のような画面が表示されます。

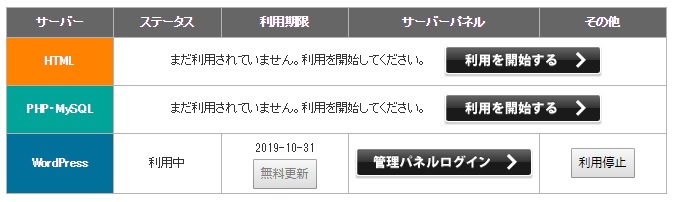
wordpressの利用を開始するボタンを押して少し待つと以下のような画面が表示されます。

こちらの管理パネルログインを押してwordpressの管理画面へ遷移します。
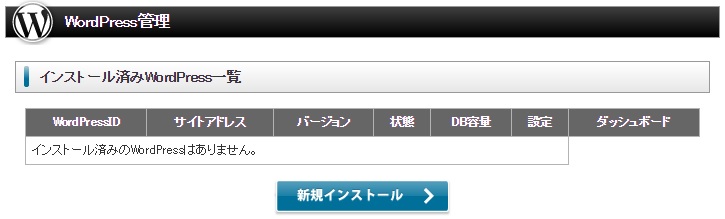
そうすると今度は以下の画像のようにwordpressの新規インストールボタンが表示されます。

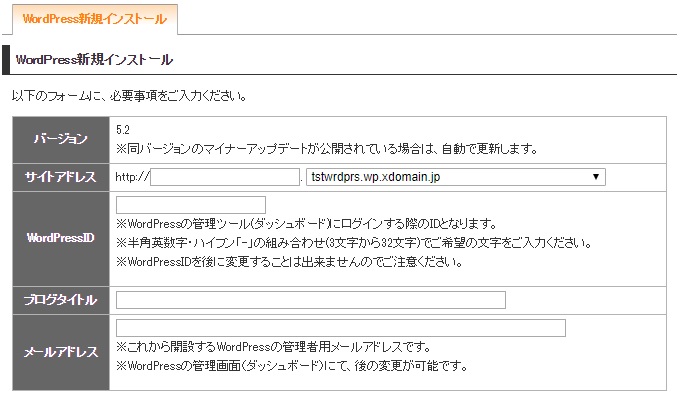
進むと必要事項を入力する画面になるので、こちらも適当に入力して進みます。「サイトアドレス」の部分は何も入力しないで進みます。

これで完了画面が表示され、ブログのURLも表示されます。ただし実際にセットアップが完了して表示されるまで15分ほどかかりますので、しばらく待ってからアクセスしましょう。
というわけでしばらく待ってからアクセスするとテストページみたいなものが表示されるようになります。
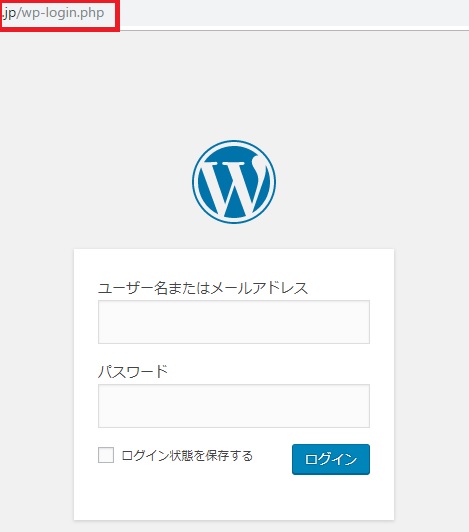
[URL]/wp-login.phpで管理画面にアクセス可能です。ここで先ほど表示されたユーザーとパスワードでログインします。
もしパスワードのメモを忘れても先ほどのXFREEのwordpress管理パネル→wordpress一覧→設定→管理パスワードの初期化で再設定可能です。何回か初期化ボタンを押して遷移する必要があります。
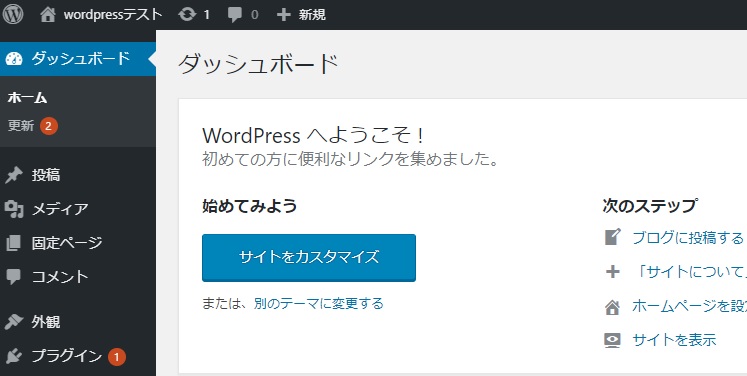
wordpressの管理画面(ダッシュボード)にアクセスできると以下のような画面が表示されます。後は色々と試してみるだけですね。

