
事前学習はしておいた方がいいです
スクールの紹介に入る前に一つ注意点があります。
そうしなければせっかくお金を払ってスクールに行っても簡単なことで時間をつぶしてしまうことになりかねません。
基本くらいは自分で済ませておいて、講師に聞かなければわかりづらい部分に集中的に時間を使えるようにしておいた方がいいです。
コーディングだけのコースはない
とはいうものの、実際のところ、HTMLとCSSによるコーディングだけを学ぶコースはスクールにほとんど存在しません。
webデザインを学ぶコースにコーディングの講座も含まれている形になっている場合がほとんどです。
なのでHTMLとCSSによるコーディングを学びたいならwebデザインのコースを選ぶ必要があります。
では何故コーディングだけを学ぶコースがほとんど存在しないのでしょうか?それはコーディングだけできる人材のニーズがあまり高くないからです。
webデザインは必要ないんだけど?
確かにコーディングだけでも仕事はできます。
しかし求人ではコーディングもできるデザイナーの求人の方が圧倒的に求人件数が多いです。
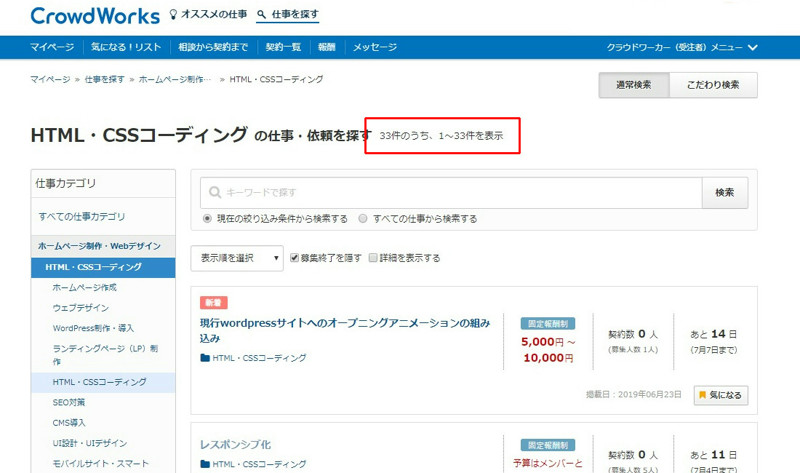
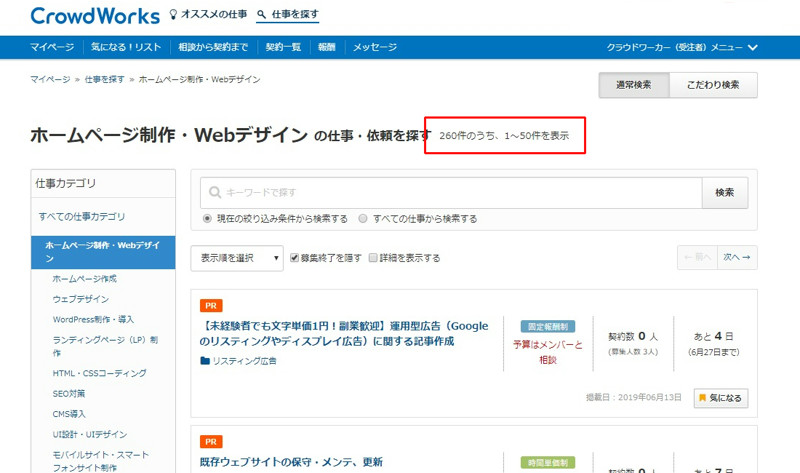
試しにクラウドワークスでコーディングのみの案件数と、webデザイン込みの案件数を比べてみましょう。


コーディングのみが33件に対し、デザインも含むwebサイト作成が260件。約8倍もの差が出てしまっています。
これは個人的な見解ですが、コーディングだけできる人材のニーズは縮小していくと思います。
コーディングだけではなくデザイン面も網羅していく方が今後の為になります。
webデザインも学べるスクール
というわけで社会のニーズからしてもwebデザインのコースでスクールに通うのがベストです。
結果的にデザインの作業はしなかったとしても、webデザインコースを学べば必然的にHTMLとCSSによるコーディングの講座も含まれていますのでご安心ください。
仕事がなくなってきて、やはりデザイン方面にも手を伸ばしたいなと思ったときにも役に立ちます。
Webデザイナーになる!デザインを学ぶおすすめプログラミングスクールにてwebデザインを学ぶのに適したスクールを紹介していますので参考にしていただければ幸いです。