カスタムできる場所
やはりまずはテンプレートを整えたいと思うのではないでしょうか。wordpressには無料で使えるたくさんのテーマがあります。
左側のメニューの外観→テーマ→新しいテーマを追加、で新しいテーマを探すことができます。
気に入ったテンプレートがあればインストールボタンを押してインストールします。完了したら有効化を押すとそのテンプレートがブログに適用されます。
ブログのURLにアクセスすると見た目がしっかり変わっていることが確認できると思います。
プラグイン
テンプレートの他に色々と試せる環境で試しておきたいのがプラグインです。プラグインには記事の入力を補助したり、サイトマップを自動生成してくれたりと便利なものが揃っています。
しかしプラグインを入れすぎると遅くなる、もしくは他の機能に干渉して不具合を起こすことも珍しくありません。
その為、不安なプラグインはこのようなテスト環境で色々と試しておくと安心かと思います。
正直な話、wordpressに入れなければいけないプラグインはそう多くないです。色々と入れて試してみるのはここだけにして本番環境では厳選したものだけ採用するといった形が安全でしょう。
CSSやJSのカスタマイズ
左側メニューの外観→テーマエディターより各ページのCSSや機能で利用しているJavaScriptのファイルを修正可能です。
ここで設定をミスすると一瞬でサイトが表示されない、サイトの表示が崩れるなど致命的です。
ここで色々といじって表示を確認するのも、勉強環境ならではの試せることと言えるでしょう。
どのファイルをいじればどのページのどこが変わるのかを把握しておくと、wordpressのカスタマイズの幅も広がります。
レスポンシブデザインの確認
モバイル端末から実際にブラウザで見て確認するには公開されたURLである必要があります。XFREEで作成されたものはもちろん公開されたURLなのでモバイル端末からもアクセスが可能です。
Chromeブラウザなどでモバイル端末をエミュレートすることも可能ですが、実機とは微妙に表示が違うことも多いので、実機確認は必須です。
個別ページなどで色々と作成して、レスポンシブデザインを勉強・確認するのに使うといった使い方もありかと思います。
テーマを変えようと思うけど、そのテーマのレスポンシブデザインを事前確認するのにも有効ですね。
まとめ
以上が無料レンタルサーバーを利用したwordpressの利用方法・勉強方法でした。文字で見るだけでなく、実際にやってみないとわからないことも多いので、実際の環境で色々と試せるのは大きいです。
特に修正をミスするとサイトが表示されなくなるようなPHPの修正を試したいときは本番環境でイチかバチかやるわけにはいきませんしね。wordpressのPHPをいじって勉強するのも良いと思います。
もちろん外部公開されているものなので著作権に触れるようなものや通常ではないものを上げたりしてしまわないように注意していただくことは忘れないでくださいね。
無料のレンタルサーバーなので本気のサイト運営はしないという点もお忘れなくです。勉強で色々試すにはベストの環境なので、是非お試しください。